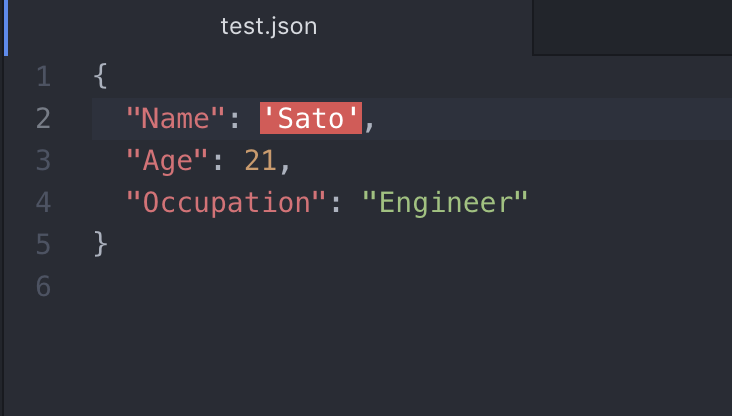
JSONのデータ型は{}や,の抜けミスなど、書き方でエラーが起こることが多く、ツールを使って事前にエラーチェックしておくと、あとでバグに悩まされなくて済みます。
目次
JSONとは?
JSON形式については、こちらの記事をご参考ください。
開発スタイルに合わせた3つのエラーチェック方法
エラーチェックには「JSONLint」などを利用するのがおすすめです。
今回は、無料のJSONLintツールを使って3つの方法をご紹介します。ご自分に合う開発スタイルに合わせて参考にしてみてください。
1. Webブラウザにコピペで検証する – JSONLint / The JSON Validator
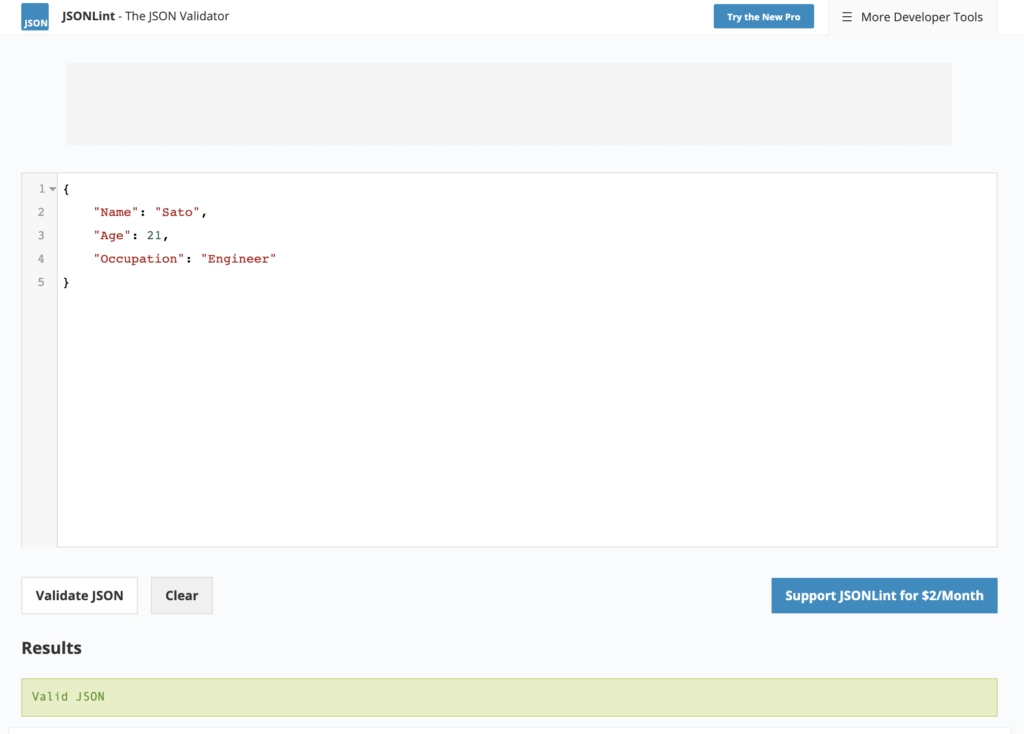
「JSONLint – The JSON Validator」というWebのエラーチェックサービスを使います。

