FgimaでUIデザインするときに、入稿データなどGoogleスプレッドシートに入力されたものを、UIのデータとして同期させるプラグインのご紹介です。
目次
Figmaプラグイン 【Google sheets sync】
Google Sheets SyncのFigmaプラグインの設定
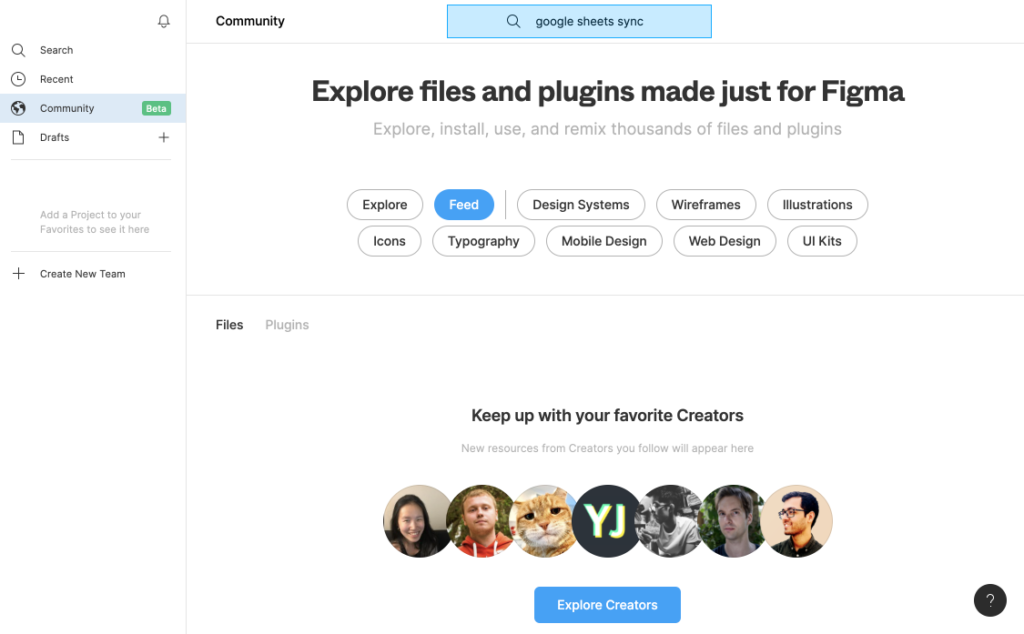
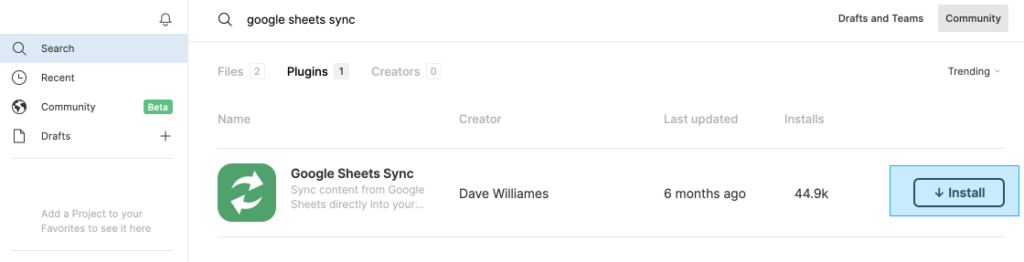
Figmaホームの左メニューから Community を選択し、検索窓から Google sheets sync を検索します。

Google Sheets Syncプラグインを選んで、Installボタンを押すと設定完了です。

Googleスプレッドシートでデータを作成
今回のサンプルとして
Googleスプレッドシートのデータから「ニュースアプリの見出しとコンテンツを読み込んで表示する」というようなことをやってみたいと思います。
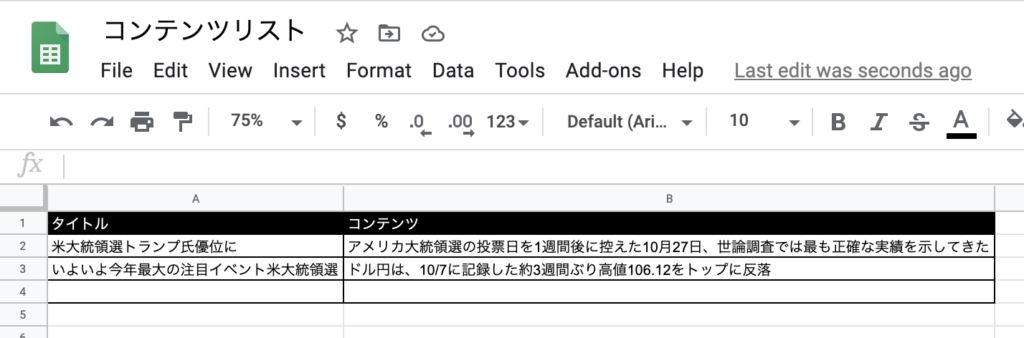
Googleスプレッドシートで、下記のようなデータを作成します。

