JavaScriptのループ文【for in】について詳しくみていきます。
目次
ループとは?
ループは繰り返し何かを実行するための方法です。
JavaScript で提供されるループ文は以下のとおりです。
for in 文の基本書式
for in文では、オブジェクトに含まれるプロパティ名を取得できます。
書式
const objAsset = {株:30, 債券:60, コモディティ:10};
for (let i in objAsset){
console.log("objAsset." + i + ' = ' + objAsset[i]);
}オブジェクトとは?
【everything is an object】
JavaScriptでは、数値も文字列も配列もすべてはオブジェクト。
オブジェクトとは、データと属性がセットになったもの。
// オブジェクト名.プロパティ名
// オブジェクト名.メソッド名()
// オブジェクト名.メソッド名( 引数またはパラメータ )プロパティとは?
名前(キー)と値(バリュー)が対になったもの。
// 名前(キー): 文字列またはSymbolを利用
// 値(バリュー):任意のデータを指定。
1つのオブジェクトは複数のプロパティを持つことができます。
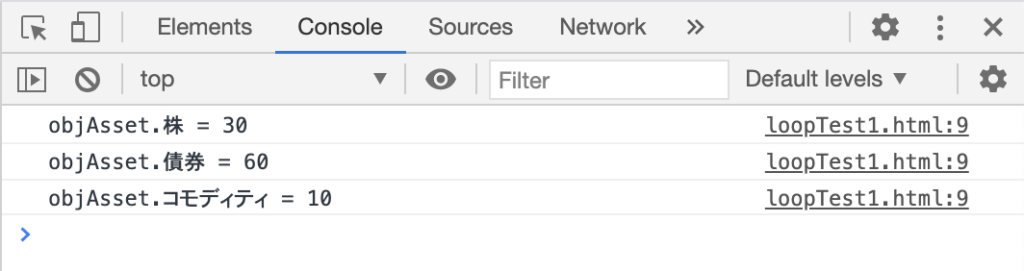
実行結果

for in文 - 配列の場合
for inでは 配列 データをループで扱うこともできます。
書式
const objAsset = ['株', '債券', 'コモディティ'];
for (let counter in objAsset){
console.log("objAsset." + counter + ' = ' + objAsset[counter]);
}実行結果

まとめ
JavaScriptのループ文【for in】についてでした。