CodePenとは?HTML/CSS/JavaScriptの無料のブラウザコードエディタの使い方と、ブログやWebサイトへの埋め込み方法をご紹介してきます。
目次
CodePenとは?
- CodePenは、作成したHTML、CSS、JavaScriptをテストおよび展示するためのオンラインコミュニティ。
- 開発者が「ペン」と呼ばれるコードスニペットを作成してテストできる、オンラインコードエディターおよびオープンソースの学習環境。
Code Penの3つの特徴
① HTML・CSS・JavaScriptのコーディングとリアルタイム表示
② WEBサイトにコードを埋め込むことができる
③ コードを共有することができる
わざわざ開発環境構築せずとも、ブラウザ上でコード書いて表示/動作確認、共有できる便利なツールです。
CodePenの登録
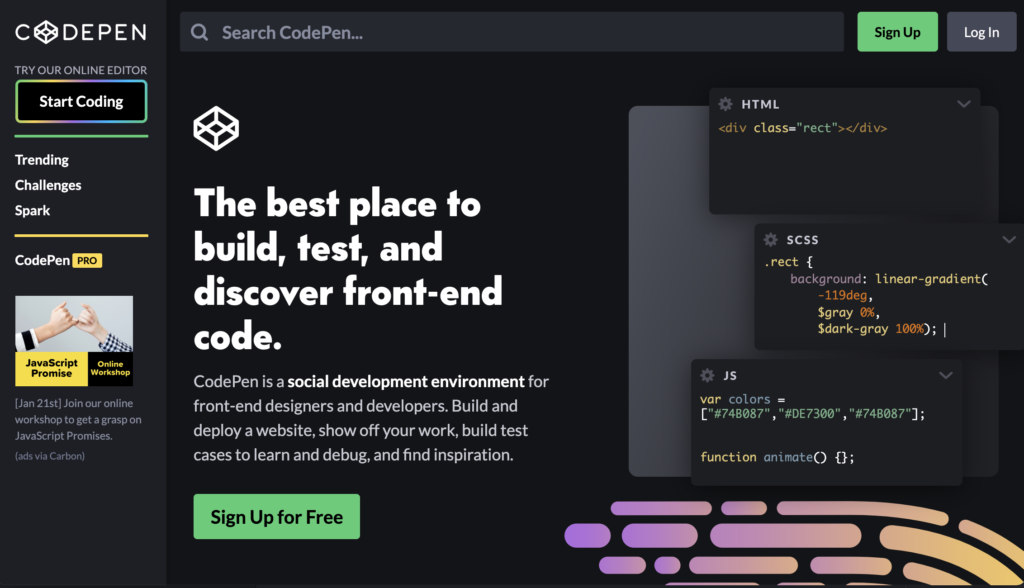
https://codepen.io/ にアクセスし Sign Up ボタンを押します。すでにアカウントがある方はログインします。

メールアドレスで登録するか
GitHub, Twitter, Facebookのアカウントを利用することも可能です。
CodePenの使い方
CodePenの基本ビュー画面はこのようになります。

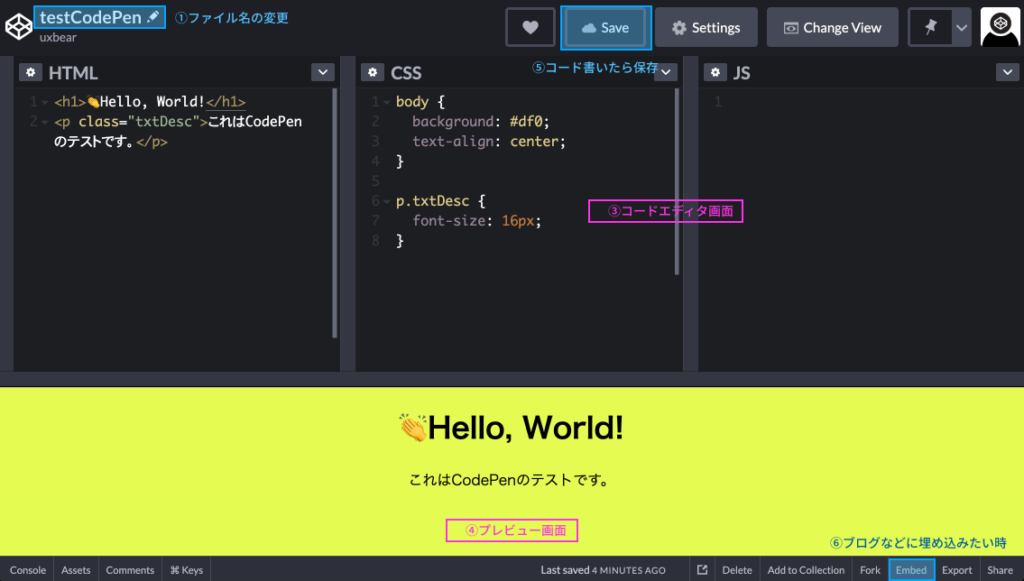
NewPen をクリックすると、新規作成できます。
- プロジェクト名を変更します(後で変更できます)
- コードエディタ(HTML/CSS/JavaScript)でコード書きます。
- プレビュー画面で表示・動作確認します。
- 保存します。
- ブログなどに埋め込みたいときは[Embed]を押します。
コードは、<body> 以下のタグや、<style> 以下のスタイルの中身を直接書く感じになります。
CodePenのブログなどへの埋め込み方法
前出の図の下部バーの Embed を押した後 HTML を選択するとソースコードが表示されるのでコピペします。
自分のサイトやブログの埋め込みたいところに、ペーストすると表示されます。
例として、このブログに埋め込んでみたものは、下記のようになります。
See the Pen testCodePen by uxbear (@uxbear) on CodePen.
Code Penのソースコード対応
各ソースコードは、下記のように対応しています。
| 言語 | 対応 |
|---|---|
| HTML | Haml, Markdown, Slim, Pug |
| CSS | Less, SCSS, Sass, Stylus, PostCSS |
| JavaScript | CoffeeScript, LiveScript, TypeScript, Babel |
CodePenでのHTML/CSS/JavaScriptの勉強方法
ブラウザエディタですぐ試せて、自分でソース書いて確認できる、プログラミング学習に最適な【CodePen】ですが
オープンコミュニティでもあるので、世界中のエンジニア・デザイナーが公開しているソースを参考にするのも、とても勉強になります。
下記リンクから、トレンドのソースや、気に入った作者をフォローすることができます。
まとめ
CodePenとは?HTML/CSS/JavaScriptの、無料のブラウザコードエディタの使い方と、ブログやWebサイトへの埋め込み方法をご紹介でした。