HTMLの中身の値を取得する方法 document.getElementById("id_Name").value について紹介していきます。
目次
HTMLの中身の値を取得するサンプル
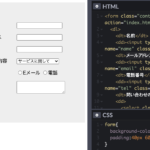
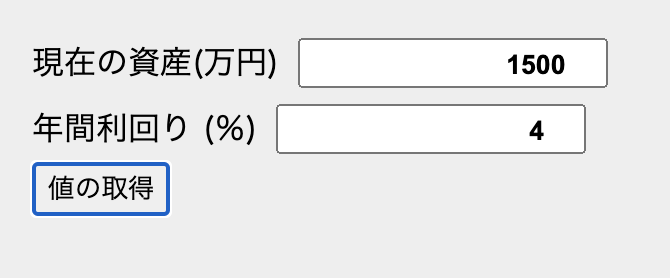
ゴールイメージ
下記のようなHTMLフォームの入力値をJavaScriptで取得したいと思います。

HTMLサンプル
変更したいタグにid名をつけておきます。今回はフォームの値を取得したいのでこんな感じです。
<form method="post">
<label for="name">現在の資産(万円)</label>
<input type="number" id="fmCapital" class="fmText" name="fmCapital" value="1000"><br/>
<label for="name">年間利回り (%)</label>
<input type="number" id="fmYeild" class="fmText" name="fmYeild" value="3"><br/>
<button type="button" onClick="getValue()">値の取得</button>
</form>| 取得したいフォーム項目 | id名 |
|---|---|
| 現在の資産 | fmCapital |
| 年間利回り | fmYeild |
値の取得ボタンを押したときに、フォームの値を取得できるよう、onClick="getValue() イベントをボタンにセットします。
javascriptサンプル – document.getElementById(id).value
フォームの値の取得メソッドを記述していきます。
let numCapital = 1000; // 現在の資産
let numYeild = 4; // 年利
function getValue() {
let numAsset = Number(document.getElementById("fmCapital").value);
let numYeild = Number(document.getElementById("fmYeild").value);
//Debug
console.log('fmCapital: ' + numAsset);
console.log('numAsset: ' + numYeild);
}
Documentの getElementById() メソッド
idプロパティが指定された文字列に一致する要素を表す Element オブジェクトを返す。
要素のIDは指定されていれば固有であることが求められているため、特定の要素にすばやくアクセスするには便利な方法。
document.getElementById(id);
引数
探す要素のid
指定されたidの要素は一つ。
返値
指定されたidに一致するElement オブジェクト。
文書内に一致する要素がなければnullが帰ります。
document.getElementById(id).value
valueプロパティを使うことで、value属性の値を取得、変更できます。
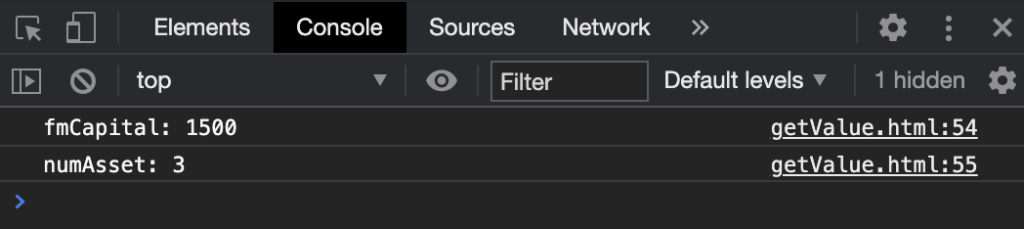
実行結果
実行すると、フォームに入力した値が取得できていることがわかります。

まとめ
HTMLの中身の値を取得したい時の、JavaScriptのサンプルでした。
あわせて読みたい記事
あわせて読みたい書籍
リンク
リンク