d3.js(v5)を使った折れ線グラフを複数書く方法についてご紹介します。
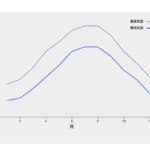
ここではNYの最高気温と最低気温のデータを例に、同時にグラフに表示するサンプルを試してみます。
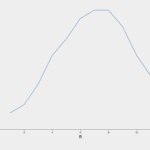
単数の折れ線グラフで使ったこちらの記事をベースに改良していきます。
目次
HTML/JavaScriptサンプル
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
svg{
font: 10px sans-serif;
background-color: #eee;
text-align: right;
padding: 3px;
margin: 1px;
color: #333;
}
</style>
<script src="d3.min.js"></script>
</head>
<body>
<script>
// データのセット 最高気温
var tempHigh = [
[1, 4],
[2, 6],
[3, 11],
[4, 18],
[5, 22],
[6, 27],
[7, 29],
[8, 29],
[9, 25],
[10, 18],
[11, 13],
[12, 7],
];
// データのセット 最低気温
var tempLowest = [
[1, -3],
[2, -2],
[3, 2],
[4, 7],
[5, 12],
[6, 18],
[7, 20],
[8, 20],
[9, 16],
[10, 10],
[11, 6],
[12, 0],
];
var width = 600; // グラフの横幅
var height = 400; // グラフの縦幅
var margin = { "top": 40, "bottom": 80, "right": 40, "left": 80 };
// SVGの設定
var svg = d3.select("body").append("svg").attr("width", width).attr("height", height);
// x,y軸スケールの設定
var xScale = d3.scaleLinear()
.domain([0, d3.max(tempHigh, function(d) { return d[0]; })])
.range([margin.left, width - margin.right]);
var yScale = d3.scaleLinear()
.domain([-10, d3.max(tempHigh, function(d) { return d[1]; })])
.range([height - margin.bottom, margin.top]);
// 軸の表示
var axisx = d3.axisBottom(xScale).ticks(5);
var axisy = d3.axisLeft(yScale).ticks(5);
svg.append("g")
.attr("transform", "translate(" + 0 + "," + (height - margin.bottom) + ")")
.call(axisx)
.append("text")
.attr("fill", "black")
.attr("x", (width - margin.left - margin.right) / 2 + margin.left)
.attr("y", 35)
.attr("text-anchor", "middle")
.attr("font-size", "10pt")
.attr("font-weight", "middle")
.text("月");
svg.append("g")
.attr("transform", "translate(" + margin.left + "," + 0 + ")")
.call(axisy)
.append("text")
.attr("fill", "black")
.attr("text-anchor", "middle")
.attr("x", -(height - margin.top - margin.bottom) / 2 - margin.top)
.attr("y", -35)
.attr("transform", "rotate(-90)")
.attr("font-weight", "middle")
.attr("font-size", "10pt")
.text("最高気温");
// 最高気温のラインチャート追加
svg.append("path")
.datum(tempHigh)
.attr("fill", "none")
.attr("stroke", "steelblue")
.attr("stroke-width", 1.5)
.attr("d", d3.line()
.x(function(d) { return xScale(d[0]); })
.y(function(d) { return yScale(d[1]); }));
// 最低気温のラインチャート追加
svg.append("path")
.datum(tempLowest)
.attr("fill", "none")
.attr("stroke", "blue")
.attr("stroke-width", 1.5)
.attr("d", d3.line()
.x(function(d) { return xScale(d[0]); })
.y(function(d) { return yScale(d[1]); }));
</script>
</body>
</html>
表示するデータセットを2つ用意する
N.Y.の1月〜12月の最高気温と最低気温のデータセットをそれぞれ配列で用意します。
// データのセット 最高気温
var tempHigh = [
[1, 4],
[2, 6],
[3, 11],
[4, 18],
[5, 22],
[6, 27],
[7, 29],
[8, 29],
[9, 25],
[10, 18],
[11, 13],
[12, 7],
];
// データのセット 最低気温
var tempLowest = [
[1, -3],
[2, -2],
[3, 2],
[4, 7],
[5, 12],
[6, 18],
[7, 20],
[8, 20],
[9, 16],
[10, 10],
[11, 6],
[12, 0],
];複数のラインチャートのSVGへの追加
// 最高気温のラインチャート追加
svg.append("path")
.datum(tempHigh)
.attr("fill", "none")
.attr("stroke", "steelblue")
.attr("stroke-width", 1.5)
.attr("d", d3.line()
.x(function(d) { return xScale(d[0]); })
.y(function(d) { return yScale(d[1]); }));
// 最低気温のラインチャート追加
svg.append("path")
.datum(tempLowest)
.attr("fill", "none")
.attr("stroke", "blue")
.attr("stroke-width", 1.5)
.attr("d", d3.line()
.x(function(d) { return xScale(d[0]); })
.y(function(d) { return yScale(d[1]); }));
</script>ラインチャートの設定
線を描くのにpath要素を使います。
pathはある地点から地点を指定して描くことができます。
まとめ
以上、d3.js v5でラインチャートを複数追加する方法のサンプルでした。
d3.jsは初期の学習コストがは高いですが、直接SVGに追加などできる分、拡張性の高いデータビジュアライゼーションが可能ですね。
関連情報
リンク
リンク
リンク