チームで開発作業していると「ソースファイルをGitで管理するのが当たり前でしょ?」という前提で会話が進んでいる空気が流れてたります。
今回は「Gitってどうやって使うんですか?って、今さら聞きづらいなぁ。」という時に、ひとりでこっそり練習しておく方法をご紹介します。
まず自分の練習用の環境を作って、とにかく使ってみると覚えるのが簡単です!
目次
Git/GitHubとは?
Git【ぎっと】
ソースファイルを一元管理する分散型バージョン管理システムです。
- 「誰が」「いつ」「何を変更したか」の情報を記録
- 過去の状態に復元したり、ファイルの内容の差分を確認できます。
Gitは下記の3つの場所があるのが特徴です。
- リモートリポジトリ
専用サーバにあり、複数人で利用 - ローカルリポジトリ
自分のローカルPC環境にあり、ユーザーひとりで利用。 - 作業フォルダ(ワーキングツリー)
ユーザーひとりの作業中のフォルダ
GitHub【ぎっとはぶ】
Gitのホスティングサービスのひとつです。
自分のソースを公開したり、プロジェクトで複数人で共有したりします。
前述の「リモートリポジトリ」に当たる部分です。
Gitを使うには?【準備編】
「リモートレポジトリ」と「ローカルリポジトリ」作成して、ソースファイルを管理する準備をしていきます。
リモートリポジトリを作る【GitHub登録】
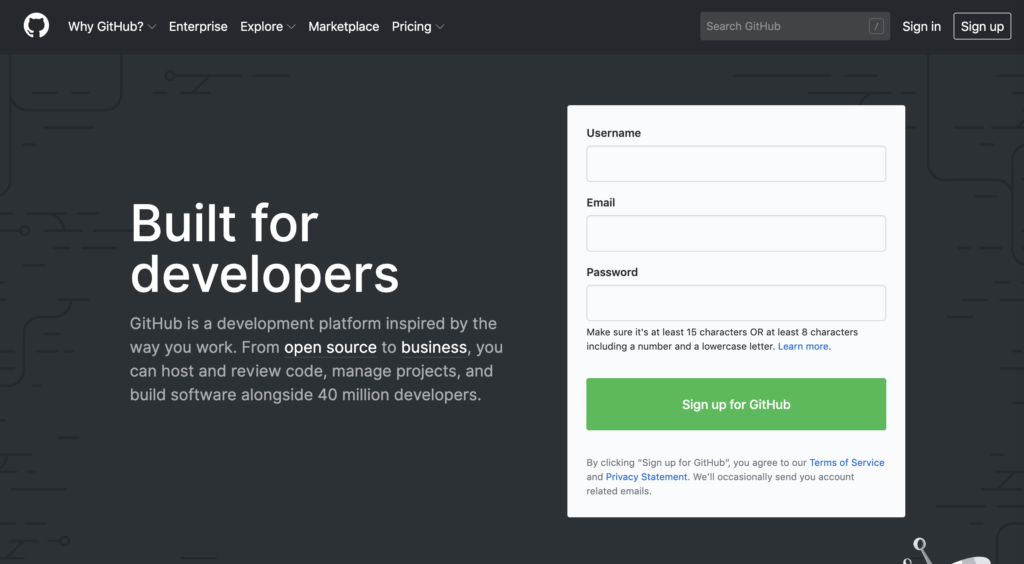
まず、GitHub公式サイトでアカウント登録します。

- 「ユーザー名」「メールアドレス」「パスワード」を設定します。
- 今回は無料の「Free Plan」を選択して、質問にはわかる範囲で答えます。

登録が終わると完了画面が表示され、登録したメールアドレスにURLが送られてくるのでリンクを開きます。
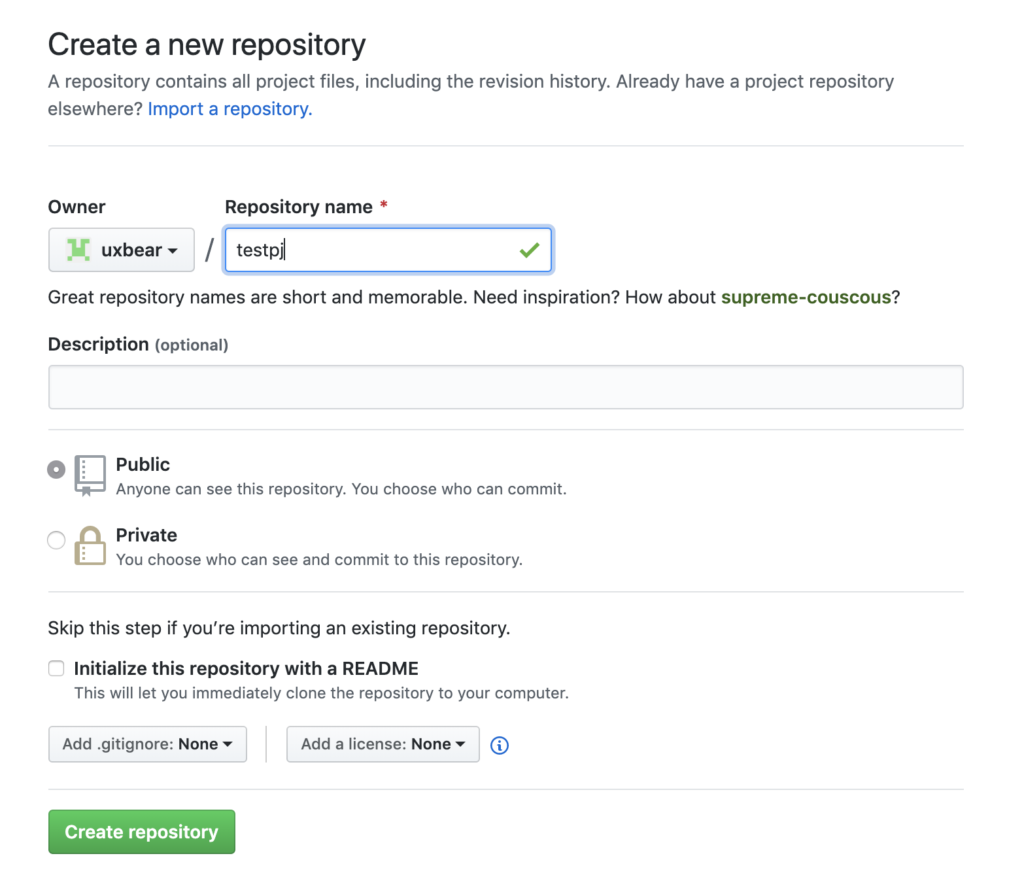
“Repository Name”にリポジトリ名を入力します。
今回は「testpj」とつけておきます。

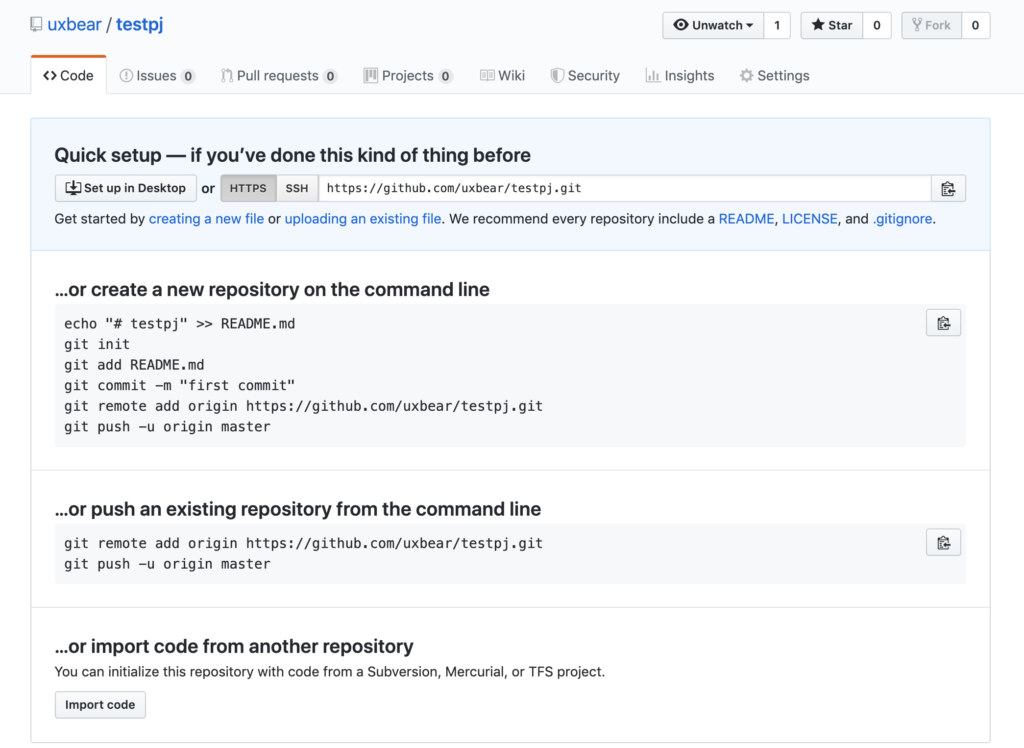
作成が完了するとURLができます。あとで使うのでメモしておきます。

これで、GitHubとリモートリポジトリを使う準備ができました!