今回の情報構造は下記のような感じです。自由に作成することができます。
| 1行目 | ラベル1(タイトル) | ラベル2(コンテンツ) |
| 2行目 | 見出し1 | コンテンツ1 |
| 3行目 | 見出し2 | コンテンツ2 |
Figmaのコンポーネントを作成する
Fimgaでデータを表示するコンポーネントを作成します。
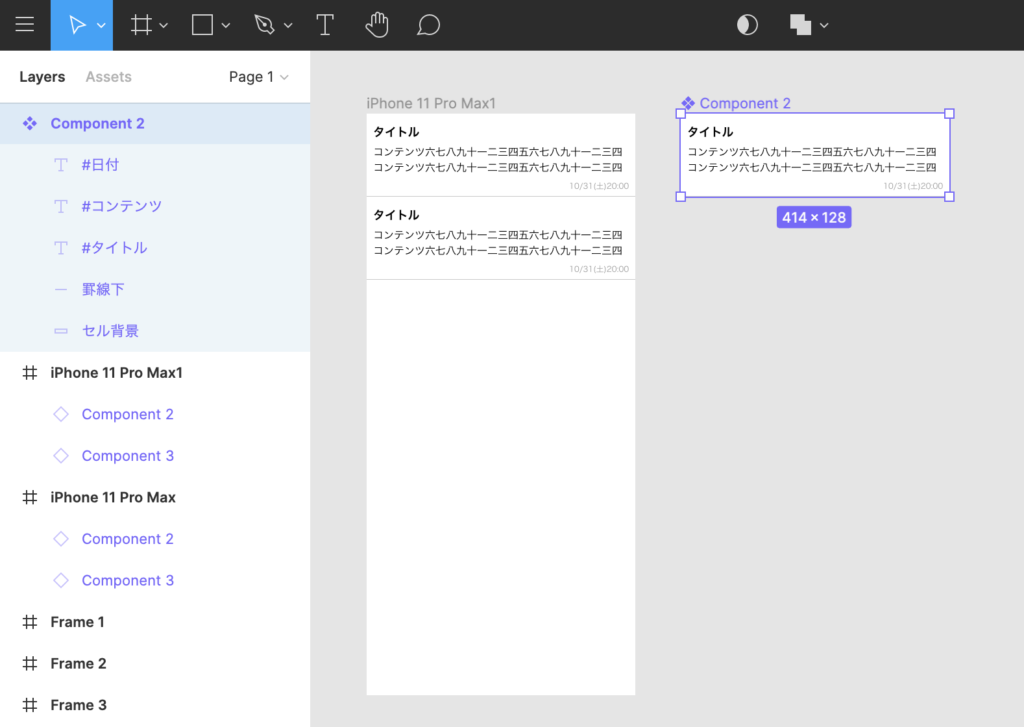
今回は、iPhoneのニュースアプリのレイアウトにしたいので、下記のようなコンポーネント構造にしてみます。

