ブログやWikiに表データを貼り付けたいな、と思った時に便利な
Googleスプレッドシートで作成した表データをMarkdown記法に変換するアドオン【MarkdownTableMaker】 のご紹介です。
目次
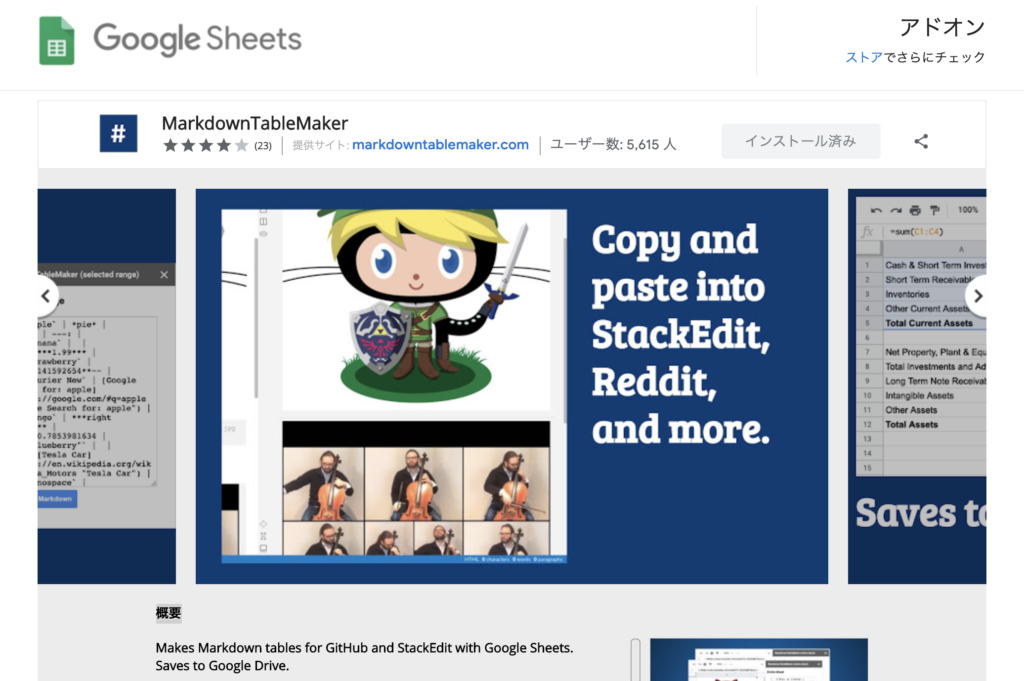
MarkdownTableMakerとは?

Googleスプレッドシートのアドオンです。
表データをMarkdown記法に変換してくれます。
イメージとしては
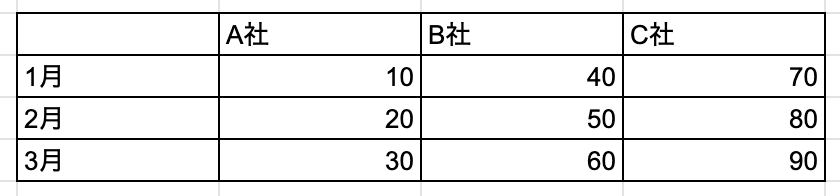
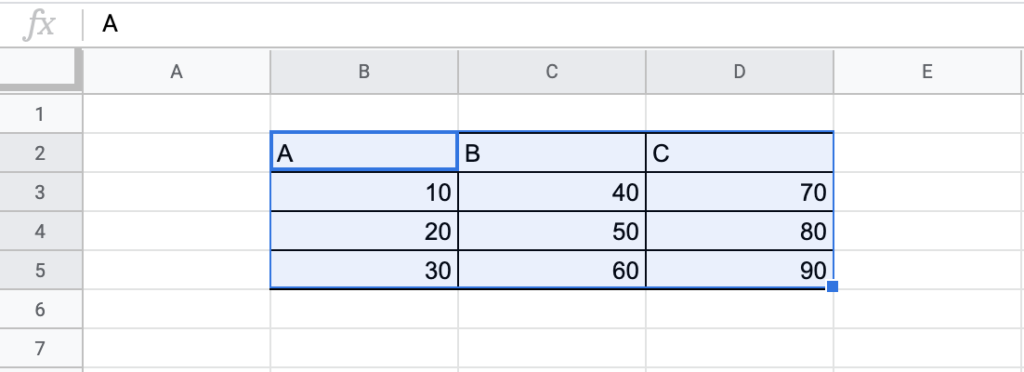
前)Googleスプレッドシートの表を