ローカルリポジトリ【自分のローカルPC環境】
ローカル環境で作業する【ローカルリポジトリ】を作成します。
Mac OSXの場合)
今度はターミナルを立ち上げます。
今回のテスト用のディレクトリ’testpj’を作成し、移動します。
mkdir testpj
cd testpj‘git init’コマンドでリポジトリを作成します。
$ git init
Initialized empty Git repository in /Users/***/testpj/.git/これで自分のPC環境に空のローカルリポジトリが作成されました。
(参考)Gitのバージョンアップ方法
Gitのバージョン確認をします。
$ git --version
git version 2.20.1brewで最新バーションに更新します。
brew update
brew install git早速、Gitを使ってみる【利用編】
ソースファイルの追加・登録
今回のテスト用のディレクトリ’testpj’に、管理するソースファイルを作成します。
中身はなんでもいいのですが、こんな感じでtestpj.htmlを作ることにします。
vim testpj.htmlこんなHTMLを書いて保存します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Gitのテストです。</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p>Gitのテストです。</p>
</body>
</html>vimエディタの場合は、’ECSキー’+’:wq!’コマンドで保存します。
作ったファイルを’git add’コマンドで、Gitのインデックスに追加します。
$ git add testpj.html‘git add ファイル名’で対象ファイルを追加
$ git add .‘git add .’で全てのファイルを追加
することができます。
‘git status’コマンドで追加されたかどうか確認できます。
$ git status
On branch master
No commits yet
Changes to be committed:
(use "git rm --cached <file>..." to unstage)
new file: testpj.html
Untracked files:
(use "git add <file>..." to include in what will be committed)‘testpj.html’が追加されているのを確認しました。
‘git commit’コマンドで、Gitにコミットします。
$ git commit -m "Git練習です。"‘-m’ でコミットメッセージを追加することができます。
これで自分のローカルPC環境にある【ローカルリポジトリ】にソースファイルを登録することができました。
Gitに登録したファイルを、リモートリポジトリへ送信
【ローカルリポジトリ】で登録したソースファイルを、公開用の【リモートリポジトリ】に送信します。
‘git remote add origin URL’コマンドでリモートリポジトリに追加します。
URLにはGitHubで作成した際にメモしたものを使います。
$ git remote add origin https://github.com/ユーザーID/リポジトリ名続いて’git push’コマンドで、更新内容を送信します。
$ git push origin master最初は、ユーザー名とパスワードを聞かれるので、先ほどGitHub作成した時のものを入力します。
ブラウザでGitHubを開いて、リポジトリを確認します。
ローカルPC環境で作成した’testpj.html’が登録されていますね!
ソースファイルの更新→登録
ソースファイルを更新した場合も、同様の手順で公開してきます。
▼ファイルをGitのインデックスに追加
$ git add testpj.html
▼Gitにメッセージ付きでコミット
$ git commit -m "コミットメッセージ"
▼リモートリポジトリにつなぐ準備
$ git remote add origin https://github.com/ユーザーID/リポジトリ名
▼リモートリポジトリに更新内容を送信
$ git push origin master同様の手順でGitに登録すると、GitHubでファイルの中身が更新されているのを確認することができます。
これがGitでの一連の流れとなります。お疲れ様でした!
まとめ
チームで開発作業をしていると、ソースファイルをGitで管理するのが当たり前だったりします。
今回は「Gitってどうやって使うんですか?って、今さら聞きづらいなぁ。」という時に、ひとりでこっそり練習しておく方法をご紹介しました。
- Git/GitHubとは?
- Gitを使うには?【準備編】
- リモートリポジトリを作る / GitHub登録
- ローカルリポジトリ / 自分のローカルPC環境
- 早速、Gitを使ってみる【利用編】
- ソースファイルの追加・登録
- ソースファイルの更新→登録
これでGitの基本的な環境構築と、ソースファイル管理作業の流れを、まずは実践することで掴めたと思います。
自分のGit練習場所を作ることができたので、あとはいくら失敗しても大丈夫です!色々試してできることを少しずつ増やしていければ、と思います。