d3.js(v5)を使った円グラフにラベルを追加する方法をご紹介します。
下記の円グラフを描く方法、グラフにラベルを追加する記事を参考にしていきます。
目次
HTML/JavaScriptサンプル
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>D3 Pie Chart</title>
<script src="d3.min.js"></script>
<style>
h1{
font-size: small;
font-family: "Hiragino Kaku Gothic ProN","メイリオ", sans-serif;
}
svg{
font: 12px sans-serif;
background-color: #eee;
text-align: right;
padding: 3px;
margin: 1px;
color: #333;
}
</style>
</head>
<body>
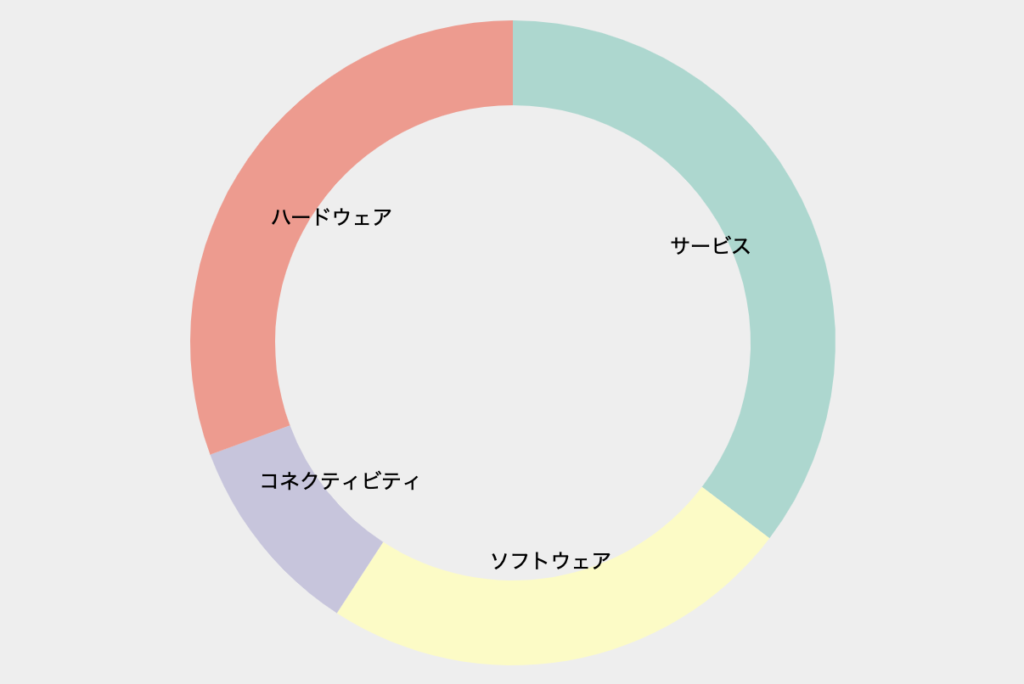
<h1>2022年国内IoT市場規模予測:約11.7兆円</h1>
<script>
// 1. データの準備
var dataset = [
{ "name": "サービス", "value": 33.7},
{ "name": "ソフトウェア", "value": 22.7 },
{ "name": "コネクティビティ", "value": 9.7 },
{ "name": "ハードウェア", "value": 29.2 }
]
var width = 600; // グラフの幅
var height = 400; // グラフの高さ
var radius = Math.min(width, height) / 2 - 10; // 円の半径
// SVG設定
var svg = d3.select("body").append("svg").attr("width", width).attr("height", height);
g = svg.append("g").attr("transform", "translate(" + width / 2 + "," + height / 2 + ")");
// カラー設定
var color = d3.scaleOrdinal()
.range(["#A4243B", "#D8C99B", "#D8973C", "#BD632F", "#273E47"]);
// 円グラフ関数
var pie = d3.pie()
.value(function(d) { return d.value; })
.sort(null);
// 円グラフへのデータ設定
var pieChart = g.selectAll(".pie")
.data(pie(dataset))
.enter()
.append("g")
.attr("class", "pie");
arc = d3.arc()
.outerRadius(radius)
.innerRadius(0);
pieChart.append("path")
.attr("d", arc)
.attr("fill", function(d) { return color(d.index) })
.attr("opacity", 0.8)
// 円グラフにテキスト追加
var text = d3.arc()
.outerRadius(radius - 60)
.innerRadius(radius - 60);
pieChart.append("text")
.attr("fill", "black")
.attr("transform", function(d) { return "translate(" + text.centroid(d) + ")"; })
.attr("dy", "5px")
.attr("text-anchor", "middle")
.text(function(d) { return d.data.name; });
</script>
</body>
</html>
円グラフにラベルを追加
円グラフ上に表示するラベルの表示位置を計算します。
// 円グラフにデータを設定
var pieChart = g.selectAll(".pie")
.data(pie(dataset))
.enter()
.append("g")
.attr("class", "pie");
// 各データの角度を計算
arc = d3.arc()
.outerRadius(radius)
.innerRadius(0);
// Path要素の追加
pieChart.append("path")
.attr("d", arc)
.attr("fill", function(d) { return color(d.index) })
.attr("opacity", 0.8)
// 円グラフにテキスト追加
var text = d3.arc()
.outerRadius(radius - 60)
.innerRadius(radius - 60);| innerRadius() | 内側の半径 |
| outerRadius() | 外側の半径 |
| startAngle() | アークが始まる角度 |
| endAngle() | アークが終わる角度 |
角度はラジアン
ラジアンとは「円(扇形)の孤の長さ(L)÷円の半径(r)」によって求められる値
| 180度 | 3.14 =π |
| 360度 | 6.28 =π*2 |
例えば、内側の半径 innerRadius() を設定するとこのような円グラフになります。

arc = d3.arc()
.outerRadius(radius)
.innerRadius(radius - 50);まとめ
d3.jsで円グラフにラベルを追加する方法でした。
関連情報
リンク
リンク
リンク