目次
円グラフの色を変更してみる
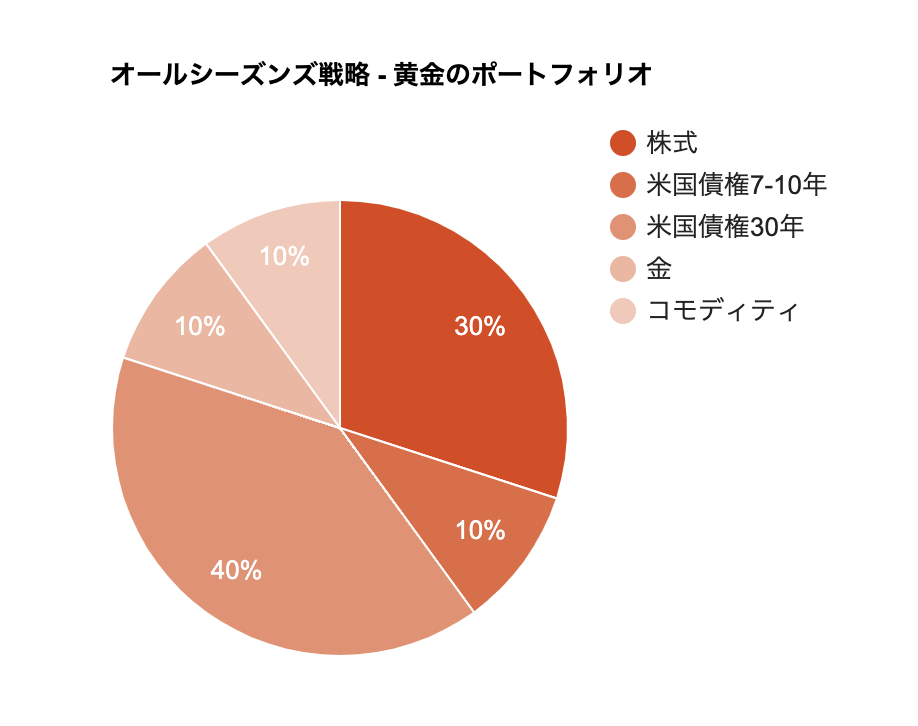
こちらの記事の円グラフ【Pie Chart】をベースに、色を変えてみます。
Google Chartsサンプルソース
下記が、円グラフのサンプルをカスタマイズしたものをです。
<html>
<head>
<!--Load the AJAX API-->
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
// Visualization APIと、corechartパッケージをロードする
// Google Chartのpackages(['corechart')を指定
google.charts.load('current', {'packages':['corechart']});
// ロード時のコールバックを"drawChart"に指定
google.charts.setOnLoadCallback(drawChart);
// コールバック関数
// データテーブル、オプション設定、チャートの描画
function drawChart() {
// データテーブルを作る
var data = new google.visualization.DataTable();
data.addColumn('string', 'Topping');
data.addColumn('number', 'Slices');
data.addRows([
['株式', 30],
['米国債権7-10年', 10],
['米国債権30年', 40],
['金', 10],
['コモディティ', 10]
]);
// チャートのオプション設定
var options = {'title':'オールシーズンズ戦略 - 黄金のポートフォリオ', // タイトル
'pieHole': 0.4, // 円グラフをドーナツ型に指定
'width':600, // 描画領域の横幅
'height':480 , // 描画領域の縦幅
colors: ['#e0440e', '#e6693e', '#ec8f6e', '#f3b49f', '#f6c7b6'] // 色設定
};
// インスタンス生成とチャートの描画(オプション設定も反映)
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<!--Div that will hold the pie chart-->
<div id="chart_div"></div>
</body>
</html>
HTML
<!--Div that will hold the pie chart-->
<div id="chart_div"></div>
HTML上で円グラフを描画したい場所に、id名を指定します。
例:chart_div
JavaScript
// チャートのオプション設定
var options = {'title':'オールシーズンズ戦略 - 黄金のポートフォリオ', // タイトル
'pieHole': 0.4, // 円グラフをドーナツ型に指定
'width':600, // 描画領域の横幅
'height':480 , // 描画領域の縦幅
colors: ['#e0440e', '#e6693e', '#ec8f6e', '#f3b49f', '#f6c7b6'] // 色設定
};
colors: カラーコード(#ffffff)の配列を指定。
これで円グラフの色が設定できました。

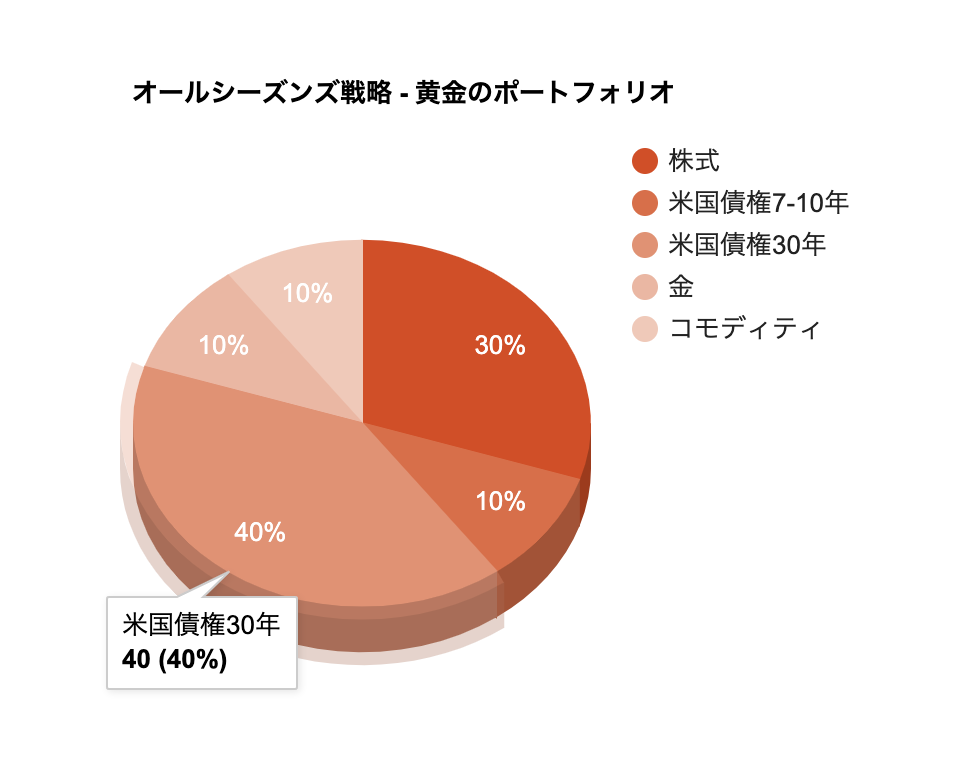
3Dでグラフ表示する
オプションに is3D を指定すると、3Dにすることができます。

// チャートのオプション設定
var options = {is3D: true }; //3D表示
まとめ
手軽にJavaScriptで豊富なグラフやチャート描画を選ぶことができる「Google Charts」で、グラフの色を変更する方法でした。
あわせて読みたい記事
あわせて読みたい書籍
リンク
リンク
リンク
リンク
関連記事