d3.js(v5)を使った散布図の半径を指定する方法についてご紹介します。
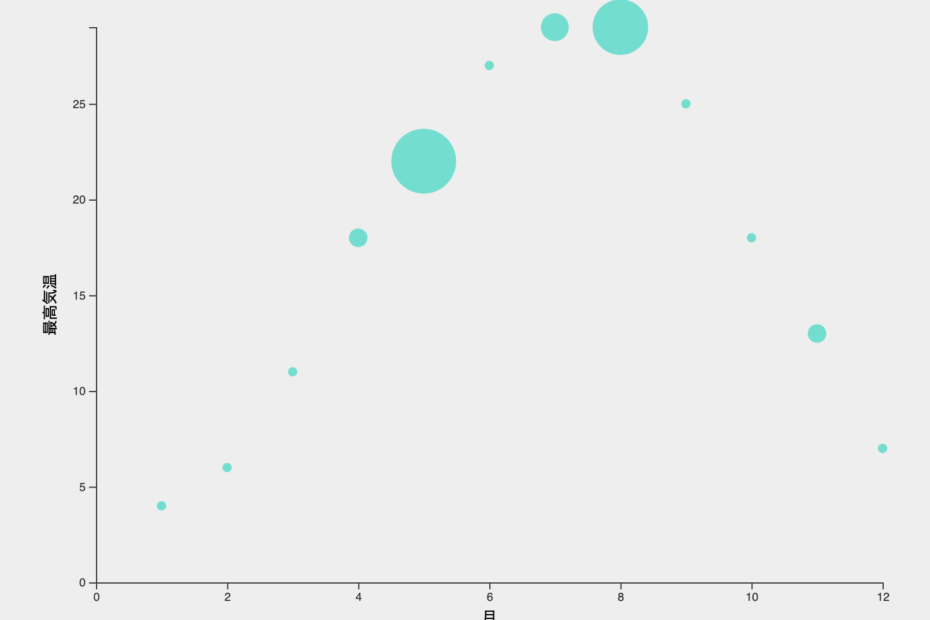
こちらの散布図を描く方法を使って、それぞれの要素の半径を指定する方法です。よくマーケットボリュームなどを表す時などに使います。
目次
HTML/JavaScriptサンプル
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
svg{
font: 10px sans-serif;
background-color: #eee;
text-align: right;
padding: 3px;
margin: 1px;
color: #333;
}
</style>
<script src="d3.min.js"></script>
</head>
<body>
<script>
// 1. データの準備 x座標,y座標,r半径
var dataset = [
[1, 4, 4],
[2, 6, 4],
[3, 11, 4],
[4, 18, 8],
[5, 22, 28],
[6, 27, 4],
[7, 29, 12],
[8, 29, 24],
[9, 25, 4],
[10, 18, 4],
[11, 13, 8],
[12, 7, 4]
];
var width = 800; // グラフの横幅
var height = 600; // グラフの縦幅
var margin = { "top": 40, "bottom": 80, "right": 40, "left": 80 };
// SVGの設定
var svg = d3.select("body").append("svg").attr("width", width).attr("height", height);
// x,y軸スケールの設定
var xScale = d3.scaleLinear()
.domain([0, d3.max(dataset, function(d) { return d[0]; })])
.range([margin.left, width - margin.right]);
var yScale = d3.scaleLinear()
.domain([0, d3.max(dataset, function(d) { return d[1]; })])
.range([height - margin.bottom, margin.top]);
// 軸の表示
var axisx = d3.axisBottom(xScale).ticks(5);
var axisy = d3.axisLeft(yScale).ticks(5);
svg.append("g")
.attr("transform", "translate(" + 0 + "," + (height - margin.bottom) + ")")
.call(axisx)
.append("text")
.attr("fill", "black")
.attr("x", (width - margin.left - margin.right) / 2 + margin.left)
.attr("y", 35)
.attr("text-anchor", "middle")
.attr("font-size", "10pt")
.attr("font-weight", "middle")
.text("月");
svg.append("g")
.attr("transform", "translate(" + margin.left + "," + 0 + ")")
.call(axisy)
.append("text")
.attr("fill", "black")
.attr("text-anchor", "middle")
.attr("x", -(height - margin.top - margin.bottom) / 2 - margin.top)
.attr("y", -35)
.attr("transform", "rotate(-90)")
.attr("font-weight", "middle")
.attr("font-size", "10pt")
.text("最高気温");
// ラインの表示
svg.append("g")
.selectAll("circle")
.data(dataset)
.enter()
.append("circle")
.attr("cx", function(d) { return xScale(d[0]); })
.attr("cy", function(d) { return yScale(d[1]); })
.attr("fill", "steelblue")
.attr("r", function(d,i){ return d[2];}) // 半径指定
