読みやすい記事を書くために、人気ブログなどでよく見かける
テキストで強調したい文字に「蛍光ペンのマーカーのような線を引くには、どうしたらいいのだろう?」と思ったことはありませんか?
こんな風に、文字に蛍光ペンのようなマーカー下線を引くことができます。
今回は
✔️ 1.HTMLとスタイルシートを使って、文字にマーカーを引く方法
✔️ 2. WordPressで、文字にマーカーを引く方法
この2つをご紹介したいと思います。
目次
1. HTMLとスタイルシートを使って、文字にマーカーを引く方法
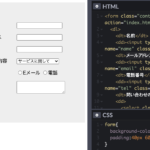
この蛍光ペン風の下線マーカーをどうやってブラウザで実現しているかというと、テキストにHTML/CSSで文字装飾するという仕組みになっています。
その設定例が下記です。
【HTML例】
<p><strong class="MarkerLineMain">下線を引きたい、テキスト部分です。</strong></p>【CSS例】
.MarkerLineMain {
background: linear-gradient(transparent 60%, #ffff7f 0%);
}CSS:linear-gradient()関数 線形グラデーションを指定する際に使用します。 パラメーターを変更することで、黄色や濃さ以外にも自分好みに色々とアレンジすることができます。
このHTMLとCSSをサイトやブログで使うことで、文字にマーカーを引くことができます。
[準備] WordPressに、マーカ用CSSを追加する方法
WordPress管理画面から
・「外観」→「カスタマイズ」を選択
・子テーマの「style.css」もしくは、テーマ個別の「CSS追加設定」
先ほど紹介したCSSを参考に、文字装飾用のCSSを追加します。
これで、記事HTMLで、追加したclassを使えば、文字にマーカーを引くことができます。
注意)
色々変更しすると、表示がおかしくなることがあるので、バックアップを取って記述しましょう。
[使う] WordPresで、簡単に文字にマーカーを引くには?
記事を書くときに、毎回HTMLタグを書くのは面倒なので「再利用ブロック」を利用した文字にマーカーを引く方法を紹介します。
WordPressで文字にマーカーの引く方法 – 4ステップ
今回は、WordPress5.0の新エディタ「Gutenberg(グーテンベルク)」での使い方を紹介します。
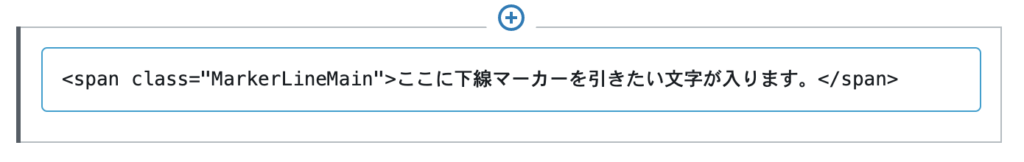
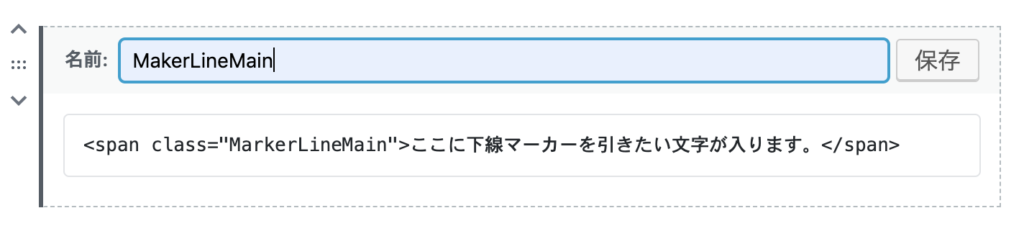
1.「カスタムHTML」で、下線マーカーのHTMLソースを入力します。

CSSのclass指定には、WordPressに登録した設定を使います。
この例だと、”MarkerLineMain”というClass名で追加しています。
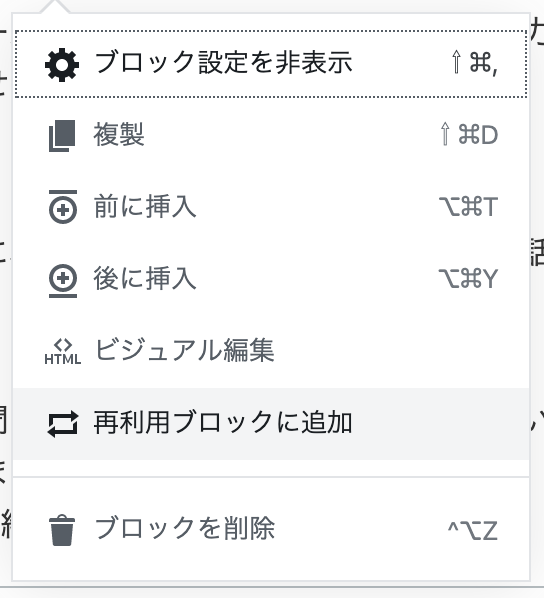
2. 「再利用可能ブロックに追加」を選択し、名前をつけて保存します。


