HTMLの中身を変更したいときに使う【innerHTML】【innerText】【textContents】の違いと使い方についてご紹介していきます。
目次
innerHTML【いんなーえいちてぃーえむえる】とは?
- html要素の中身を変更。
- Element オブジェクトの innerHTML プロパティ
- HTML または XML のマークアップを取得や設定したりします。
javascript
let changeHTML = document.getElementById("changeHTML");
changeHTML.innerHTML = '変えました。';
Documentの getElementById() メソッド
idプロパティが指定された文字列に一致する要素を表す Element オブジェクトを返す。
要素のIDは指定されていれば固有であることが求められているため、特定の要素にすばやくアクセスするには便利な方法。
document.getElementById(id);
引数
探す要素のid
指定されたidの要素は一つ。
返値
指定されたidに一致するElement オブジェクト。
文書内に一致する要素がなければnullが帰ります。
HTML
変更したいタグにid名をつけておきます。
<div>
<p>テスト「<span id="changeHTML">変える前。</span>」です。</p>
</div>出力結果
// .innerHTML<実行前>
テスト「変える前。」です。
// .innerHTML<実行後>
テスト「変えました。」です。textContent、innerText、innerHTMLの違い
比較表
- textContent【てきすとこんてんと】
単純なテキストとして扱います。 - innerText【いんなーてきすと】
エスケープ文字が動作します。(例:改行、タブなど) - innerHTML【いんなーえいちてぃーえむえる】
HTMLタグがあると、タグとして動作します。
実際のソースコードで実装
JavaScript
// idから要素を取得
let changeHTML1 = document.getElementById("changeHTML1");
let changeHTML2 = document.getElementById("changeHTML2");
let changeHTML3 = document.getElementById("changeHTML3");
// それぞれの要素に文字列を代入
changeHTML1.textContent = '<b>こんにちは、\n JavaScript!</b>';
changeHTML2.innerText = '<b>こんにちは、\n JavaScript!</b>';
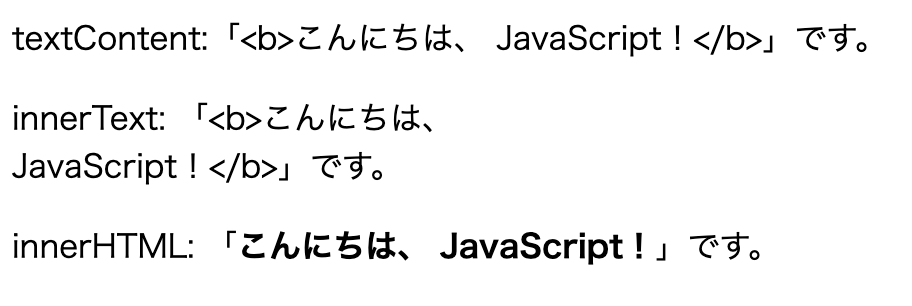
changeHTML3.innerHTML = '<b>こんにちは、\n JavaScript!</b>';HTML
<div>
<p>textContent:「<span id="changeHTML1">0</span>」です。</p>
<p>innerText: 「<span id="changeHTML2">0</span>」です。</p>
<p>innerHTML: 「<span id="changeHTML3">0</span>」です。</p>
</div>出力

HTMLタグや、改行などのエスケープシーケンスなどの扱いが違うのが特徴です。
まとめ
HTMLの中身を変更したいときに使う【innerHTML】【innerText】【textContents】の違いと使い方についてご紹介しました。
あわせて読みたい記事
あわせて読みたい書籍
リンク
リンク