こんにちわ、ゆえっくま(@ux_bear)です。
開発したファイルを、Firebase Hositingでデプロイ(公開)する方法について、Reactで開発したWebアプリを公開するまでの流れを例にご紹介していきます。
【利用した環境】
- Firebase Hosting:
SPAなど静的ファイルをデプロイできるGoogleサービス - OS:
Mac OSX - Webアプリ:
React.jsで作成したファイル
Firebaseとは?についてはこちらの記事をご参考ください。
目次
1. Firebaseプロジェクトを作成
ブラウザで Firebaseサイト( https://firebase.google.com/)を開きます。
+プロジェクトを追加を選択します。
プロジェクト名を付けます。ここでは「test-app」にしました。

Google Anaylitics連携したい場合は、アカウント連携します。
これでFireBaseプロジェクトが作成できました。
2. Firebase初期設定(CLI)
続いてターミナルを開いて、Fiebaseの設定をしていきます。
下記コマンドで、Firebase CLIをインストールします。
$ npm install -g firebase-tools【用語】Firebase CLI(コマンドライン インターフェース)とは?
Firebase プロジェクトの管理、表示、デプロイを行うためのさまざまなツールを提供。
https://firebase.google.com/docs/cli?hl=ja
3. create-react-app – Reactアプリ作成
以下のコマンドで、好きな場所にReactアプリ用のディレクトリを作ります。
$ npx create-react-app test-react-app先ほどブラウザで作成したFirebaseプロジェクト名”test-react-app”を指定して、Reactアプリを作成しました。
Happy hacking!と表示されたら成功です。
指定した”test-react-app”ディレクトリができていることを確認します。
$ ls
test-react-app
$ cd test-react-app
$ ls
README.md package-lock.json public
node_modules package.json src
$ cd ../ディレクトリの中に、Reactファイルに必要なものが作られています。
Reactの詳細はこちらの記事をご参考ください。
4. Firebase連携
作成したReactアプリの、”test-react-app”ディレクトリに移動します。
$ cd test-react-appfirebase login – Firebaseにログインします
$ firebase loginログイン済みの場合
”Already logged in as ***@gmai.com”と表示されるのでそのまま続けます。
未ログインの場合
ブラウザの認証画面が開きます。
Firebaseのプロジェクト作成したGoogleアカウントでログインします。
ターミナルに戻ります。
ログイン完了
下記が表示されていれば、ログイン成功です。
✔ Success! Logged in as xxxx@gmail.comfirebase.init – Firebaseの接続設定
以下の初期設定コマンドを実行します。
$ firebase initこんな画面が表示されます。
######## #### ######## ######## ######## ### ###### ########
## ## ## ## ## ## ## ## ## ## ##
###### ## ######## ###### ######## ######### ###### ######
## ## ## ## ## ## ## ## ## ## ##
## #### ## ## ######## ######## ## ## ###### ########
You're about to initialize a Firebase project in this directory:
xxx/xxxx/test-react-app「↑」「↓」で移動し、「Spaceキー」を押して選択します。
【エラーが出る場合】 僕はここでうまくいかなかったので備忘録です。 FireBase initでエラーが出る https://uxbear.me/tech-firebaseinit/
使うFirebaseの機能に応じて設定していきます。
◯ Database: Deploy Firebase Realtime Database Rules
◯ Firestore: Deploy rules and create indexes for Firestore
◯ Functions: Configure and deploy Cloud Functions
❯◉ Hosting: Configure and deploy Firebase Hosting sites
◯ Storage: Deploy Cloud Storage security rules今回は、公開のお試しなのでHostingを選択しました。
Enterキーで決定します。
次に、すでにあるプロジェクト使うのか、新規作成なのか?など聞かれます。
? Please select an option: (Use arrow keys)
❯ Use an existing project
Create a new project
Add Firebase to an existing Google Cloud Platform project
Don't set up a default project今回は、すでに最初にブラウザで、Firebaseプロジェクトを作成しているので
Use an existing projectをスペースキーで選択し、Enterで決定します。
次に「test-react-app-xxxx」をスペースキーで選択し、Enterで決定します。
? What do you want to use as your public directory? public
? Configure as a single-page app (rewrite all urls to /index.html)? No
? File public/index.html already exists. Overwrite? Noこのように設定します。
Firebase initialization complete!と出たら接続設定の成功です!