後)Markdown記法に変換します。
| | A社 | B社 | C社 |
| --- | --- | --- | --- |
| 1月 | 10 | 40 | 70 |
| 2月 | 20 | 50 | 80 |
| 3月 | 30 | 60 | 90 |変換結果をコピペするか、ファイルに保存して使います。
MarkdownTableMakerの導入方法
下記のGoogle ChromeのWebStoreから【MarkdownTableMaker】を開きインストールします。
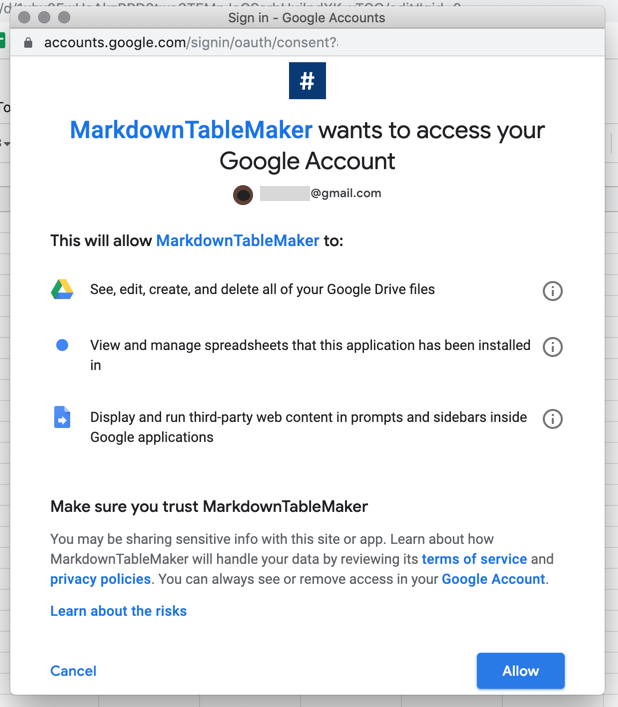
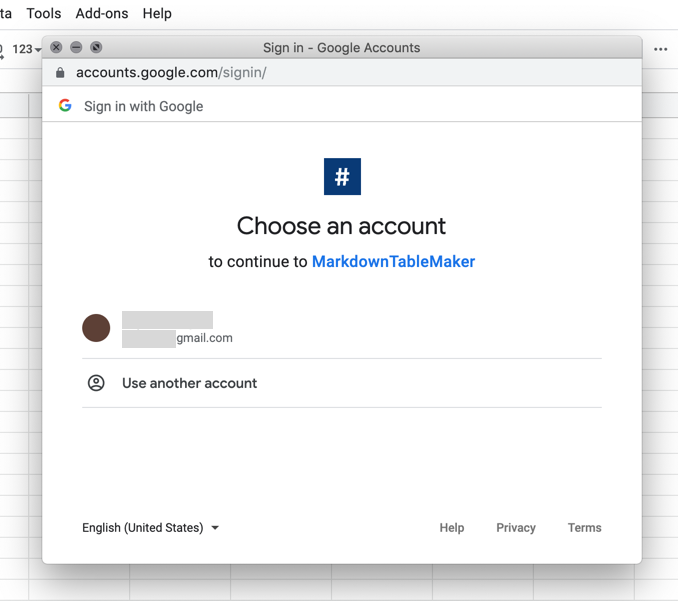
tps://chrome.google.com/webstore/detail/markdowntablemaker/cofkbgfmijanlcdooemafafokhhaeold – Google SearchGoogleアカウント認証があるので、問題なければOKにします。


Google Driveと連携します。

これでセットアップは完了です!
MarkdownTableMakerの使い方
Googleスプレッドシートを開きます。
表を作成して、変換したい範囲を選択しておきます。

