動的データセットを使ったデータビジュアライゼーションの基本となる、更新モデル「enter-update-exitパターン」の基礎をご紹介していきます。
今回は、すでにある要素の更新「Update」と追加「Entry」の関係についてです。
目次
一般的な更新モデル
動的なデータビジュアライゼーションを実装するのに、以下の3ステップによる一般な更新モデルで考え定期ます。
- DOM(Document Object Model)要素を選択する
- 要素にデータを結びつける(バインド)
- 要素を「作成」「更新」「削除」してデータを視覚表現します。
enter-update-exitパターン
d3.jsでは、この更新モデルをenter-update-exitパターンを使うことで、実装できるようになっています。
HTML/JavaScriptサンプル
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
font: 14px sans-serif;
padding: 3px;
margin: 1px;
}
</style>
<script src="d3.min.js"></script>
</head>
<body>
<div id="DataArea">
<div>Already dataset 1</div>
<div>Already dataset 2</div>
</div>
<script>
var dataset = [1, 2, 3, 4, 5]; // データ
var dataArea = d3.select("#DataArea").selectAll("div").data(dataset); //要素をセレクト
// enter領域
dataArea.enter()
.append("div") // div要素を追加
.style("color", "#700") // 文字スタイルを赤色に
.text(function(d){return "Enter dataset = " + d;});
//Update領域の更新
//dataArea.style("color", "#d00")
// .text(function(d){return "Update dataset = " + d;});
</script>
</body>
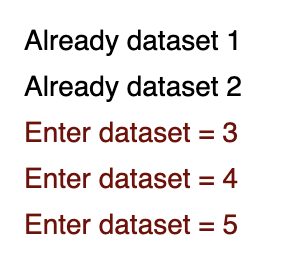
</html>.enter()メソッドを使って、div要素を新たに追加しています。
すでにHTML上で<div>要素が下記のように2つある状態です。
<div id="DataArea">
<div>Already dataset 1</div>
<div>Already dataset 2</div>
</div>実行結果
新しい<div>要素のみ追加されました。

- enter領域・・・新しく生成された部分
- update領域・・・すでにある部分
update領域のデータを更新するには下記のようにします。
// enter領域の追加 - 元のソース
dataArea.enter()
.append("div") // div要素を追加
.style("color", "#700") // 文字スタイルを茶色に
.text(function(d){return "Enter dataset = " + d;});
// Update領域の更新 - 追加ソース
dataArea.style("color", "#d00") // 文字スタイル赤色に
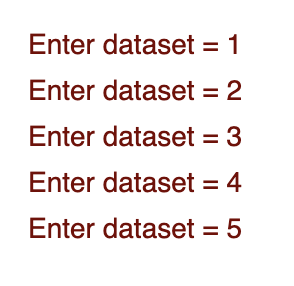
.text(function(d){return "Update dataset = " + d;});実行結果

HTML上にすでにある<div>要素が更新されました。
次のやり方でもっと短縮することができます。
merge
enter領域と、update領域の両方を更新したい時は.merge()メソッドを使うと更新がマージされます。
var dataset = [1, 2, 3, 4, 5]; // データ
var dataArea = d3.select("#DataArea").selectAll("div").data(dataset); //要素をセレクト
// enter領域
dataArea.enter()
.append("div") // div要素を追加
.merge(dataArea) // merge
.style("color", "#700") // 文字スタイルを赤色に
.text(function(d){return "Enter dataset = " + d;});実行結果

Updete領域も含め更新されました。
まとめ
更新モデルのEnterとUpdateの関係、merge()メソッドを使った更新の方法のご紹介でした。
関連情報
リンク
リンク
リンク