【Google Charts】を使って、Javascriptで、株価などでよく見かけるロウソクチャート【CandlestickChart】を表示する方法のご紹介です。
目次
Google Chartとは?
Google Chartsとは円グラフや棒グラフ、折れ線グラフなど多種多様なグラフをJavascriptで表示する無料ライブラリ。
AreaChart – サンプルソース
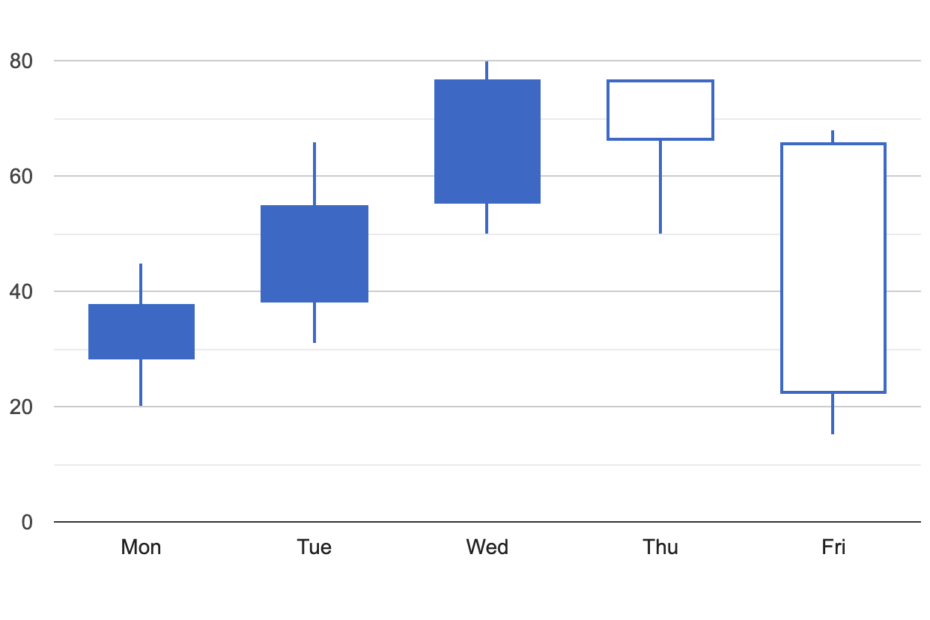
下記、ロウソクチャート【CandlestickChart】のサンプルをカスタマイズしたものをです。
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Mon', 20, 28, 38, 45],
['Tue', 31, 38, 55, 66],
['Wed', 50, 55, 77, 80],
['Thu', 77, 77, 66, 50],
['Fri', 68, 66, 22, 15]
// Treat first row as data as well.
], true);
var options = {
legend:'none'
};
var chart = new google.visualization.CandlestickChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
HTML上でグラフを描画したい場所に、id名を指定します。
例:chart_div
JavaScript
チャートライブラリの読み込み
<!--Load the AJAX API-->
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">GoogleのCDNからチャートライブラリを読み込みます。
パッケージのロードと、コールバックの指定
// Visualization APIと、corechartパッケージをロードする
// Google Chartのpackages(['corechart'])を指定
google.charts.load('current', {'packages':['corechart']});
// ロード時のコールバックを"drawChart"に指定
google.charts.setOnLoadCallback(drawChart);google.charts.load() で使いたいパッケージをロードします。
今回はコアパッケージのcorechartを使いたいので、指定します。
google.charts.setOnLoadCallback( ) でコールバック関数名を指定します。
コールバック関数の指定
// コールバック関数
// データテーブル、チャートのオプション設定、チャート描画
function drawChart() {
:
}コールバック関数、今回はdrawChart()を宣言していきます。
データテーブルの作成
折れ線グラフで使う、配当金の年間データをJSON形式で指定していきます。
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Mon', 20, 28, 38, 45],
['Tue', 31, 38, 55, 66],
['Wed', 50, 55, 77, 80],
['Thu', 77, 77, 66, 50],
['Fri', 68, 66, 22, 15]
// Treat first row as data as well.
], true);| .DataTable() | 2次元の変更可能な値のテーブルを表します。 |
| .addColumn() | テーブルの形式 |
| .addRows() | データの追加 |
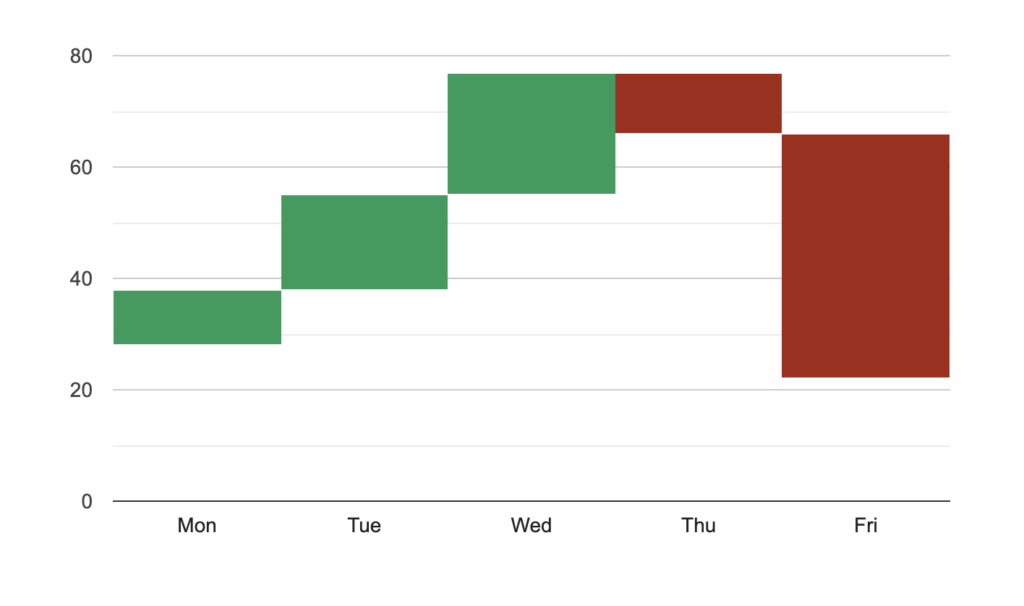
カラー変更
options: でカラー変更することもできます。

var options = {
legend: 'none',
bar: { groupWidth: '100%' }, // Remove space between bars.
candlestick: {
fallingColor: { strokeWidth: 0, fill: '#a52714' }, // red
risingColor: { strokeWidth: 0, fill: '#0f9d58' } // green
}
};
まとめ
手軽にJavaScriptで豊富なグラフやチャート描画を選ぶことができる「Google Charts」のご紹介でした。
あわせて読みたい記事
あわせて読みたい書籍
リンク
リンク
リンク
リンク