</script>
</body>
</html>
データ
JSONデータ配列に、x座標、y座標、r半径を指定します。
// 1. データの準備 x座標,y座標,r半径
var dataset = [
[1, 4, 4],
[2, 6, 4],
[3, 11, 4],
[4, 18, 8],
[5, 22, 28],
[6, 27, 4],
[7, 29, 12],
[8, 29, 24],
[9, 25, 4],
[10, 18, 4],
[11, 13, 8],
[12, 7, 4]
];目盛りの設定
“.scaleLiner” スケールオブジェクトの作成
.scaleLinerはデータの正規化を行うための便利な関数。
スケール変換を表すもので,このオブジェクトを用いると、ある値の範囲を別の範囲にマッピングできる。
var scale = d3.scaleLinear()
.domain( ["データセットの最小値", "データセットの最大値"])
.range( ["スケールの最小値", "スケールの最大値"]);ここでは、x、y軸をデータセットの値に合わせて調整するために使っています。
// x,y軸スケールの設定
var xScale = d3.scaleLinear()
.domain([0, d3.max(dataset, function(d) { return d[0]; })])
.range([margin.left, width - margin.right]);
var yScale = d3.scaleLinear()
.domain([0, d3.max(dataset, function(d) { return d[1]; })])
.range([height - margin.bottom, margin.top]);SVGの要素を”g”要素でグループ化
<g>要素でグルーピングすると、子要素にも共通設定を反映できます。
- データをバインドした要素を生成、.attr(‘transform’, ‘translate(X, Y)’)で座標を動かす。
- selection.append(type)での子要素としてを生成
svg.append("g")
.attr("transform", "translate(" + 0 + "," + (height - margin.bottom) + ")")
.call(axisx)
.append("text")
.attr("fill", "black")
.attr("x", (width - margin.left - margin.right) / 2 + margin.left)
.attr("y", 35)
.attr("text-anchor", "middle")
.attr("font-size", "10pt")
.attr("font-weight", "middle")
.text("月");ここでは目盛りの設定を、ラベルにも継承しています。
メソッドチェーン
append().attr()など、ドットでメソッドをつなげていくをメソッドチェーンといい、d3では設定を追加します。
| メソッド | 内容 |
|---|---|
| d3.select | DOM要素選択 |
| append | svg要素追加 |
| attr | svg属性追加 |
散布図の描画
circleを使って各データを座標にプロットしていきます。
先ほどのメソッドチェーンを使って追加していきます。
// 散布図の描画
svg.append("g")
.selectAll("circle")
.data(dataset)
.enter()
.append("circle")
.attr("cx", function(d) { return xScale(d[0]); })
.attr("cy", function(d) { return yScale(d[1]); })
.attr("fill", "steelblue")
.attr("r", function(d,i){ return d[2];}) // 半径指定配列の3番目にある円の半径データを動的にセットしています。
.attr("r", function(d,i){ return d[2];}) // 半径指定| メソッド | 説明 |
.selectAll() | セレクタで指定した条件に一致する全ての要素を取得 |
| .data() | 選択した要素に指定したデータ配列を結合し、対応する要素を追加または削除 |
| .enter() | data()で結合した際に作成された、新規要素を反映するために使用 |
| .append() | 要素を追加 |
| .attr() | 属性を追加 |
まとめ
以上、d3.js v5で散布図の半径を指定する方法でした。
関連情報
リンク
リンク
リンク