.jsonファイルからデータを読み込む方法をご紹介します。
d3.json() メソッドを使いますが、v5から使い方が少し変更されています。
目次
.jsonファイルのサンプル
サンプルで、このような .jsonファイルを用意します。
{
"Employee":[
{"name":"Sato","age":41},
{"name":"Suzuki","age":33},
{"name":"Tanaka","age":24}
]
}HTML/JavaScriptサンプル
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
svg{
}
</style>
<script src="d3.min.js"></script>
</head>
<body>
<div id="result"></div>
<script>
// jsonファイル読み込み
d3.json("data.json").then(function(data) {
console.log(data);
console.log(data.Employee[0]["name"]);
console.log(data.Employee[0]["age"]);
console.log(data.Employee[1]["name"]);
console.log(data.Employee[1]["age"]);
console.log(data.Employee[2]["name"]);
console.log(data.Employee[2]["age"]);
}).catch(function(error){
// handle error
});
</script>d3.json()メソッドを使って、jsonファイルからデータを読み込みます。
v5ではコールバックではなく、Promisesが返却されるので以下のような書き方になります。
// jsonファイル読み込み
d3.json("data.json").then(function(data) {
// handle
}).catch(function(error){
// handle error
});
Debug用コンソール
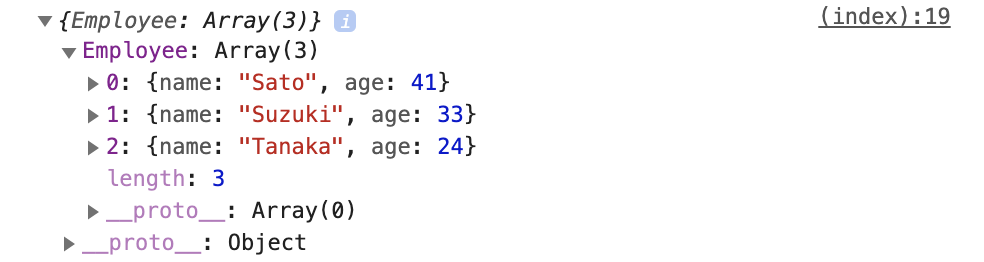
.jsonファイルが読み込まれた後、オブジェクト型で返ってくるので、デバッグで配列の中身をみてみます。
// データの準備
d3.json("data.json").then(function(data) {
console.log(data);
}).catch(function(error){
// handle error
});ブラウザのデバックコンソールの出力。
JSONオブジェクト型で返ってきています。

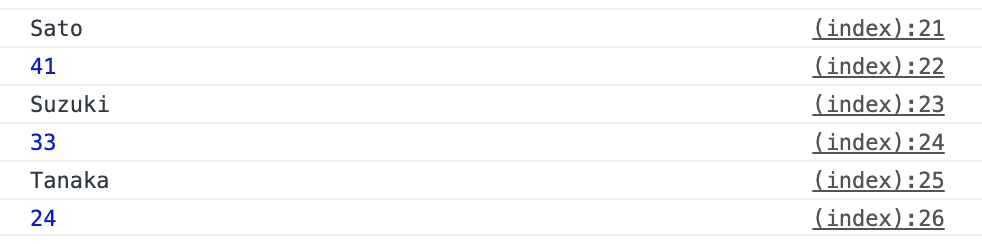
今度は、JSONオブジェクトの各データにアクセスして、デバックしてみます。
// データの準備
d3.json("data.json").then(function(data) {
console.log(data.Employee[0]["name"]);
console.log(data.Employee[0]["age"]);
console.log(data.Employee[1]["name"]);
console.log(data.Employee[1]["age"]);
console.log(data.Employee[2]["name"]);
console.log(data.Employee[2]["age"]);
}).catch(function(error){
// handle error
});JSONの各データ要素にアクセスできました。

まとめ
以上、d3.jsでJSONファイルを読み込むサンプルでした。
関連情報
リンク
リンク
リンク