- フォームにJSONコードをコピペする
Validate JSONボタンを押すResultsに、エラーがなければValid JSON、エラーがあれば箇所が出力される。
とくに環境準備も必要なく、サクッと検証したい時に簡単なやり方です。
2. エディタ上で拡張機能を使う – Atom「linter-jsonlint」
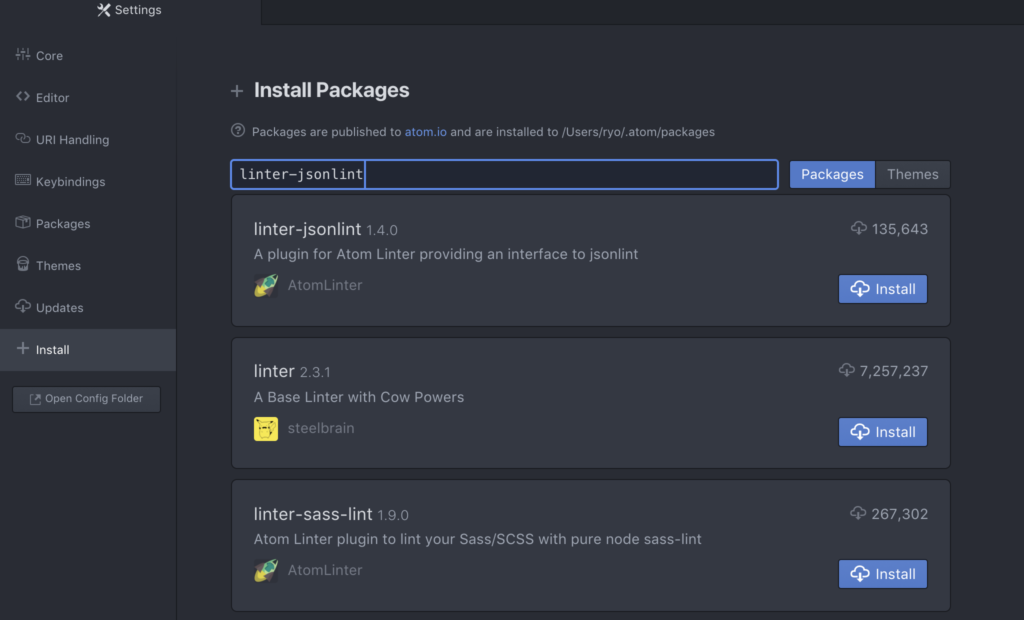
Atomエディタを使っている場合、拡張機能「linter-jsonlint」でバリデーションすることができます。
Atom > Preference > Installから「linter-jsonlint」と検索してインストールします。

.json 拡張子で保存されたファイルを開くと、コーディング時にエラーを検出してくれるので、早めに発見したい時に楽です。

開発に便利なテキストエディタAtomについてはこちらの記事を参考ください。
3. コマンドでチェック – npmパッケージ
パッケージ管理ツールnpmで以下のインストールコマンドを入力します。
npm install jsonlint -g対象の.jsonファイル名を指定すると検証することができます。
jsonlint ファイル名.jsonコマンド作業している時に便利です。
まとめ
以上、JSONデータ形式のエラーチェックする3つの方法比較でした。
- Webブラウザにコピペで検証する – JSONLint / The JSON Validator
- エディタ上で拡張機能を使う – Atom「linter-jsonlint」
- コマンドでチェック – npmパッケージ
d3.jsでJSONデータを扱うときは、下記の記事もご参考ください。
関連情報
リンク
リンク
リンク