目次
Google Charts とは?
https://developers.google.com/chart
Google がオンラインで提供しているグラフ描画サービスです。
HTML/JavaScriptでこのAPIを使うと、手軽にいろんなチャートを使うことができ、データビジュアライゼーションをWeb実装することができます。
Google Charts 【Pie Chart】円グラフを試してみる
Google Chartsの円グラフのJavaScriptサンプルをカスタマイズして、使い方を探っていきます。
どの種類のチャートを使いたいか?にもよりますが、使い方はだいたいこのような感じです。
- Google Chartsパッケージを読み込む
- コールバック関数の設定
- データセットの設定
- オプションの設定
- 描画用インスタンスの生成と描画メソッド実行
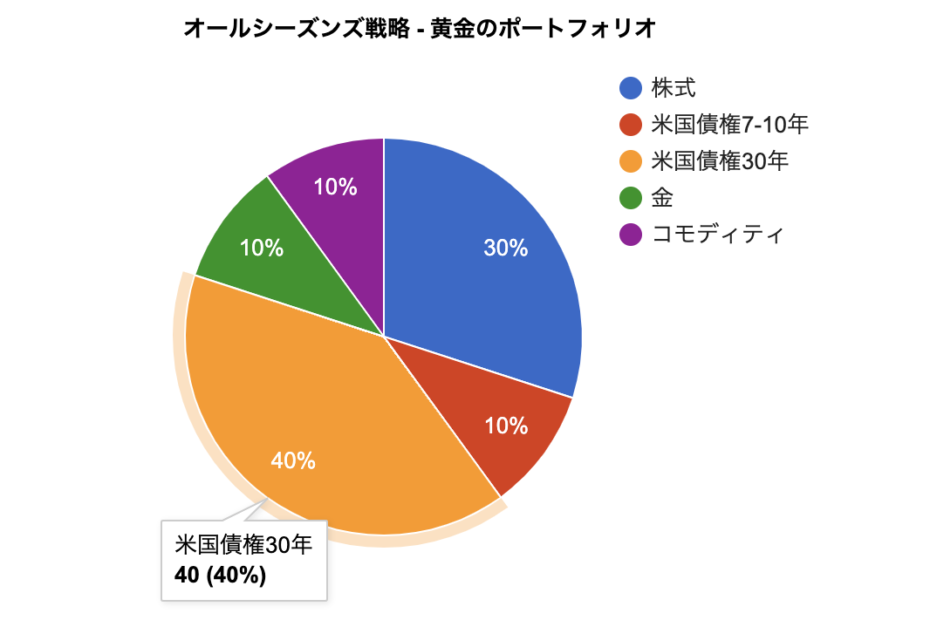
今回はサンプルとして、レイ・ダリオ氏のオールシーズンズ戦略「黄金のポートフォリオ」をGoogle Chartsの円グラフを使って実践してみたいと思います。
Google Chartsサンプルソース
下記が、円グラフのサンプルをカスタマイズしたものをです。
<html>
<head>
<!--Load the AJAX API-->
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
// Visualization APIと、corechartパッケージをロードする
// Google Chartのpackages(['corechart')を指定
google.charts.load('current', {'packages':['corechart']});
// ロード時のコールバックを"drawChart"に指定
google.charts.setOnLoadCallback(drawChart);
// コールバック関数
// データテーブル、オプション設定、チャートの描画
function drawChart() {
// データテーブルを作る
var data = new google.visualization.DataTable();
data.addColumn('string', 'Topping');
data.addColumn('number', 'Slices');
data.addRows([
['株式', 30],
['米国債権7-10年', 10],
['米国債権30年', 40],
['金', 10],
['コモディティ', 10]
]);
// チャートのオプション設定
var options = {'title':'オールシーズンズ戦略 - 黄金のポートフォリオ', // タイトル
'pieHole': 0.4, // 円グラフをドーナツ型に指定
'width':600, // 描画領域の横幅
'height':480}; // 描画領域の縦幅
// インスタンス生成とチャートの描画(オプション設定も反映)
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<!--Div that will hold the pie chart-->
<div id="chart_div"></div>
</body>
</html>
HTML
HTML上で円グラフを描画したい場所に、id名を指定します。
例:chart_div
JavaScript
チャートライブラリの読み込み
<!--Load the AJAX API-->
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">GoogleのCDNからチャートライブラリを読み込みます。
パッケージのロードと、コールバックの指定
// Visualization APIと、corechartパッケージをロードする
// Google Chartのpackages(['corechart'])を指定
google.charts.load('current', {'packages':['corechart']});
// ロード時のコールバックを"drawChart"に指定
google.charts.setOnLoadCallback(drawChart);google.charts.load() で使いたいパッケージをロードします。
今回はコアパッケージのcorechartを使いたいので、指定します。
google.charts.setOnLoadCallback( ) でコールバック関数名を指定します。
コールバック関数の指定
// コールバック関数
// データテーブル、チャートのオプション設定、チャート描画
function drawChart() {
:
}コールバック関数、今回はdrawChart()を宣言していきます。
データテーブルの作成
円グラフで使うデータを指定していきます。
// データテーブルを作る
var data = new google.visualization.DataTable();
data.addColumn('string', 'Topping');
data.addColumn('number', 'Slices');
data.addRows([
['株式', 30],
['米国債権7-10年', 10],
['米国債権30年', 40],
['金', 10],
['コモディティ', 10]
]);| .DataTable() | 2次元の変更可能な値のテーブルを表します。 |
| .addColumn() | テーブルの形式 |
| .addRows() | データの追加 |
チャートのオプション設定
タイトルやサイズなどオプション指定をしていきます。
// チャートのオプション設定
var options = {'title':'オールシーズンズ戦略 - 黄金のポートフォリオ', // タイトル
'width':600, // 描画領域の横幅
'height':480}; // 描画領域の縦幅| ‘title’: | タイトル |
| ‘width’:600 | 描画領域の横幅 |
| ‘height’:480 | 描画領域の縦幅 |
これで円グラフを描画することができます。
まとめ
手軽にJavaScriptで豊富なグラフやチャート描画を選ぶことができる「Google Charts」のご紹介でした。
あわせて読みたい記事
あわせて読みたい書籍
リンク
リンク
リンク
リンク