投資ログや自分なりの分析など、株価チャートをブログに掲載したいな、と思った時、著作権違反など気になるところです。
TradingViewのウィジェット機能を使うと、かんたんにチャートを掲載することができるので、サンプルを使って表示する方法をご紹介します。
目次
株価チャートの著作権
株価自体には著作権はないですが、証券会社のチャートなどをキャプチャして貼り付けるのは、現状訴訟などに至ったことはないものの、権利的にはグレーゾーンのようです。
そしてリアルタイム株価表示できないという問題もあります。
TradingViewとは?【チャートウィジェット】
無料でも使える多機能なチャートツール「TradingView(トレーディングビュー)」
その中のひとつの機能として、
Youtube動画のように、株価チャートをWebに埋め込むコンポーネントを無料で提供しています。
無料株式ウィジェット – ファイナンシャル・ウェブコンポーネント
無料のウェブマスターツール。当社のHTML5ウィジェット + データは、YouTube動画の様に埋め込む事が可能です。
無料で手早く作業できるソリューションが求められるウェブサイトやブログ、フォーラムに最適です。準備したiframeコードを、ただカット&ペーストするだけで組み込みができます。僅か30秒で素晴らしいチャートとリアルタイムデータをあなたのサイトに表示できるので、あなたはさっさと次の作業に取りかかれます。ウィジェットには為替、ビットコイン(並びに、その他のほとんどの先物やインデックス)のリアルタイムデータが無料配信されます。株式銘柄も時間遅れで配信されるデータを無料で利用できます。
TradingView: https://jp.tradingview.com/widget/
以下の3種類のウィジェットを提供しています。
- 最先端のリアルタイムチャートウィジェット
株価やテクニカル分析、経済カレンダーなどリアルタイムにチャートを表示 - テクニカル分析ウィジェット
テクニカル指標に基づいて「売り」か「買い」か評価点を表示 - マーケット概要ウィジェット
複数セクターの最新のマーケット状況を表示

1. 最先端のリアルタイムチャートウィジェット
実際に、Apple社 NASDAQ:AAPL を指定するとウィジェットにこのような株価チャートが表示されます。
パラメーター設定で、カスタマイズして使うことができます。
2. テクニカル分析ウィジェット
テクニカル指標に基づいて「売り」か「買い」か評価点を表示するウィジェットです。
実際に、Apple社 NASDAQ:AAPL を指定して、株価チャートを表示すると、ウィジェットはこのような感じに表示されます。
パラメーター設定で、カスタマイズして使うことができます。
3. マーケット概要ウィジェット
複数セクターの最新のマーケット状況を表示するウィジェット。
実際に、いくつか指数を指定すると、このようなマーケット概要が表示されます。
デフォルトでは、下記のようなインデックス指数が指定されています。
| FOREXCOM:SPXUSD | S&P 500 | |
| FOREXCOM:NSXUSD | Nasdaq 100 | |
| FOREXCOM:DJI | Dow 30 | |
| INDEX:NKY | Nikkei 225 | |
| INDEX:DEU30 | DAX Index | |
| FOREXCOM:UKXGBP | FTSE 100 | |
パラメーター設定で、カスタマイズして使うことができます。
実際にブログに貼りつけてみる方法をご紹介していきます。
TradeViewの使い方【チャートウィジェット】
表示したいウィジェットの種類を選びます。
以下の3種類のウィジェットから、表示したいものを選びます。
- 最先端のリアルタイムチャートウィジェット
株価やテクニカル分析、経済カレンダーなどリアルタイムにチャートを表示 - テクニカル分析ウィジェット
テクニカル指標に基づいて「売り」か「買い」か評価点を表示 - マーケット概要ウィジェット
複数セクターの最新のマーケット状況を表示
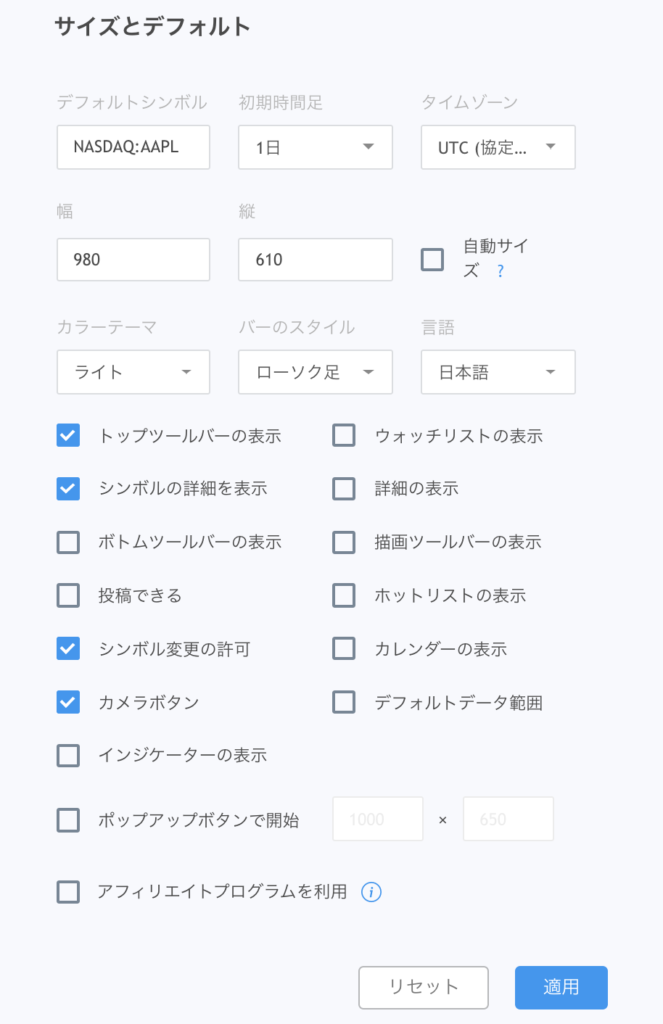
パラメーターを設定します。
最先端のリアルタイムチャートウィジェットの例ですが、銘柄や期間など、チャートに設定したいパラメーターをカスタマイズします。

