「ブログ記事を書くのって時間がかかる…!」と時間効率化に取り組んでみた結果をご紹介したいと思います。
こんな方向けです。
- 「WordPressのエディタが使いにくい」と感じている。
- SEO対策など、HTML構造を意識した記事構成にしたい。
- でも、毎回HTMLタグを書くのはめんどくさい。
色々と試してみましたが、僕には下記のやり方が一番しっくり来ました。
- Markdown記法で記事作成【Atomエディタ】
- WordPressのブロックにコピペする【WordPress】
- WordPressで整形して公開【WordPressエディタ】
僕はもともと開発用コードをエディタで編集することが多いため、WordPressのリッチエディタでの記事編集が使いづらいと思っていて
いつも使っているエディタでMarkdown記法で記事を作成し、その後にWordPressにコピペして編集するやり方が、自分のスタイルと合っていました。
今回は、その方法をご紹介します。
目次
1. 対応エディタでMarkdown記述【Atomエディタ】
Atomエディタを使う方法

僕はもともとコードを書くのに、GitHub社のエディタ「Atom 」を利用しています。デフォルトでMarkdown対応しているので、そのまま使えます。
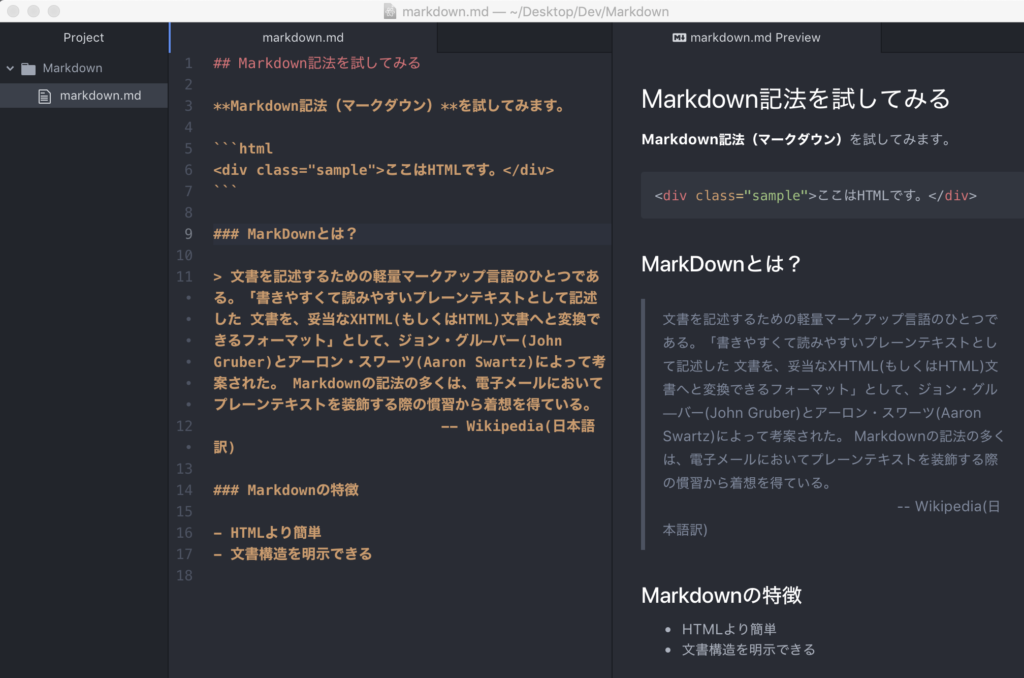
- 新規ファイルを作成し、Markdown記法で記述します。
- ファイル形式は.mdで保存しておきます。
- 「Ctrl」+「Shift」+「m」キーで、プレビューで確認しながら記述できます。
他のエディタを使う方法
Mac OSで他にもMarkdown対応エディタとしては、Macdown も人気です。文章を書く場合はこちらの方が軽いと思います。
2. WordPressのブロックにコピペする【WordPress】

- WordPress 5.x「Gutenberg」から、プラグインなしでもMarkdown記法に対応しています。
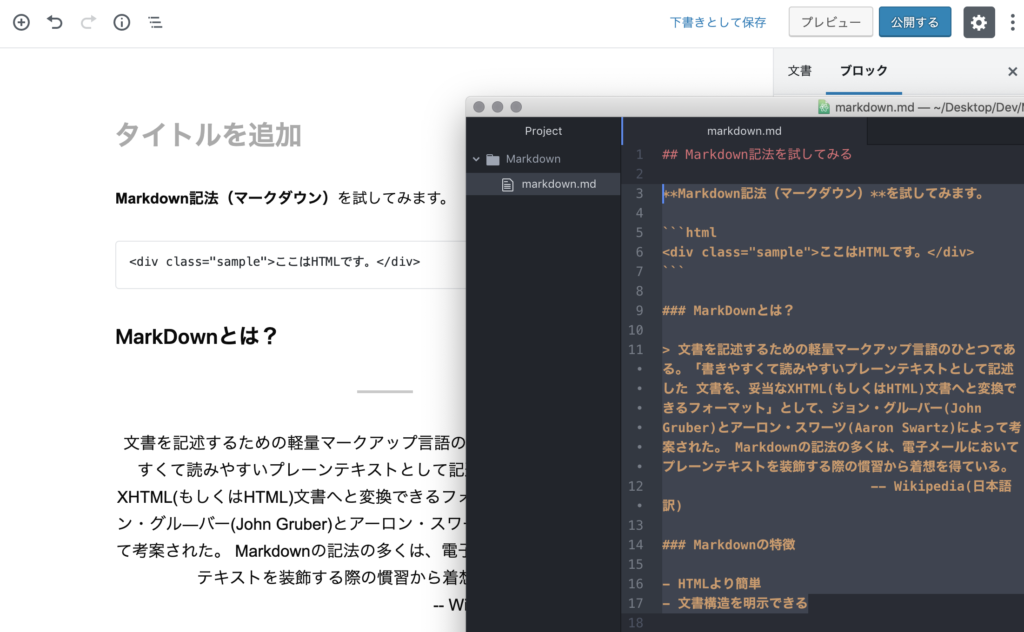
- 記事投稿のブロックに、エディタで記述したMarkdownテキストをコピペすると、そのままプレビューで変換されます。
注意点として
- WordPressにコピペすると、HTML形式に変換されてしまいます。
- 修正する際は、エディタで元ファイルを編集してコピペし直すか、もしくはHTML/ビジュアルエティタで編集が必要です。
3. WordPressで整形して公開【WordPressエディタ】
アイキャッチや画像など、Markdown記法だけでは表現が不足しているところを、WordPressで追加・整形していきます。
まとめ
「ブログ記事を書くのって時間がかかる…!」と時間効率化に取り組んでみた結果をご紹介しました。
こんな方向け
- 「WordPressのエディタが使いにくい」と感じている
- SEO対策など、HTML構造を意識した記事構成にしたい。
- でも、毎回HTMLタグを書くのは大変。
色々と試してみましたが、僕にはこのやり方が、作業時間とストレスを減らすことができました。
- Markdown記法で書く【Atomエディタ】
- WordPressのブロックにコピペする【WordPress】
- WordPressで整形して公開【WordPressエディタ】
最初は覚えるまで少し手間ですが、Markdown記法を使えるようになると
通勤中の電車のスマホでも
Markdown記法でアイデアの記事構成をメモしておいて、あとでコピペして投稿するなどの使い方も合わせることで、さらに時間効率化ができるようになりました!
「ブログは、継続できること」が鍵なので、こういった自分に合う記事を書くスタイルを見つける、というのも成功への道のひとつではないかと思います。