Google Chartを使って、日本地図を都道府県で表示する方法のご紹介です。
目次
GeoChartとは?【Google Charts】
https://developers.google.com/chart/interactive/docs/gallery/geochart
国の地図、大陸、下記3つのどれかの方法で特定されたエリア。
- 【region mode】
大陸、州のような地域全体をカラーリング。 - 【markers mode】
指定した値に応じてスケーリングされる指名領域に円を使用。 - 【text mode】
識別子「ロシア」または「アジア」など地域にラベル。
GeoChartは、SVGまたはVML使用してブラウザー内でレンダリングされます 。
スクロールやドラッグができず、地形図ではなく線画であることに注意してください。必要な場合は、代わりにマップの可視化を検討ください 。
Google Chartsサンプルソース
下記が、地図のサンプルをカスタマイズしたものをです。
<html>
<head>
<script type='text/javascript' src='https://www.gstatic.com/charts/loader.js'></script>
<script type='text/javascript'>
google.charts.load('current', {
'packages': ['geochart'],
// Note: you will need to get a mapsApiKey for your project.
// See: https://developers.google.com/chart/interactive/docs/basic_load_libs#load-settings
'mapsApiKey': '*******'
});
google.charts.setOnLoadCallback(drawMarkersMap);
function drawMarkersMap() {
var data = google.visualization.arrayToDataTable([
['都道府県', '坪単価平均'],
['大阪', 1215186],
['京都', 729900],
['兵庫', 491799],
['奈良', 237718],
['滋賀', 160000],
['和歌山', 151311],
['三重', 123898]
]);
var options = {
title: "関西地方の都道府県の基準地価 - 2020年",
width: 600,
height: 400,
region: 'JP',
resolution: 'provinces',
};
var chart = new google.visualization.GeoChart(document.getElementById('chart_div'));
chart.draw(data, options);
};
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>HTML
HTML上でグラフを描画したい場所に、id名を指定します。
例:chart_div
JavaScript
チャートライブラリの読み込み
<!--Load the AJAX API-->
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">GoogleのCDNからチャートライブラリを読み込みます。
パッケージのロードと、コールバックの指定
// Visualization APIと、corechartパッケージをロードする
// Google Chartのpackages(['corechart'])を指定
google.charts.load('current', {'packages':['corechart']});
// ロード時のコールバックを"drawChart"に指定
google.charts.setOnLoadCallback(drawChart);google.charts.load() で使いたいパッケージをロードします。
今回はコアパッケージのcorechartを使いたいので、指定します。
google.charts.setOnLoadCallback( ) でコールバック関数名を指定します。
コールバック関数の指定
// コールバック関数
// データテーブル、チャートのオプション設定、チャート描画
function drawChart() {
:
}コールバック関数、今回はdrawChart()を宣言していきます。
データテーブルの作成
折れ線グラフで使う、配当金の年間データをJSON形式で指定していきます。
var data = google.visualization.arrayToDataTable([
['都道府県', '坪単価平均'],
['大阪', 1215186],
['京都', 729900],
['兵庫', 491799],
['奈良', 237718],
['滋賀', 160000],
['和歌山', 151311],
['三重', 123898]
]);| .DataTable() | 2次元の変更可能な値のテーブルを表します。 |
| .addColumn() | テーブルの形式 |
| .addRows() | データの追加 |
チャートのオプション設定
タイトルやサイズなどオプション指定をしていきます。
var options = {
title: "関西地方の都道府県の基準地価 - 2020年",
width: 600,
height: 400,
region: 'JP',
resolution: 'provinces',
};| title: | タイトル |
| legend: | チャートの「凡例」の表示位置 |
| width:600 | 描画領域の横幅 |
| height:480 | 描画領域の縦幅 |
| region: | 地域 |
| resolution: | 都道府県など |
これで日本地図を描画することができます。
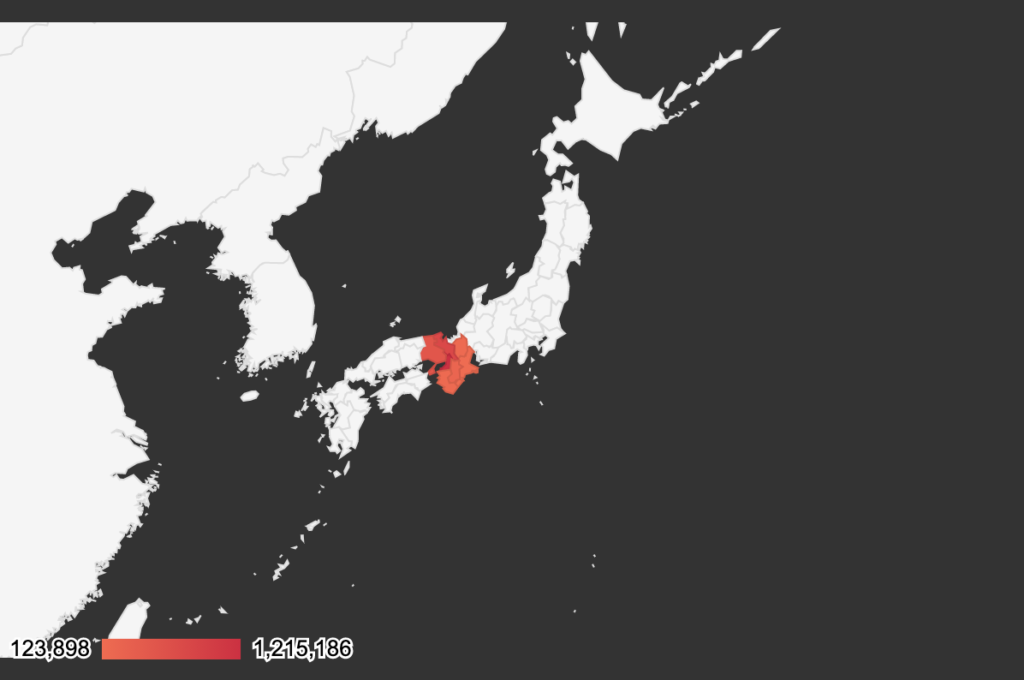
応用:日本地図の色を変更
options の指定でカラー変更することができます。

var options = {
backgroundColor: '#333',
colorAxis: {colors: ['#ff6347', '#dc143c']}
};まとめ
手軽にJavaScriptで豊富なグラフやチャート描画を選ぶことができる「Google Charts」のご紹介でした。
あわせて読みたい記事
あわせて読みたい書籍
リンク
リンク
リンク
リンク