適用 ボタンを押します。
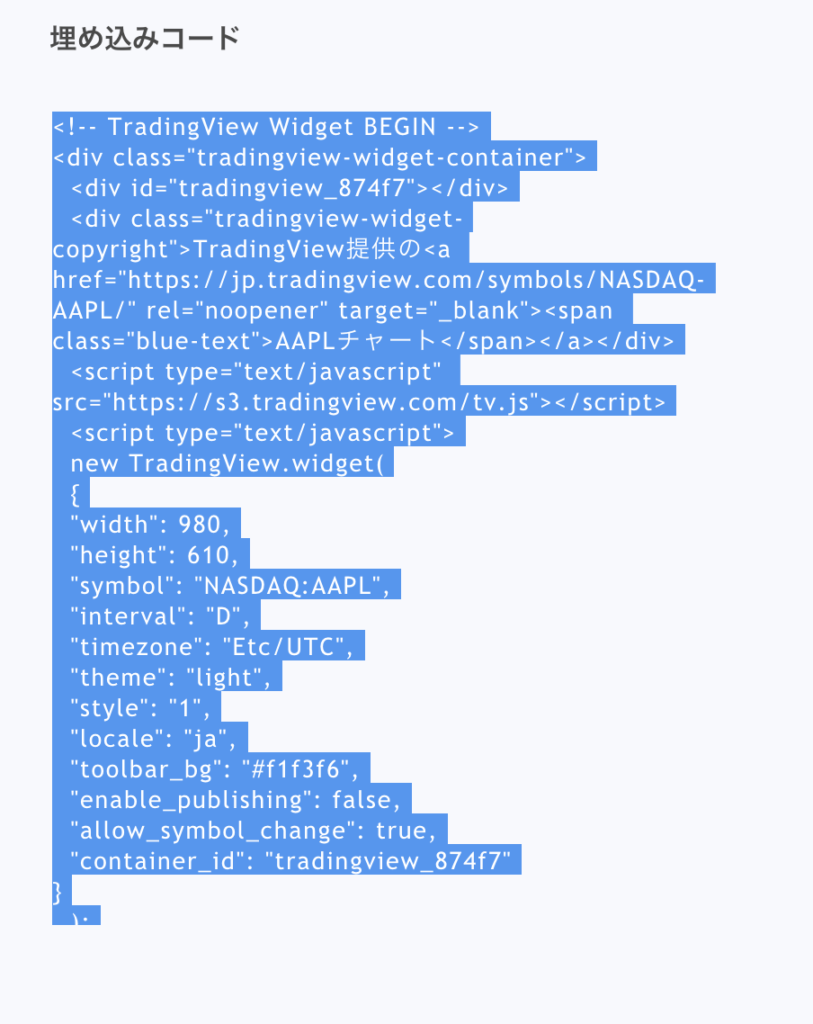
下記のような埋め込みコードが出力されるので、全選択してコピペします。