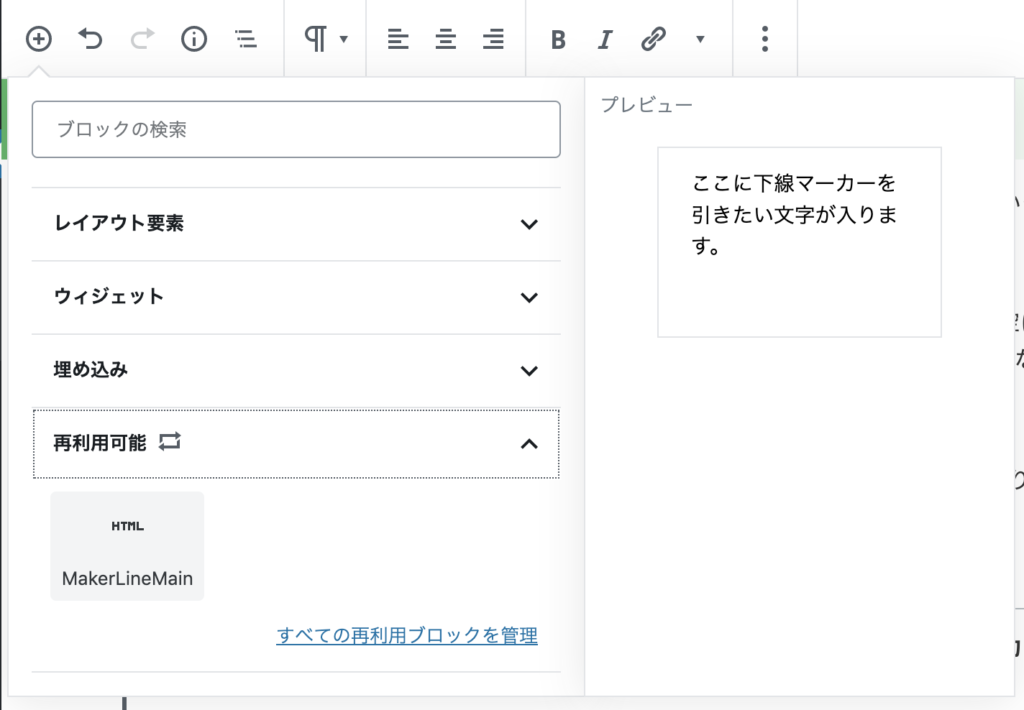
3. ブロックの追加で「再利用可能ブロック」を呼び出します。

保存した設定「MarkerLineMain」を呼び出します。
このHTMLを使うことで、強調したい大事な文字に、マーカー引くことができます。
まとめ
ブログで、文字に蛍光ペン風マーカーを引きたいとき
準備
✔️ マーカー用のCSSを、テーマのStyle.cssなどに追加(好きな色を追加)
✔️ 記事エディタで、マーカー用のHTMLを呼び出す方法を設定しておく
記事を書く時
✔️ 登録していおいたブロックを使って、大事な文字にHTMLを設定してマーカーを引く。
についてご紹介しました。
最初はちょっと面倒ですが、一回登録しておくとマーカーを引きたい時にHTMLを呼び出して使うことができ、ブログ記事にメリハリがついて読みやすくなります。
色数はなるべく押さえ、記事の本当に大事なところでマーカーを利用すると効果的に、ユーザーが心地よく読めるコンテンツになると思います!
[参考情報]
[書籍]
WordPress はじめてのデザイン&カスタマイズ入門 ブログ・サイトの改善方法がわかる
デザイン・カスタマイズを行う方法がわかる
WordPressで専門知識がなくてもWebサイト、ブログの更新が簡単になりました。
しかし、管理画面やテンプレートの構成が複雑なため、デザインのアレンジ・カスタマイズを行いたいと思ったときに、きちんとした手順で目的のデザイン・カスタマイズを行うための方法がまとまった一冊。
最新のWordPress 5.0に対応し、話題のエディタGutenbergも解説。