ディレクトリの中身を確認します。
$ ls -a
.firebaserc firebase.jsonfirebase.jsonとfirebasesrcが追加されました。
firebase.jsonを編集します。
Publicディレクトリが対象になっているので、Reactのbulidディレクトリに変更します。
{
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}
}【参考】firebase.json ファイルで Firebase Hosting の構成を定義
https://firebase.google.com/docs/hosting/full-config?hl=ja[任意] Reactアプリの編集
※ この作業は必須ではありません。
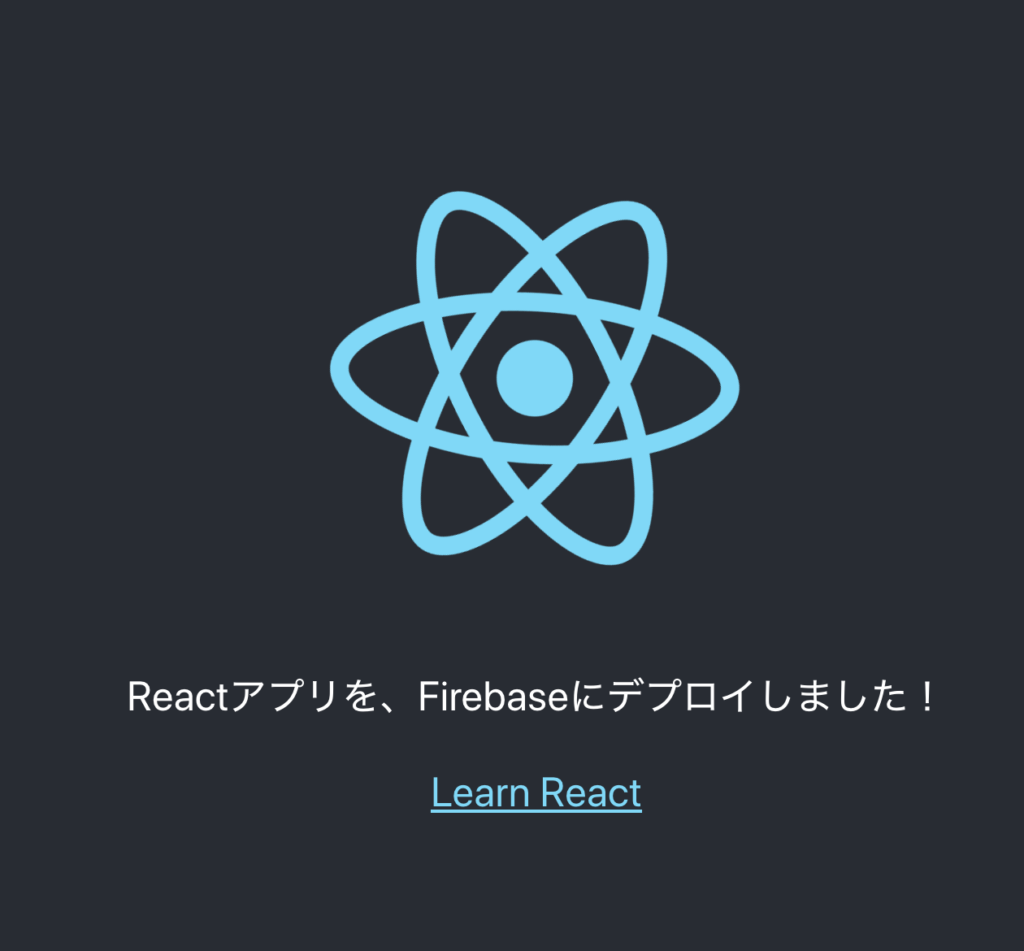
自分のReactアプリが、デプロイされたことが見た目でわかるように、src/App.jsを編集してみます。
<p>タグ部分を下記のように「Reactアプリを、Firebaseにデプロイしました!」に編集しました。
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Reactアプリを、Firebaseにデプロイしました!
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;firebase deploy- Firebaseに公開
アプリをビルドします。
$ npm run build結果に
> test-react-app@0.1.0 build /xxxx/xxx/test-react-app
> react-scripts build
Creating an optimized production build...
Compiled successfully.
File sizes after gzip:
: (省略)
Compiled successfully.Compiled successfully.が表示されたらビルド成功です。
5. Firebaseに公開(デプロイ)
以下のコマンドで、Firebaase hostingサービスに公開します。
$ firebase deploy結果に、`Deploy complete!と出たらデプロイ成功です!
=== Deploying to 'test-react-app'...
i deploying hosting
i hosting[test-react-app]: beginning deploy...
: (省略)
Deploy complete!Project Console: https://console.firebase.google.com/project/test-react-app-xxxx/overview
Hosting URL: https://xxxxx.xxx”Hosting URL: https://xxxxx.xxx”と表示されているのが、
デプロイされたFirebaseのURLです。
こちらをコピペして、ブラウザで確認してみましょう。

先ほどApp.jsで設定した画面が表示されていればReactアプリのFirebaseデプロイ成功です!
おつかれさまでした!
今後は、この方法でローカルでReactアプリを編集して
FireBaseにデプロイしていくことができます。
【おまけ】デプロイ後の管理
Firebaseのコンソールからロールバックすることなど可能です。
デプロイしたアプリを削除する
デプロイしたアプリの削除には下記のコマンドを入力します。
$ firebase hosting:disable下記の質問がある場合 y を選択します。
? Are you sure you want to disable Firebase Hosting?
This will immediately make your site inaccessible! Yes
✔ Hosting has been disabled for xxx. Deploy a new version to re-enable.デプロイしたアプリが削除されました。
Firebase公開前に、ローカルで確認するには
firebase serveこちらのコマンドで、ローカル環境で確認します。
まとめ
開発したファイルを、Firebase Hositingでデプロイ(公開)する方法について、Reactで開発したWebアプリを公開するまでの流れを例にご紹介していきます。
- Firebaseプロジェクトを作成
- Firebase初期設定(CLI)
- create-react-app – Reactアプリ作成
- Firebase連携
- 【おまけ】デプロイ後の管理
- まとめ
とても簡単だったので、ちょっとしたWebアプリを試したり、アクセスが増えるまではFrebaseで開発するのは便利だな、と思いました!