ブログに貼り付ける
コピペしたコードを、自分のサイトのHTMLの表示したい場所に貼りつけます。
例)WordPress
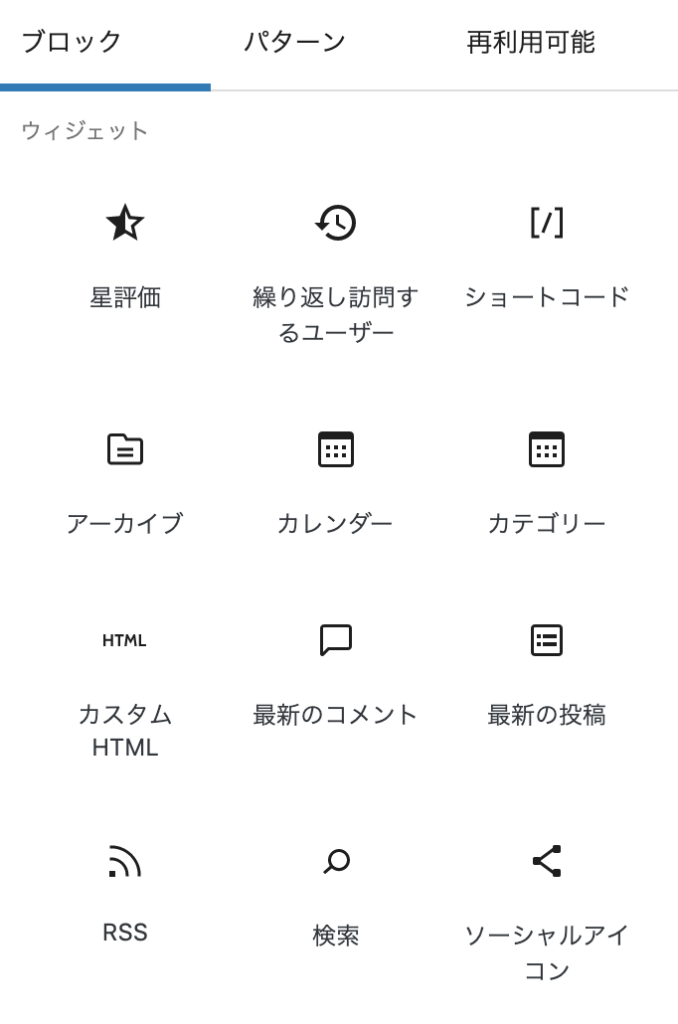
ブロックで カスタムHTML を挿入すると貼りつけることができます。

完成&確認!
これで自分のブログに、株価チャートを埋め込むことができました!
埋め込んだページを表示して、確認します。
まとめ
自分のブログに株価チャートをのせたいと思った時に、TradeViewでは3種類のウィジェットを使って無料で埋め込むことができます。
- 最先端のリアルタイムチャートウィジェット
株価やテクニカル分析、経済カレンダーなどリアルタイムにチャートを表示 - テクニカル分析ウィジェット
テクニカル指標に基づいて「売り」か「買い」か評価点を表示 - マーケット概要ウィジェット
複数セクターの最新のマーケット状況を表示
証券会社の株価チャートのキャプチャを掲載するのは権利的にもグレーなので、うまく活用していきたいです。





![[Google Analytics] 新規顧客とリピーター](https://uxbear.me/wp-content/uploads/2019/08/statistics-3411473_1280-1024x682-1-150x150.jpg)