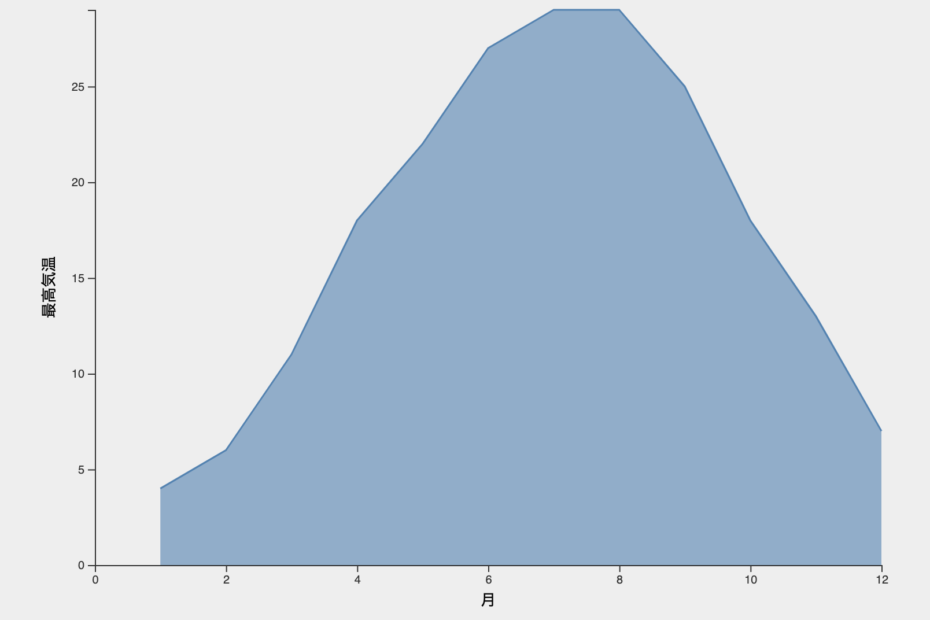
3d.js(v5)を使った、面グラフ(Area Chart)を描く基本です。
折れ線グラフ(LineChart)に少し手を加えると面グラフになります。
目次
HTML/JavaScriptサンプル
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
svg{
font: 10px sans-serif;
background-color: #eee;
text-align: right;
padding: 3px;
margin: 1px;
color: #333;
}
</style>
<script src="d3.min.js"></script>
</head>
<body>
<script>
// 1. データの準備
var dataset = [
[1, 4],
[2, 6],
[3, 11],
[4, 18],
[5, 22],
[6, 27],
[7, 29],
[8, 29],
[9, 25],
[10, 18],
[11, 13],
[12, 7],
];
var width = 800; // グラフの横幅
var height = 600; // グラフの縦幅
var margin = { "top": 40, "bottom": 80, "right": 40, "left": 80 };
// SVGの設定
var svg = d3.select("body").append("svg").attr("width", width).attr("height", height);
// x,y軸スケールの設定
var xScale = d3.scaleLinear()
.domain([0, d3.max(dataset, function(d) { return d[0]; })])
.range([margin.left, width - margin.right]);
var yScale = d3.scaleLinear()
.domain([0, d3.max(dataset, function(d) { return d[1]; })])
.range([height - margin.bottom, margin.top]);
// 軸の表示
var axisx = d3.axisBottom(xScale).ticks(5);
var axisy = d3.axisLeft(yScale).ticks(5);
svg.append("g")
.attr("transform", "translate(" + 0 + "," + (height - margin.bottom) + ")")
.call(axisx)
.append("text")
.attr("fill", "black")
.attr("x", (width - margin.left - margin.right) / 2 + margin.left)
.attr("y", 35)
.attr("text-anchor", "middle")
.attr("font-size", "10pt")
.attr("font-weight", "middle")
.text("月");
svg.append("g")
.attr("transform", "translate(" + margin.left + "," + 0 + ")")
.call(axisy)
.append("text")
.attr("fill", "black")
.attr("text-anchor", "middle")
.attr("x", -(height - margin.top - margin.bottom) / 2 - margin.top)
.attr("y", -35)
.attr("transform", "rotate(-90)")
.attr("font-weight", "middle")
.attr("font-size", "10pt")
.text("最高気温");
// Path
svg.append("path")
.datum(dataset)
.attr("fill", "none")
.attr("stroke", "steelblue")
.attr("stroke-width", 1.5)
.attr("d", d3.line()
.x(function(d) { return xScale(d[0]); })
.y(function(d) { return yScale(d[1]); }));
// Area
svg.append("path")
.datum(dataset)
.attr("fill", "steelblue")
.attr("opacity", "0.6")
.attr("d", d3.area()
.x(function(d) { return xScale(d[0]); })
