ブログで技術メモを残したいとき、コードを掲載することがありますよね。
よく技術ブログでみかけるこういうやつです。
ReactMount.render(
component,
document.getElementById('container')
);
“コードブロック” “シンタックスハイライト“と言うみたいです。
自分もWordPressで使ってみたいなぁ、と色々調べていたら
「 Highlighting Code Block」 プラグインが便利でした!
目次
Highlighting Code Blockを使う3ステップ
1. Highlighting Code Blockの設定方法
2. 実際に記事の中でハイライトを使う方法
3. コードカラー(Light / Dark)変更す方法
1. Highlighting Code Blockの設定方法
WordPressのメニューアイコンから

1.「プラグイン」を選び
2.「新規追加」ボタンを押して
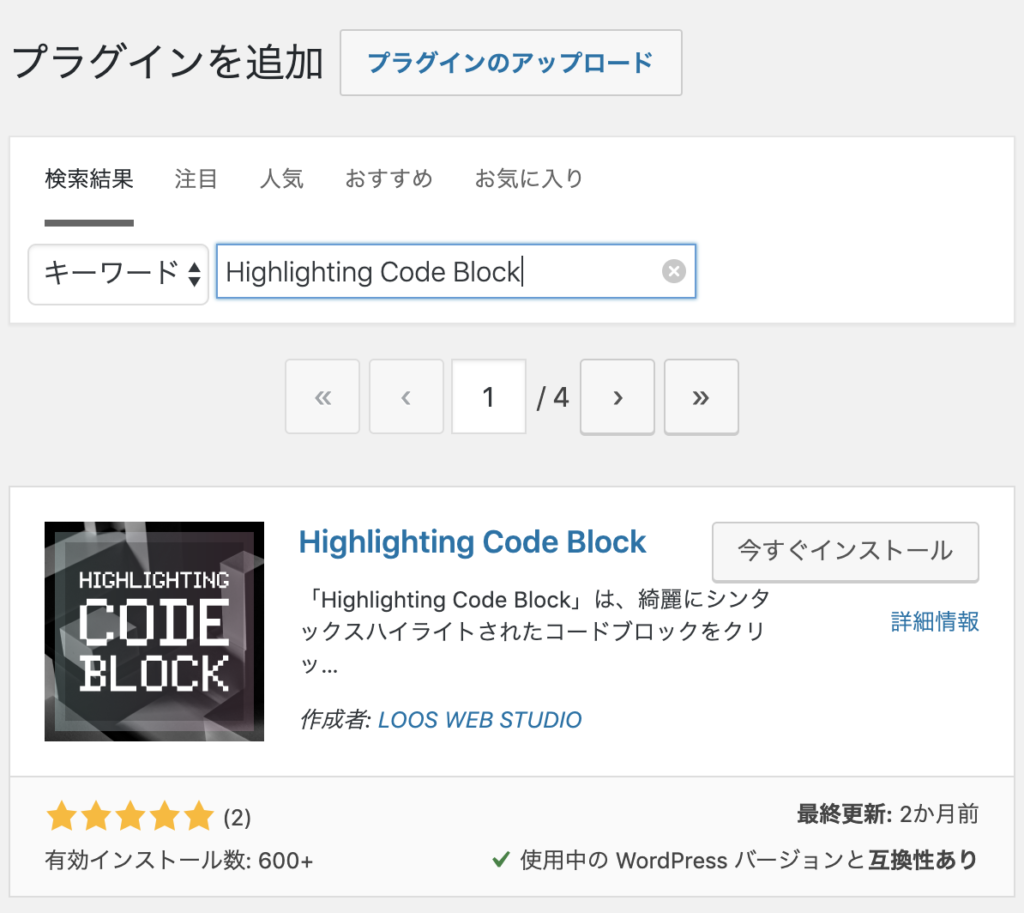
3.「Highlighting Code Block」で検索します。
検索結果から
1.「インストール」ボタンを押し
2.「有効化」ボタンを押して、プラグインを有効化します。
これでシンタックスハイライトを使う準備ができました。
2. 実際に記事の中でハイライトを使う方法
記事にソースコードを書いて、フォーマットを選択する時に
「Highlighting Code Block」を選びます。