下記2点、コンポーネント作成時「レイヤー名」のポイントです。
- データのラベルと同じにする
- #を先頭につける
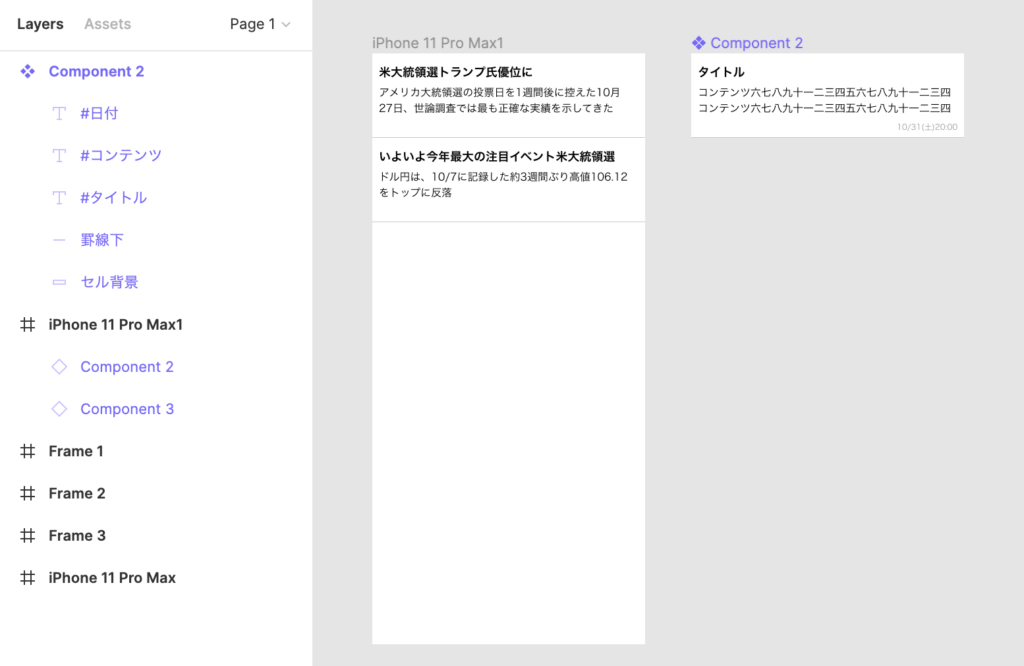
今回の例では、こんなレイヤー名の付け方をしています。日本語のラベルでも問題なく動きました。
| #タイトル | Googleスプレッドシートのラベル “タイトル”と同じ |
| #コンテンツ | Googleスプレッドシートのラベル “コンテンツ”と同じ |
コンポーネント作成できたら、コピーしてインスタンス生成し、ニュース記事を表示したいアプリ内に配置しておきます。
Googleスプレッドシートのデータを同期させる
作成したニュース記事のインスタンスに、Googleスプレッドシートのデータを同期させます。
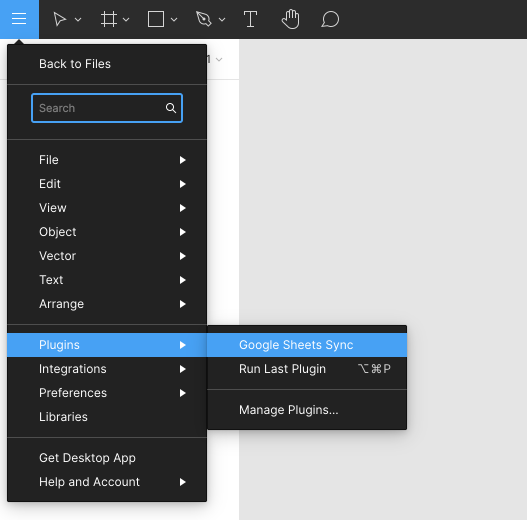
メニュからPlugins > Google Sheets Syncを選択します。

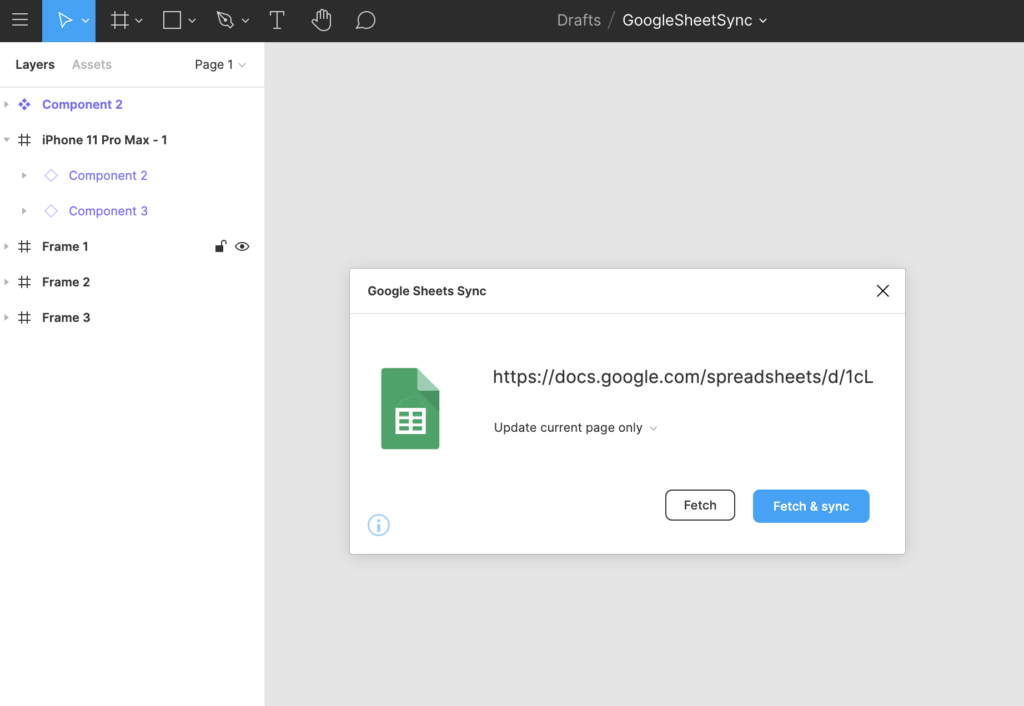
同期させたいGoogleスプレッドシートのURLを入力します。
この際、共有設定にしておかないとエラーが出ます。

先ほど作成したインスタンスに、Googleスプレッドシートのデータが反映されています。

これで、FigmaにGoogleスプレッドシートのデータを読み込ませることに成功しました!
Googleスプレッドシートのデータを更新し、FimgaでReSyncをするとデータも更新されます。
まとめ
FigmaにGoogleスプレッドシートのデータ連携するプラグイン【Google sheets sync】の紹介と、実際の設定方法、サンプルのご紹介でした!