.y1(function(d) { return yScale(d[1]); })
.y0(yScale(0))
);
</script>
</body>
</html>
目盛りの設定
“.scaleLiner” スケールオブジェクトの作成
.scaleLinerはデータの正規化を行うための便利な関数。
スケール変換を表すもので,このオブジェクトを用いると、ある値の範囲を別の範囲にマッピングできる。
var scale = d3.scaleLinear()
.domain( ["データセットの最小値", "データセットの最大値"])
.range( ["スケールの最小値", "スケールの最大値"]);ここでは、x、y軸をデータセットの値に合わせて調整するために使っています。
// x,y軸スケールの設定
var xScale = d3.scaleLinear()
.domain([0, d3.max(dataset, function(d) { return d[0]; })])
.range([margin.left, width - margin.right]);
var yScale = d3.scaleLinear()
.domain([0, d3.max(dataset, function(d) { return d[1]; })])
.range([height - margin.bottom, margin.top]);SVGの要素を”g”要素でグループ化
<g>要素でグルーピングすると、子要素にも共通設定を反映できます。
- データをバインドした要素を生成、.attr(‘transform’, ‘translate(X, Y)’)で座標を動かす。
- selection.append(type)での子要素としてを生成
svg.append("g")
.attr("transform", "translate(" + 0 + "," + (height - margin.bottom) + ")")
.call(axisx)
.append("text")
.attr("fill", "black")
.attr("x", (width - margin.left - margin.right) / 2 + margin.left)
.attr("y", 35)
.attr("text-anchor", "middle")
.attr("font-size", "10pt")
.attr("font-weight", "middle")
.text("月");ここでは目盛りの設定を、ラベルにも継承しています。
メソッドチェーン
append().attr()など、ドットでメソッドをつなげていくをメソッドチェーンといい、d3では設定を追加します。
| メソッド | 内容 |
|---|---|
| d3.select | DOM要素選択 |
| append | svg要素追加 |
| attr | svg属性追加 |
境界線の設定
境界線を描くのにpath要素を使います。
面のベタ塗りだけでよければ、この部分は必要ありません。
pathはある地点から地点を指定して描くことができます。
// Path
svg.append("path")
.datum(dataset)
.attr("fill", "none")
.attr("stroke", "steelblue")
.attr("stroke-width", 1.5)
.attr("d", d3.line()
.x(function(d) { return xScale(d[0]); })
.y(function(d) { return yScale(d[1]); }));- データバインディング時にdeta()メソッドではなくdatum()を使用
- d3.line()でデータセットをSVGのpathプロパティ(d)への変換
面グラフ(AreaChart)の設定
d3.area()を使って、面の塗りを設定します。
// Area
svg.append("path")
.datum(dataset)
.attr("fill", "steelblue") // 塗潰しの設定
.attr("opacity", "0.6") // 透明度
.attr("d", d3.area() // 面の設定
.x(function(d) { return xScale(d[0]); })
.y1(function(d) { return yScale(d[1]); })
.y0(yScale(0))
);d3.area() で、面の座標を設定していきます。
関数を使ってデータの座標を返し設定しています。
| メソッド | 設定 |
| .x() | x座標 |
| .y1() | 上のy座標 |
| .y0() | 下のy座標 |
まとめ
以上、d3.js v5で面グラフ(Area Chart)を書く方法のサンプルでした。面にグラデーションの指定などで、より視覚的な表現ができるのでご紹介していきます。
関連情報
リンク
リンク
リンク