オンライン上で複数人でリアルタイムにデザインできるFigmaで、
UXフロー図や、UIワイヤーフレームなど、情報設計やUIデザインするときに便利なテンプレのご紹介です。
こういったプロトタイピングで素早くチームで仕様確認したり、イメージを共有しながら進めるワークフローは、スピードが早くなりますね。
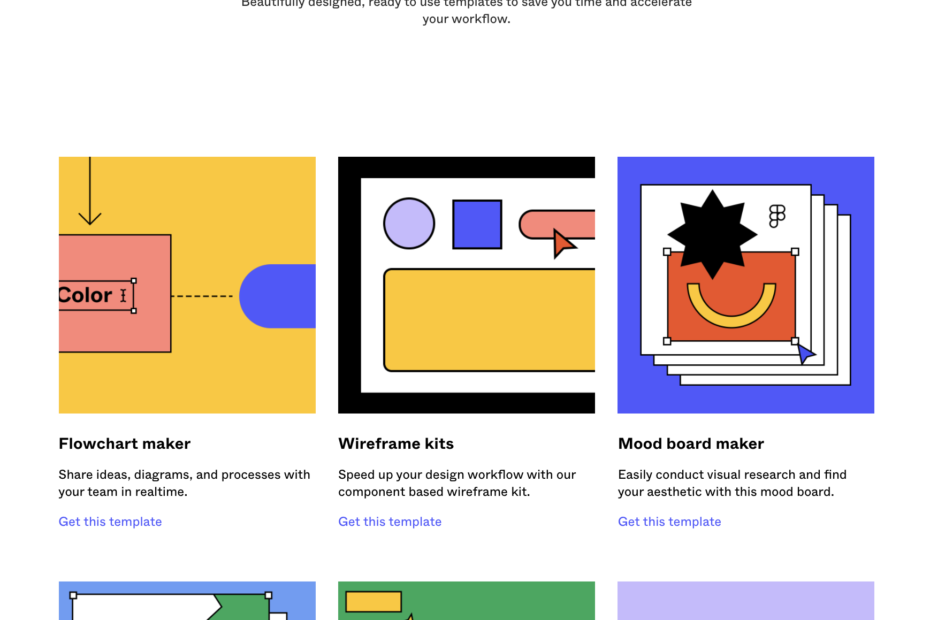
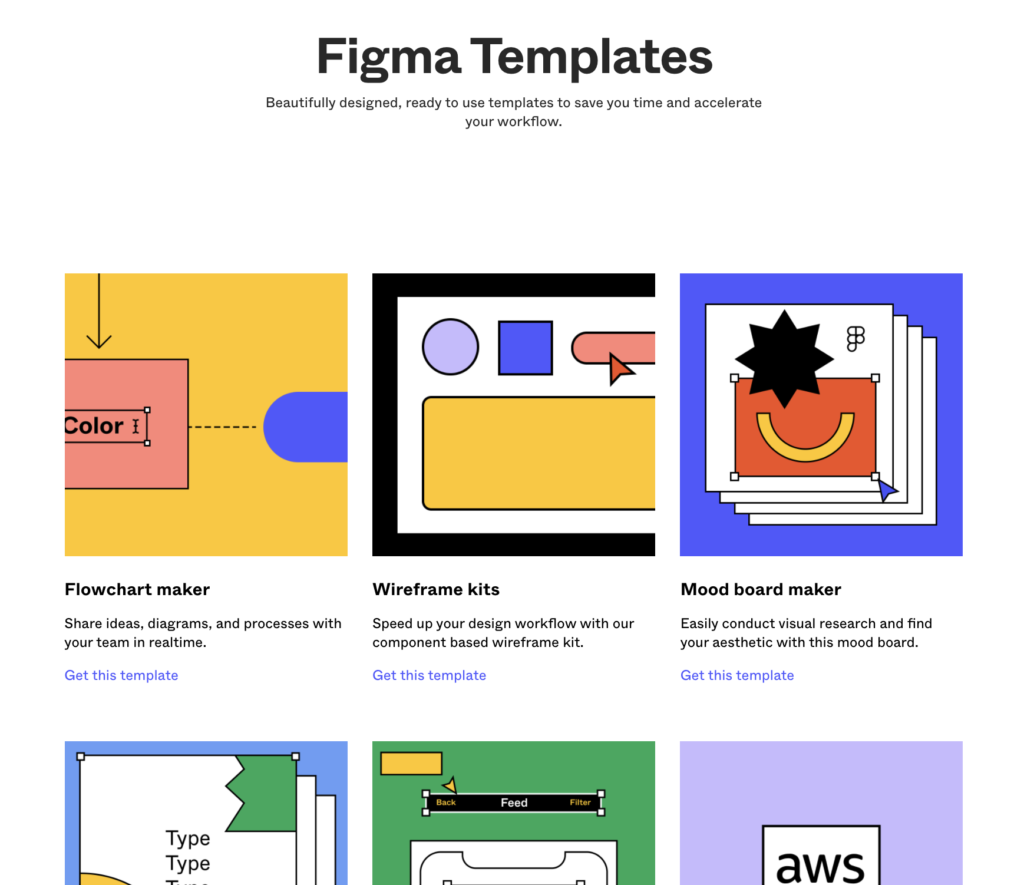
Figma Templates
UXデザインや、UI設計など、設計フェイズで便利なテンプレートリストです。

Templates
https://www.figma.com/templates/
など。
Figma Assets
デバイスのステンシルやアイコンなど、モックを作るのに効率的なアセットです。

Assets
https://www.figma.com/resources/assets/
| iOS app icon template | iOSアプリアイコンのテンプレ |
| UX Flow 2.0 | UXフロー Ver2.0 サイトマップ、フロチャート、ワイヤーフレーム |
| iOS Keyboards | iOS キーボード |
| iPhone Mockups | iPhoneデバイスのモック (iPhone 8 or iPhoneX) |
| User persona template | ペルソナのテンプレ |
| Frrames Mockups | Windowモックアップ |
| Developer onboarding guide | Developer向けガイド |
| Wireframe kit | ワイヤーフレーム集。 |
| Notes Templates | メモのテンプレ。 |
| Sections Wireframe Kit for Figma | ワイヤーフレーム集(有料) |
| Huawei P20 Pro Mockup | Huawei P20 Pro phoneのデバイスモックアップ |
| Safari Mockup (Mac OS Mojave edition) | Safariブラウザのモック |
| SaaS Dashboard CRM UI Kit | SaaS Dashboard CRMのUIKit |
| Evericons for Figma | ユーティリティアイコン |
| OPPO Find X Device Mock up | OPPOデバイスのモックアップ |
| Visual System for Figma | ビジュアルシステム |
| Wireframe Component Library | ワイヤーフレームコンポーネントライブラリ |
| Get Apps UI | アプリUI |
| Page Covers Lib | ワイヤーフレーム |
| 2019 Planner | 2019カレンダー |
など。
まとめ
Figmaにプラグインを追加する方法のご紹介でした。
Figma Developer Platformで開発者向け情報を得ることができます。
リンク
リンク
リンク
リンク
リンク