デザインコラボツール【Figma】のデザインを、ノーコード開発の【Bubble】を使うことで、コードを書かずにデザイン性の高いWebアプリを作る方法です。
目次
FigmaをBubbleにインポートするとは?
Figmaのデザインを、ノーコードツールのBubbleを使うことで、コーディングなしで、実用的なプロトタイプと本格的なアプリケーションにできます。
- FigmaのフレームをBubbleにインポートする。
- ロジック、ワークフロー、およびデータベース機能をデザインに追加します。
かんたんに言うと、こんな流れです。
Bubble + Figma Integration: Design and Deploy Your Web App Without Code
https://bubble.io/blog/bubble-figma-integration/
- Figmaのフレームを、新しいページとしてBubbleにインポート
- 画像をFigmaファイルからBubbleにアップロード
- 新しく作成したBubbleのエレメントに、Figmaファイルと同じ名前のラベルをつける
FigmaからBubbleへのインポート手順
Bubble and Figma
https://help.figma.com/hc/en-us/articles/360052378433-Bubble-and-Figma
Figmaの準備
FigmaファイルをBubbleにインポートするのに必要なもの
- アカウントの
Figma APIキー - インポートする
ファイルのID
Figma APIキーの取得
Bubbleに、Figma APIキーを追加するには、個人のアクセストークンを生成する必要があります。
- Fgimaのファイルブラウザに移動
- 左上の名前をクリックして、
設定タブに移動します。 個人のアクセストークンをクリック、新しい個人アクセストークンを作成します。- このトークンをコピーします。これが
Figma APIキーです。
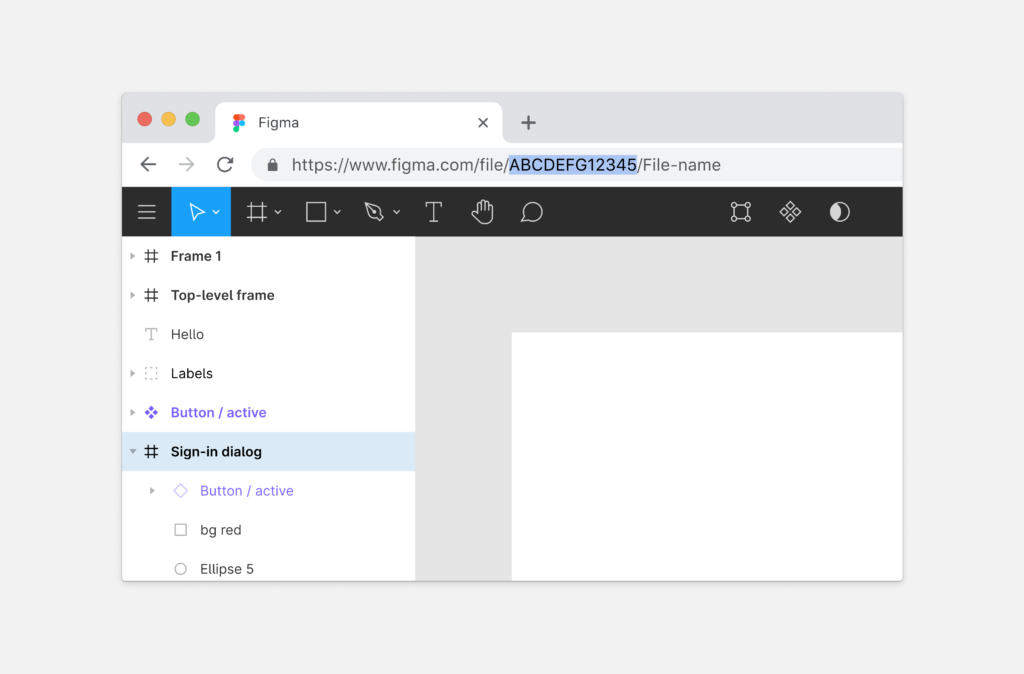
ファイルID
ファイルIDは、各FigmaファイルのURLの後のセクションにあるランダムな英数字の文字列のことです。
https://www.figma.com/file/xxxこの部分の文字列xxxx/
Bubbleの準備
- Bubbleでアプリに移動します。
- 左側のパネルから
[設定]をクリックします。 [全般]タブを選択し、デザインのインポートセクションまでスクロールします。Figma APIキーと、ファイルIDを入力します。[インポート]をクリックします。
Figmaファイルのサイズによっては、インポートに少し時間がかかる場合があります。
まとめ
ノーコード開発は便利だけど、デザインにカスタマイズ性がないのがちょっと…
普段から使ってるデザインツールがそのまま使えたらいいのに、という際に便利なツール連携でした。
実際使ってみた感じ、インポート自体はかんたんでした。Bubble自体ができることが多い分使いこなすまで少し苦労しそうなのと、UIコンポーネントを置き換えたりするなど、インポートした後のUIとして機能させるには、少し作業は必要な印象でした。
デザインをiOS/AndroidアプリのIDEに組み込んでいくプロセスに近かったです。
とはいえ、デザインツールを使ってUIデザインしたものからノーコードでWebアプリが作れるというのは将来性を感じる開発環境でした!
あわせて読みたい記事
あわせて読みたい書籍
リンク
リンク
リンク





![[グロースハック] プロダクトを成長させる、グロースチームの作り方](https://uxbear.me/wp-content/uploads/2019/09/achievement-3390228_1920-150x150.jpg)