Google Chartsの複合グラフのJavaScriptサンプルをカスタマイズして、使い方を探っていきます。
目次
グラフデータの題材
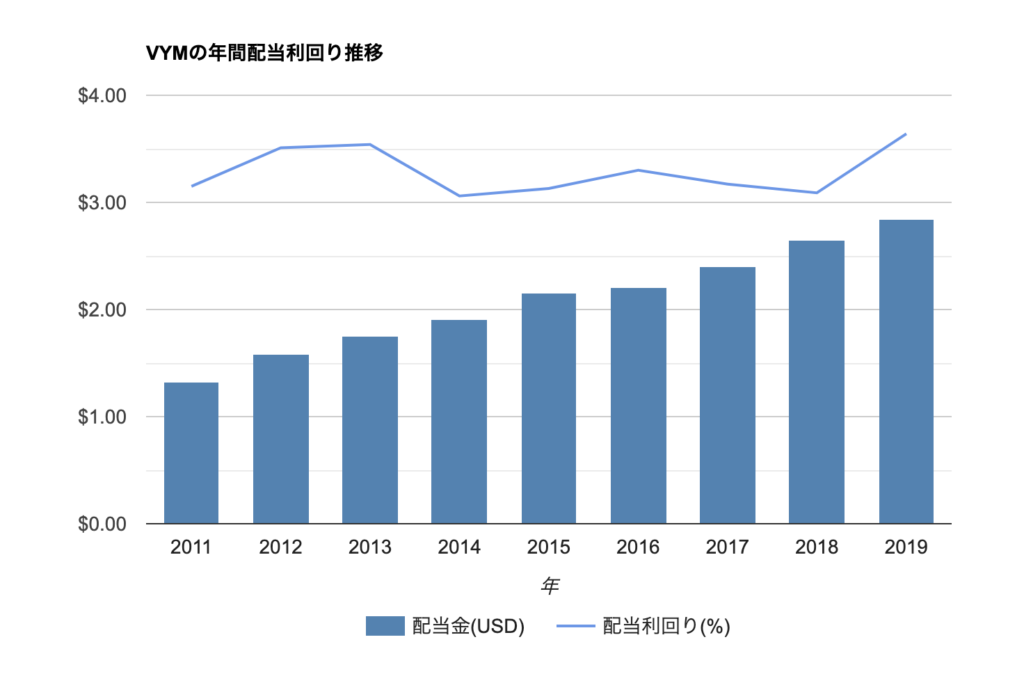
今回は、バンガード社のETF【VYM】の年間配当利回りのデータを使って、折れ線グラフにしてみたいと思います。
折れ線グラフの描画方法
前回、配当利回り(%)を単一の折れ線グラフで表示してみました。
このソースを使って、配当金を棒グラフで、同じチャート内に描画する方法を試してみたいと思います。
Google Chartsサンプルソース
下記が、折れ線グラフのサンプルをカスタマイズしたものをです。
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['年', '配当金(USD)', '配当利回り(%)'],
['2011', 1.33 ,3.15],
['2012', 1.59 ,3.51],
['2013', 1.75 ,3.54],
['2014', 1.91 ,3.06],
['2015', 2.15 ,3.13],
['2016', 2.21 ,3.30],
['2017', 2.40 ,3.17],
['2018', 2.65 ,3.09],
['2019', 2.84 ,3.64]
]);
var options = {
title: 'VYMの年間配当利回り推移',
vAxis: {title: 'USD'},
vAxis:{format: 'currency'},
hAxis: {title: '年'},
seriesType: 'bars',
series: {1: {type: 'line'}},
legend: {position: 'bottom'},
colors: ['#4682b4', '#6495ed']
};
var chart = new google.visualization.ComboChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<!--折れ線グラフを描画するid指定-->
<div id="chart_div" style="width: 900px; height: 500px"></div>
</body>
</html>
HTML
HTML上で、折れ線グラフを描画したい場所に、id名を指定します。
例:chart_div
JavaScript
チャートライブラリの読み込み
<!--Load the AJAX API-->
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">GoogleのCDNからチャートライブラリを読み込みます。
パッケージのロードと、コールバックの指定
// Visualization APIと、corechartパッケージをロードする
// Google Chartのpackages(['corechart'])を指定
google.charts.load('current', {'packages':['corechart']});
// ロード時のコールバックを"drawChart"に指定
google.charts.setOnLoadCallback(drawChart);google.charts.load() で使いたいパッケージをロードします。
今回はコアパッケージのcorechartを使いたいので、指定します。
google.charts.setOnLoadCallback( ) でコールバック関数名を指定します。
コールバック関数の指定
// コールバック関数
// データテーブル、チャートのオプション設定、チャート描画
function drawChart() {
:
}コールバック関数、今回はdrawChart()を宣言していきます。
データテーブルの作成
折れ線グラフで使う、配当金の年間データをJSON形式で指定していきます。
今回はX軸の単位として 年 配当金(USD) 棒グラフ配当利回り(%) 折れ線グラフ
というデータ構成にしています。
function drawChart() {
var data = google.visualization.arrayToDataTable([
['年', '配当金(USD)', '配当利回り(%)'],
['2011', 1.33 ,3.15],
['2012', 1.59 ,3.51],
['2013', 1.75 ,3.54],
['2014', 1.91 ,3.06],
['2015', 2.15 ,3.13],
['2016', 2.21 ,3.30],
['2017', 2.40 ,3.17],
['2018', 2.65 ,3.09],
['2019', 2.84 ,3.64]
]);| .DataTable() | 2次元の変更可能な値のテーブルを表します。 |
| .addColumn() | テーブルの形式 |
| .addRows() | データの追加 |
チャートのオプション設定
タイトルやサイズなどオプション指定をしていきます。
var options = {
title: 'VYMの年間配当利回り推移',
vAxis: {title: 'USD'},
vAxis:{format: 'currency'},
hAxis: {title: '年'},
seriesType: 'bars',
series: {1: {type: 'line'}},
legend: {position: 'bottom'},
colors: ['#4682b4', '#6495ed']
};| title: | グラフのタイトル |
| vAxis: {title: ‘USD’} | X軸のタイトル |
| vAxis:{format: ‘currency’} | X軸の単位 |
| hAxis: {title: ‘年’} | Y軸の単位 |
| seriesType: ‘bars’, | チャートタイプ |
| series: {1: {type: ‘line’}} | 指定したデータ配列の チャートタイプ |
| legend: | チャートの「凡例」の表示位置 |
| colors: [‘#4682b4’, ‘#6495ed’] | チャートのカラーコード指定 |
複合チャートを描画する
var chart = new google.visualization.ComboChart(document.getElementById('chart_div'));
chart.draw(data, options);visualization.ComboChart(); でデータとオプションを指定して、複合チャートを指定したHTMLタグのid属性 ‘chart_div’ に描画します。
これで折れ線グラフと、棒グラフの両方を描画することができます。

まとめ
手軽にJavaScriptで豊富なグラフやチャート描画を選ぶことができる「Google Charts」のご紹介でした。