軽量で美しいアニメーションが実装できる、JavaScriptライブラリ「Anime.js」。今回は図形の変形「トランジション」の方法をご紹介したいと思います。
目次
Anime.js導入方法
「Anime.jsとは?」「導入方法」については
【Anime.js入門】軽量で、美しいアニメーションJavaScriptライブラリの使い方 | UX BEAR【ゆえっくま】こちらの記事にまとめてありますのでご参考ください。
アニメーションを実装してみる
ソースコード(サンプル)
今回は、エフェクトを追加したアニメーションを実装したいと思います。
【今回のゴール】
✔️ 右→左に移動をループ
✔️ 別の図形と色にだんだん変形(トランジション)
完成形はこちらをご参考ください。→ デモを見る
HTML(サンプル)
<div id="elem">
<div class="square"></div>
</div>HTMLは、なんでも大丈夫です。
ここでは、前回同様
「id=”elem”」をアニメーションさせたい要素
「class=”square”」を正方形の見た目を指定するCSSクラス
としています。
CSS(サンプル)
#elem .square {
width: 60px;
height: 60px;
background: #39A2AE;
}
CSSも特に指定するものはありません。
ここでは”.square”に正方形の見た目の指定をしています。
JavaScript(左→右へアニメションの基本)
anime({
targets: '#elem .square',
translateX: 250,
backgroundColor: '#FFBC35',
borderRadius: ['0%', '50%'],
autoplay: true,
loop: true,
direction: 'alternate',
easing: 'easeInOutQuad'
});
anime({ });の部分が、anime.jsの指定です。
| targets: ‘#elem .square’ | アニメーションさせたい ターゲット要素を指定します。 ここでは id=”elem”の中の class=”squre”を指定しています。 |
| translateX: 250 | X軸に250px 動かします。 |
| backgroundColor: ‘#FFBC35’ | 背景色を指定します。 |
| borderRadius: [‘0%’, ‘50%’] | 角丸を指定します。 50%で丸図形に見せています。 |
| autoplay: true | 自動再生をオンにしています。 |
| loop: true | ループ再生をオンにしています。 |
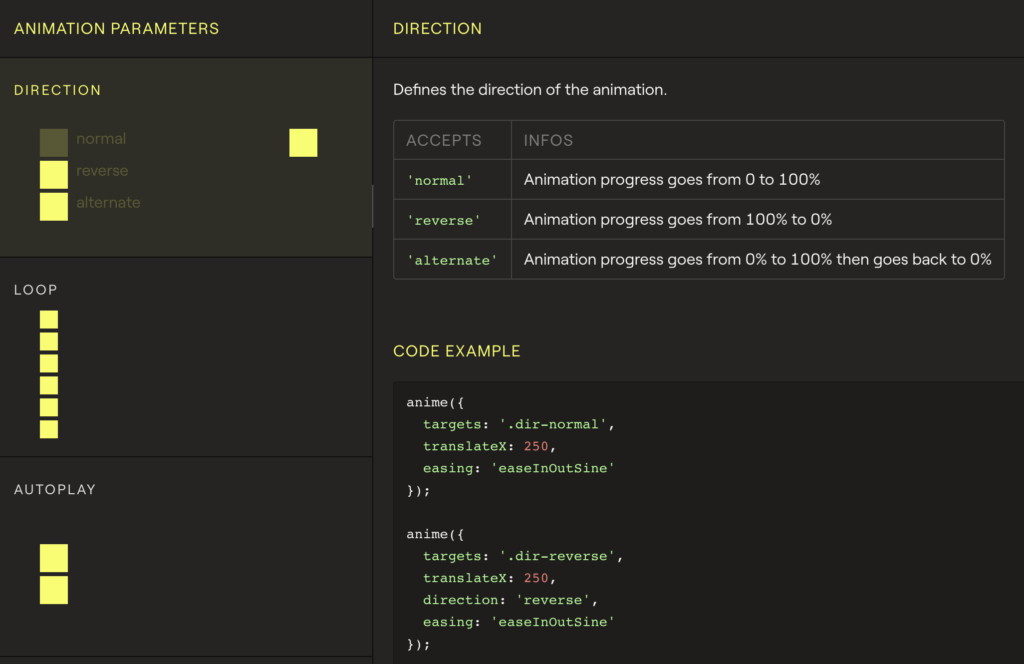
| direction: ‘alternate’ | |
| easing: ‘easeInOutQuad | アニメーションの効果 イージングの種類を指定しています。 |
こちらを実装すると、変形ループアニメーションが実現できます!
【今回のゴール】
✔️ 右→左に移動をループ
✔️ 別の図形と色にだんだん変形(トランジション)
完成形はこちらをご参考ください。→ デモを見る
他にも、anime.jsで出来ること、パラメーターについて知りたい場合は
こちらの公式ドキュメントをご参考ください。

https://animejs.com/documentation/
まとめ
今回は、anime.jsの指定するパラメータを増やして、変形アニメーションを実装してみました。
JavaScriptで簡単なパラメータを指定するだけで、アニメーションできることが多く
サイトの表現の幅を広げてくれるので、ぜひ公式ドキュメントを参照に、試してみたい動きを取りれてみていただければと思います。
適切なアニメーションは「ユーザーの認知・学習効果を高める」と言われています。
やりすぎは逆効果ですが、伝えたいことを、動きを加えることで、よりナチュラルに表現できるようになっていきたいです。
次回は、JavaScriptならではの制御も含めた実装に挑戦していきたいと思います!