3d.js(v5)で、グラフにグラデーション追加する基本です。
SVGのグラデーションの基本はこちらの記事にまとめております。
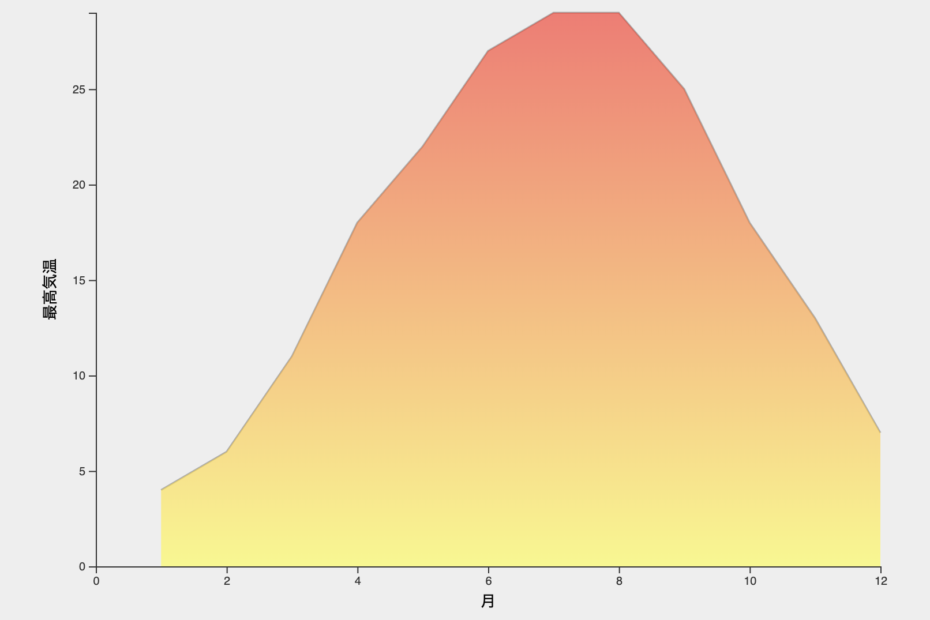
今回は、こちらの面チャート(Area Chart)のプログラムを追加って、グラフ領域にグラデーションを追加していきたいと思います。
目次
HTML/JavaScriptサンプル
まずは面グラフにグラデーションを追加したソースの全体です。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
svg{
font: 10px sans-serif;
background-color: #eee;
text-align: right;
padding: 3px;
margin: 1px;
color: #333;
}
</style>
<script src="d3.min.js"></script>
</head>
<body>
<script>
// 1. データの準備
var dataset = [
[1, 4],
[2, 6],
[3, 11],
[4, 18],
[5, 22],
[6, 27],
[7, 29],
[8, 29],
[9, 25],
[10, 18],
[11, 13],
[12, 7],
];
var width = 800; // グラフの横幅
var height = 600; // グラフの縦幅
var margin = { "top": 40, "bottom": 80, "right": 40, "left": 80 };
// SVGの設定
var svg = d3.select("body").append("svg").attr("width", width).attr("height", height);
// x,y軸スケールの設定
var xScale = d3.scaleLinear()
.domain([0, d3.max(dataset, function(d) { return d[0]; })])
.range([margin.left, width - margin.right]);
var yScale = d3.scaleLinear()
.domain([0, d3.max(dataset, function(d) { return d[1]; })])
.range([height - margin.bottom, margin.top]);
// 軸の表示
var axisx = d3.axisBottom(xScale).ticks(5);
var axisy = d3.axisLeft(yScale).ticks(5);
svg.append("g")
.attr("transform", "translate(" + 0 + "," + (height - margin.bottom) + ")")
.call(axisx)
.append("text")
.attr("fill", "black")
.attr("x", (width - margin.left - margin.right) / 2 + margin.left)
.attr("y", 35)
.attr("text-anchor", "middle")
.attr("font-size", "10pt")
.attr("font-weight", "middle")
.text("月");
svg.append("g")
.attr("transform", "translate(" + margin.left + "," + 0 + ")")
.call(axisy)
.append("text")
.attr("fill", "black")
.attr("text-anchor", "middle")
.attr("x", -(height - margin.top - margin.bottom) / 2 - margin.top)
.attr("y", -35)
.attr("transform", "rotate(-90)")
.attr("font-weight", "middle")
.attr("font-size", "10pt")
.text("最高気温");
// Color
var colors = [ 'rgb(255,0,0)', 'rgb(255,255,0)' ];
// linearGradient
var grad = svg.append('defs')
.append('linearGradient')
.attr('id', 'grad')
.attr('x1', '0%')
.attr('x2', '0%')
.attr('y1', '0%')
.attr('y2', '100%');
grad.selectAll('stop')
.data(colors)
.enter()
.append('stop')
.style('stop-color', function(d){ return d; })
.attr('offset', function(d,i){
return 100 * (i / (colors.length - 1)) + '%';
})
// Path
svg.append("path")
.datum(dataset)
.attr("fill", "none")
.attr("stroke", "#aaa")
.attr("stroke-width", 1.5)
.attr("d", d3.line()
.x(function(d) { return xScale(d[0]); })
.y(function(d) { return yScale(d[1]); }));
// Area
svg.append("path")
.datum(dataset)
.style('fill', 'url(#grad)') // style id added
.attr("opacity", "0.6")
.attr("d", d3.area()
.x(function(d) { return xScale(d[0]); })
.y1(function(d) { return yScale(d[1]); })
.y0(yScale(0))
);
</script>
</body>
</html>
グラデーション設定の準備とid名の指定
// Color
var colors = [ 'rgb(255,0,0)', 'rgb(255,255,0)' ];
// linearGradient
var grad = svg.append('defs')
.append('linearGradient')
.attr('id', 'grad')
.attr('x1', '0%')
.attr('x2', '0%')
.attr('y1', '0%')
.attr('y2', '100%');
grad.selectAll('stop')
.data(colors)
.enter()
.append('stop')
.style('stop-color', function(d){ return d; })
.attr('offset', function(d,i){
return 100 * (i / (colors.length - 1)) + '%';
})defsは、symbolなどの実際に描画しない図形の定義をまとめておく領域。
linearGradient要素で、塗りまたは線への線形グラデーションを定義します。
あとで呼び出せるように、id名をつけておきます。
グラデーション自体はstop要素で作成。以下の属性を指定します。
| 属性 | 内容 |
|---|---|
| offset属性 | 左端を始点にどこの位置までグラデーションを適応するかを指定 |
| stop-color 属性 | 始点からの変化する色を指定 |
グラデーションの指定
グラデーションを追加したい要素に、指定したidを画像のfill属性へリンクすると、グラデーションが適用されます。
// Area
svg.append("path")
.datum(dataset)
.style('fill', 'url(#grad)') // style id added
.attr("opacity", "0.6")
.attr("d", d3.area()
.x(function(d) { return xScale(d[0]); })
.y1(function(d) { return yScale(d[1]); })
.y0(yScale(0))
);
まとめ
グラフにグラデーションを追加する方法でした。
関連情報
リンク
リンク
リンク