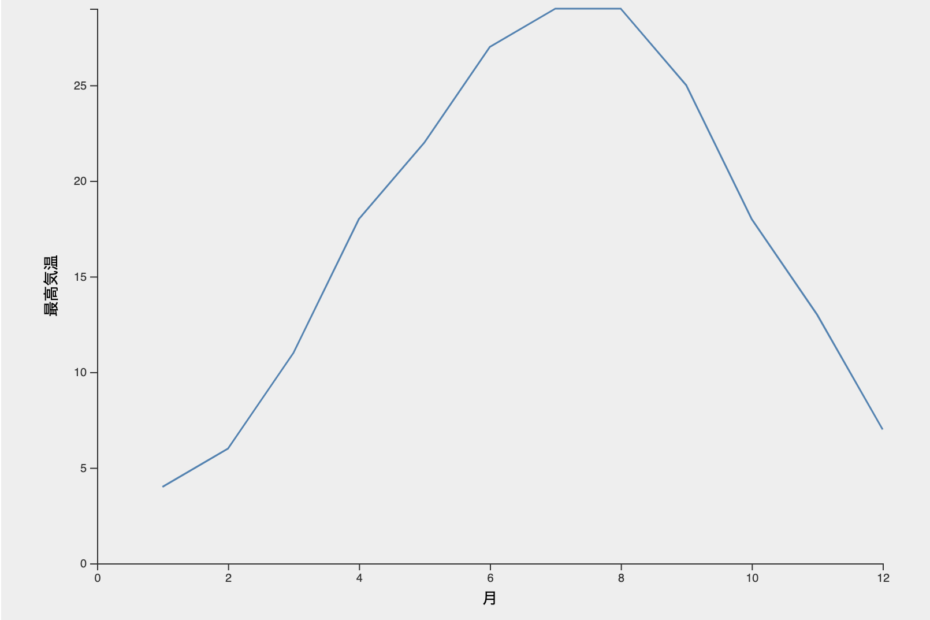
3d.js(v5)を使ったラインチャートを書く方法についてご紹介します。
目次
HTML/JavaScriptサンプル
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
svg{
font: 10px sans-serif;
background-color: #eee;
text-align: right;
padding: 3px;
margin: 1px;
color: #333;
}
</style>
<script src="d3.min.js"></script>
</head>
<body>
<script>
// 1. データの準備
var dataset = [
[1, 4],
[2, 6],
[3, 11],
[4, 18],
[5, 22],
[6, 27],
[7, 29],
[8, 29],
[9, 25],
[10, 18],
[11, 13],
[12, 7],
];
var width = 400; // グラフの横幅
var height = 300; // グラフの縦幅
var margin = { "top": 40, "bottom": 80, "right": 40, "left": 80 };
// SVGの設定
var svg = d3.select("body").append("svg").attr("width", width).attr("height", height);
// x,y軸スケールの設定
var xScale = d3.scaleLinear()
.domain([0, d3.max(dataset, function(d) { return d[0]; })])
.range([margin.left, width - margin.right]);
var yScale = d3.scaleLinear()
.domain([0, d3.max(dataset, function(d) { return d[1]; })])
.range([height - margin.bottom, margin.top]);
// 軸の表示
var axisx = d3.axisBottom(xScale).ticks(5);
var axisy = d3.axisLeft(yScale).ticks(5);
svg.append("g")
.attr("transform", "translate(" + 0 + "," + (height - margin.bottom) + ")")
.call(axisx)
.append("text")
.attr("fill", "black")
.attr("x", (width - margin.left - margin.right) / 2 + margin.left)
.attr("y", 35)
.attr("text-anchor", "middle")
.attr("font-size", "10pt")
.attr("font-weight", "middle")
.text("月");
svg.append("g")
.attr("transform", "translate(" + margin.left + "," + 0 + ")")
.call(axisy)
.append("text")
.attr("fill", "black")
.attr("text-anchor", "middle")
.attr("x", -(height - margin.top - margin.bottom) / 2 - margin.top)
.attr("y", -35)
.attr("transform", "rotate(-90)")
.attr("font-weight", "middle")
.attr("font-size", "10pt")
.text("最高気温");
// ラインの表示
svg.append("path")
.datum(dataset)
.attr("fill", "none")
.attr("stroke", "steelblue")
.attr("stroke-width", 1.5)
.attr("d", d3.line()
.x(function(d) { return xScale(d[0]); })
.y(function(d) { return yScale(d[1]); }));
</script>
</body>
</html>目盛りの設定
“.scaleLiner” スケールオブジェクトの作成
.scaleLinerはデータの正規化を行うための便利な関数。
スケール変換を表すもので,このオブジェクトを用いると、ある値の範囲を別の範囲にマッピングできる。
var scale = d3.scaleLinear()
.domain( ["データセットの最小値", "データセットの最大値"])
.range( ["スケールの最小値", "スケールの最大値"]);ここでは、x、y軸をデータセットの値に合わせて調整するために使っています。
// x,y軸スケールの設定
var xScale = d3.scaleLinear()
.domain([0, d3.max(dataset, function(d) { return d[0]; })])
.range([margin.left, width - margin.right]);
var yScale = d3.scaleLinear()
.domain([0, d3.max(dataset, function(d) { return d[1]; })])
.range([height - margin.bottom, margin.top]);SVGの要素を”g”要素でグループ化
<g>要素でグルーピングすると、子要素にも共通設定を反映できます。
- データをバインドした要素を生成、.attr(‘transform’, ‘translate(X, Y)’)で座標を動かす。
- selection.append(type)での子要素としてを生成
svg.append("g")
.attr("transform", "translate(" + 0 + "," + (height - margin.bottom) + ")")
.call(axisx)
.append("text")
.attr("fill", "black")
.attr("x", (width - margin.left - margin.right) / 2 + margin.left)
.attr("y", 35)
.attr("text-anchor", "middle")
.attr("font-size", "10pt")
.attr("font-weight", "middle")
.text("月");ここでは目盛りの設定を、ラベルにも継承しています。
メソッドチェーン
append().attr()など、ドットでメソッドをつなげていくをメソッドチェーンといい、d3では設定を追加します。
| メソッド | 内容 |
|---|---|
| d3.select | DOM要素選択 |
| append | svg要素追加 |
| attr | svg属性追加 |
ラインチャートの設定
線を描くのにpath要素を使います。
pathはある地点から地点を指定して描くことができます。
svg.append("path")
.datum(dataset)
.attr("fill", "none")
.attr("stroke", "blue")
.attr("stroke-width", 1.5)
.attr("d", d3.line()
.x(function(d) { return xScale(d[0]); })
.y(function(d) { return yScale(d[1]); }));- データバインディング時にdeta()メソッドではなくdatum()を使用
- d3.line()でデータセットをSVGのpathプロパティ(d)への変換
まとめ
以上、d3.js v5でラインチャートを書く方法のサンプルでした。この基本を押さえておくと、複数のデータやインタラクティブな操作を組み合わせていく拡張性に繋がっています。
関連情報
リンク
リンク
リンク