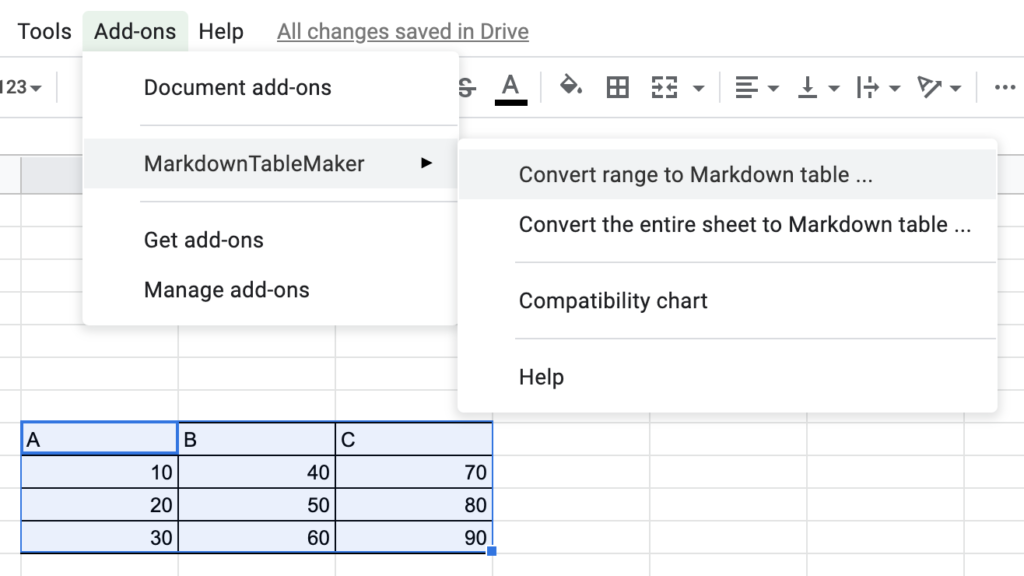
ツールバーからAdd-onsを選択します。
プルダウンメニューから
MarkdownTableMaker ▶︎ Convert Range to Markdown Table
を選択します。

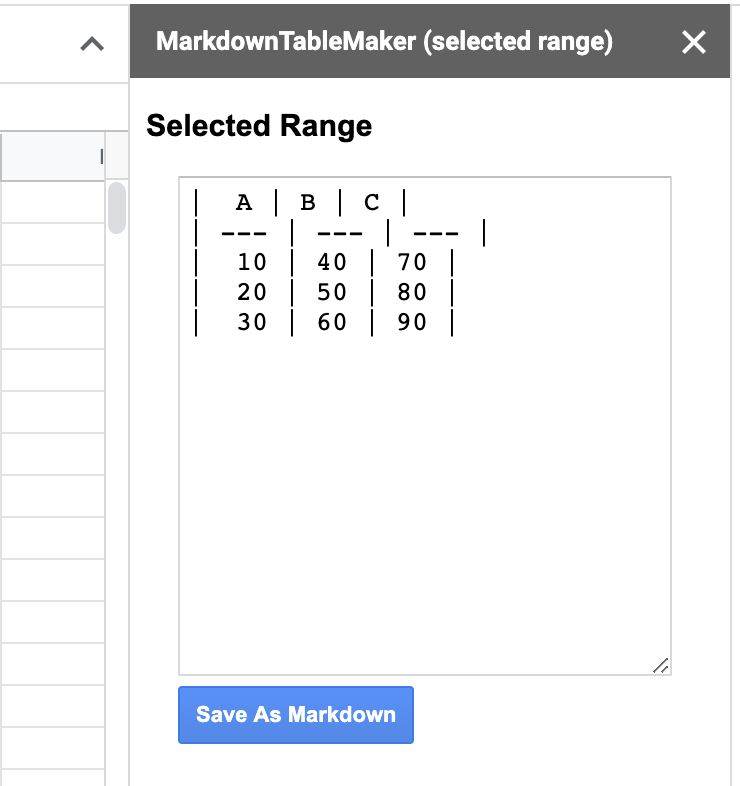
右欄に、Markdownのテーブル形式に変換されたコードが出力されます。

これをコピペするか、ファイルに保存して使えるようになりました!
さらに使いこなすには
もっと詳しい使い方、最新情報はこちらの公式サイトからどうぞ。markdowntablemaker.com
GitHubへの貼り付け方なども掲載されています。
まとめ
表をブログやWikiに貼り付けたいな、と思った時に便利な方法。
Googleスプレッドシートで作成した表データをMarkdown記法に変換する【MarkdownTableMaker】のご紹介でした!
これで地味に面倒だった表作成作業が楽になりました!
Markdown記法については詳しくはこちらの記事もご参考ください。
Markdown記法書き方のサンプル付き一覧【効率化】 | UX BEAR【ゆえっくま】