こんな感じで、コードハイライトされました。見やすくていいですね!
import React from 'react';
import ReactDOM from 'react-dom';
/* Componet */
class MyComponent extends React.Component {
render(){
return (
<div>
<h1>Hello! World.</h1>
<p>このページはテストページです。</p>
</div>
)
}
}
ReactDOM.render(
<MyComponent />,
document.getElementById('main')
);使用できる言語も多く、以下が標準でサポートされています。
HTML
CSS
SCSS
JavaScript
TypeScript
PHP
Ruby
Python
Swift
C
C#
C++
Objective-C
SQL
JSON
Bash
Git
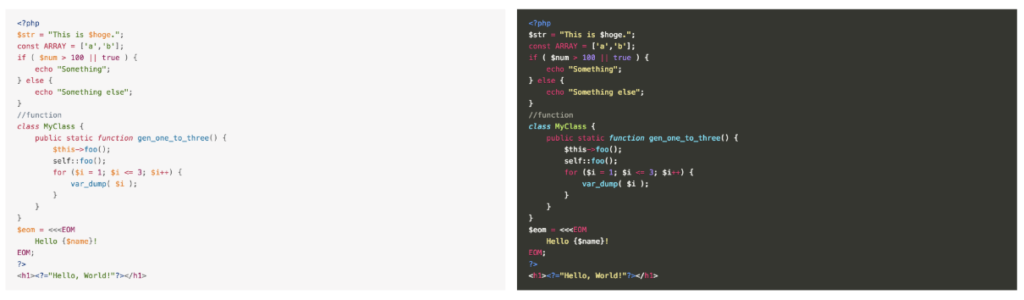
3. コードカラー(Light / Dark)変更す方法
このようにコードカラーを、LightとDarkを選ぶことができます。

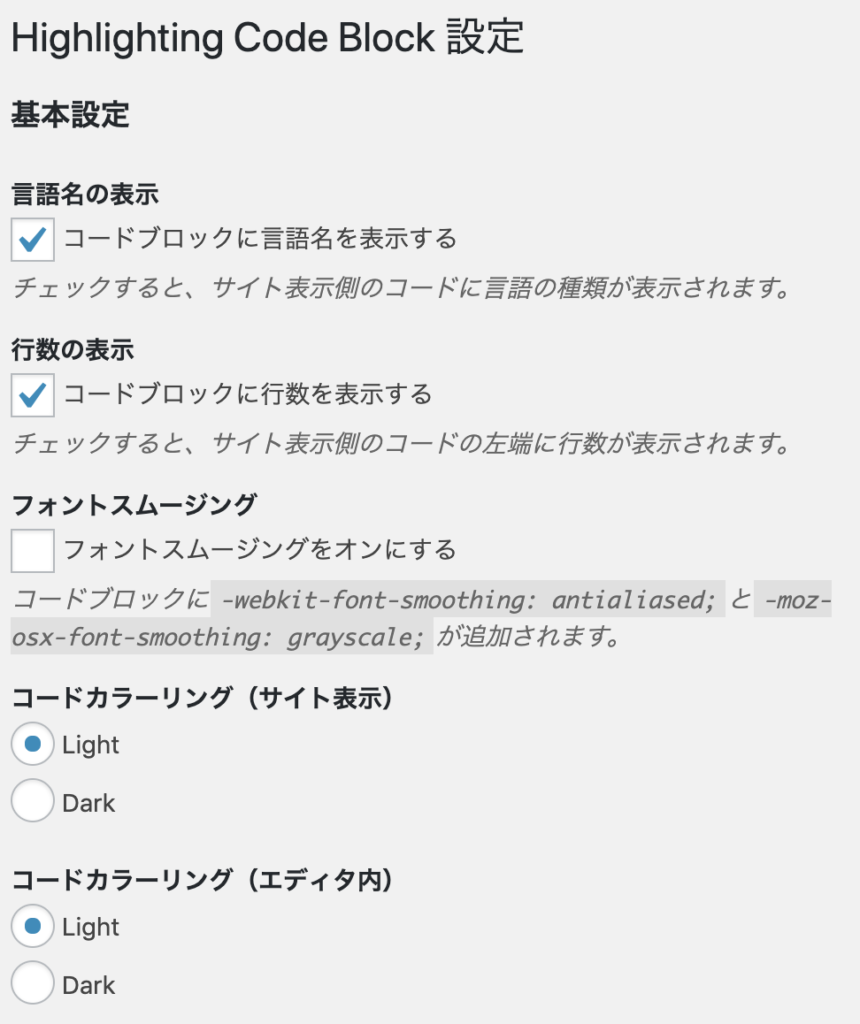
WordPressメニューから

1.「設定」アイコンを押す
2. 「Code Block」を選択
3. Light/Darkの表示したい方を選択する
これでブログ全体のシンタックハイライトの、お好みのコードカラーを変更することができます。
まとめ
他にもシンタックスハイライトのプラグインはいくつかありますが、シンプルで使いやすいなぁ、と言う印象でした。
[参考情報]
手順通りに操作するだけで、さまざまな状況に応じたWebサイトが作れます。
・ECサイト
・アフィリエイトサイト(SEO対策)
・ショッピングサイト(ショッピングカート機能)
・個人サイト(完全無料)
「Webサイトを作ってみたい」と漠然と思っている人から、
「一度WordPressを触ってみたけど挫折した」という人まで。