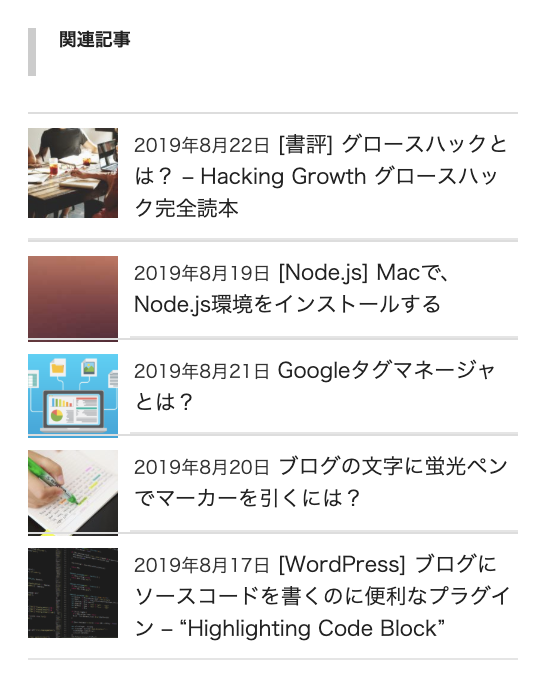
よくニュースアプリなどで見かける、記事やメインコンテンツの後に続けて表示される「関連記事」をWordPressで設定する方法をご紹介します。

記事を読んだユーザーの「もっと詳しく知りたい」というニーズを満たすことで、ブログの回遊率(PV向上)や滞在時間向上になり、ビジネスゴールでもある売上にもつながっていきます。
関連記事を表示するには、大きく2つの方法があります。
1. プラグインを利用する方法
2. テーマエディタでコードを追加・編集する方法
今回は、個人的に一番設定が簡単だと思う「1.WordPressのプラグインを使う方法」を紹介します。
関連記事表示プラグイン「WordPress Related Posts」
WordPress Related Postsの特徴
✔️WordPressプラグインでかんたんに設置できる
✔️サムネイル画像付きのデザインテーマが選択できる
✔️記事ごとの関連表示カスタマイズ、かんたんな統計機能付き
設定方法
WordPressの管理画面
・新規プラグイン追加から「WordPress Related Posts」で検索します。
・「インストール」「有効化」します
[参考] プラグイン追加の方法はこちらを参考ください。
WordPress 管理画面/プラグイン/新規追加再び、WordPressの管理画面から
「設定」「WordPress Related Posts」を選択します。
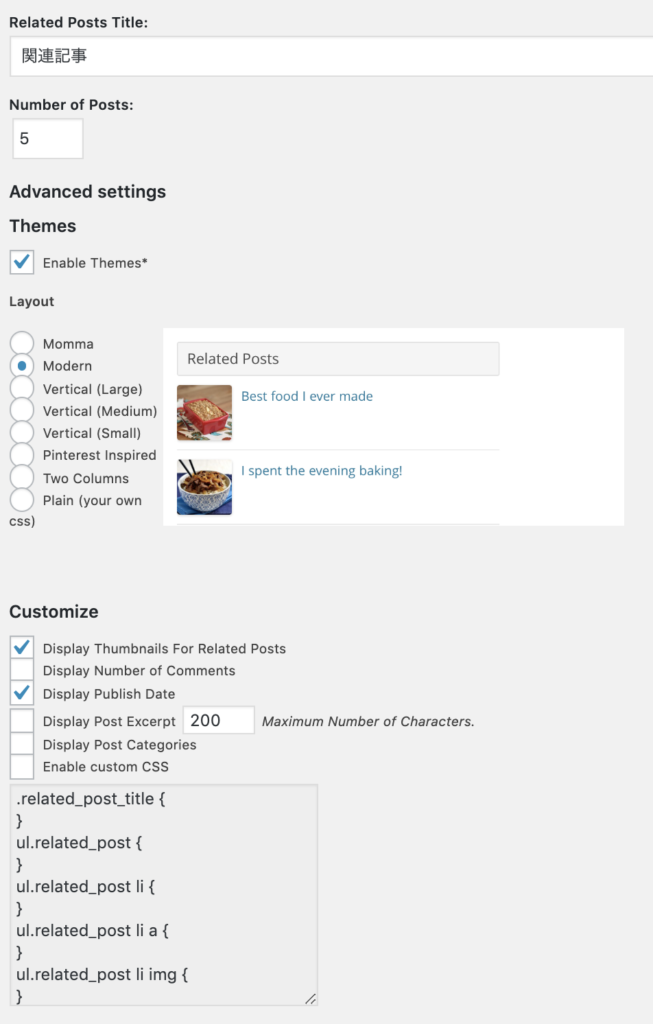
このような画面が出てくるので、必要に応じてカスタマイズしていきます。

▼Basic settings
Related Posts Title:
✔️関連記事モジュールに表示されるタイトル名
私は「関連記事」にしています。
Number of Posts:
✔️表示される関連記事本数。
私は「5本」にしています。
▼Advanced settings
✔️色々とオプションでカスタマイズ設定ができます。
画像付き記事リストの方が中身のイメージがついて感覚で選びやすくなるので、Layoutで、サムネイル画像付きのレイアウトを選択しておくと良いと思います。
もちろん、あとで設定変更も可能です。
下までスクロールして「Save Changes」を押すと設定完了です。
設定後
WordPressのテーマエディタで、「Related Posts」ウィジェットを表示させたい場所に追加します。
記事を読み終わった後に詳しく知りたいというユーザーのニーズを考えると、記事を読み終わった後に目に入るようにするといいでしょう。
まとめ

よくニュースアプリなどで見かける、記事やメインコンテンツの後に続けて表示される「関連記事」をWordPressでかんたんに設定する方法
関連記事表示プラグイン「WordPress Related Posts」について紹介しました。
記事を読んだ後の「もっと詳しく知りたい」というユーザーニーズを満たすことで、ブログの回遊率(PV向上)や滞在時間向上になり、ビジネスゴールである売上にもつながっていきます。
やみくもに関連モジュールを入れて、ユーザーを迷わせるのではなく
ひとつの興味や疑問をコンテンツを読んだ後、メディア記事であれば
「さらに詳しく知りたい!」
商品であれば
「比較したり、関連クッズもついでに調べたい!」など
ユーザーの気持ちになって考えると、ユーザーもビジネスもお互いのゴールを達成し、より良い関係が築かれていき、サービス価値が上がり、リピーターも増え、さらに事業成長もできると思います。
[参考書籍]

本当によくわかるWordPressの教科書 改訂2版 はじめての人も、挫折した人も、本格サイトが必ず作れる
WordPressの基礎をわかりやすく丁寧に解説。手順を追うだけで本格サイトが必ず作れる。プログラミング知識は一切不要。ショッピングカート機能もプログラミングなしで作れる。個人サイト向けの完全無料サイトも作れる。「複数ページ型サイト」と「1ページ型サイト」に両対応。スマホにも対応。
▼本書の対象読者
・WordPressに興味はあるけれど使ったことがない人
・デザインの良いサイトを簡単に作りたい人
・Webショッピングサイトを手早く作りたい人
・シンプルなコーポレートサイト(企業紹介サイト)を作りたい人
・費用0円で個人サイトを作りたい人
・WordPressを使ったことはあるけれど挫折した人、最後まで作るのをやめてしまった人




