目次
Google Charts とは?
https://developers.google.com/chart
Google がオンラインで提供しているグラフ描画サービスです。
HTML/JavaScriptでこのAPIを使うと、手軽にいろんなチャートを使うことができ、データビジュアライゼーションをWeb実装することができます。
折れ線グラフを試してみる – Google Charts 【Line Chart】
Google Chartsの折れ線グラフのJavaScriptサンプルをカスタマイズして、使い方を探っていきます。
どの種類のチャートを使いたいか?にもよりますが、使い方はだいたいこのような感じです。
- Google Chartsパッケージを読み込む
- コールバック関数の設定
- データセットの設定
- オプションの設定
- 描画用インスタンスの生成と描画メソッド実行
今回は、バンガード社のETF【VYM】の年間配当利回りのデータを使って、折れ線グラフにしてみたいと思います。
Google Chartsサンプルソース
下記が、折れ線グラフのサンプルをカスタマイズしたものをです。
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['年', '配当利回り(%)'],
['2011', 3.15],
['2012', 3.51],
['2013', 3.54],
['2014', 3.06],
['2015', 3.13],
['2016', 3.30],
['2017', 3.17],
['2018', 3.09],
['2019', 3.64],
]);
var options = {
title: 'VYMの配当利回り推移',
legend: { position: 'bottom' }
};
var chart = new google.visualization.LineChart(document.getElementById('curve_chart'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="curve_chart" style="width: 900px; height: 500px"></div>
</body>
</html>
HTML
HTML上で、折れ線グラフを描画したい場所に、id名を指定します。
例:chart_div
JavaScript
チャートライブラリの読み込み
<!--Load the AJAX API-->
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">GoogleのCDNからチャートライブラリを読み込みます。
パッケージのロードと、コールバックの指定
// Visualization APIと、corechartパッケージをロードする
// Google Chartのpackages(['corechart'])を指定
google.charts.load('current', {'packages':['corechart']});
// ロード時のコールバックを"drawChart"に指定
google.charts.setOnLoadCallback(drawChart);google.charts.load() で使いたいパッケージをロードします。
今回はコアパッケージのcorechartを使いたいので、指定します。
google.charts.setOnLoadCallback( ) でコールバック関数名を指定します。
コールバック関数の指定
// コールバック関数
// データテーブル、チャートのオプション設定、チャート描画
function drawChart() {
:
}コールバック関数、今回はdrawChart()を宣言していきます。
データテーブルの作成
折れ線グラフで使う、配当金の年間データをJSON形式で指定していきます。
// データテーブルを作る
var data = google.visualization.arrayToDataTable([
['年', '配当利回り(%)'],
['2011', 3.15],
['2012', 3.51],
['2013', 3.54],
['2014', 3.06],
['2015', 3.13],
['2016', 3.30],
['2017', 3.17],
['2018', 3.09],
['2019', 3.64],
]);| .DataTable() | 2次元の変更可能な値のテーブルを表します。 |
| .addColumn() | テーブルの形式 |
| .addRows() | データの追加 |
チャートのオプション設定
タイトルやサイズなどオプション指定をしていきます。
// チャートのオプション設定
var options = {
title: 'VYMの配当利回り推移',
legend: { position: 'bottom' }
'width':600, // 描画領域の横幅
'height':480}; // 描画領域の縦幅
};
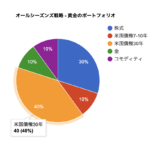
var options = {'title':'オールシーズンズ戦略 - 黄金のポートフォリオ', // タイトル| title: | タイトル |
| legend: | チャートの「凡例」の表示位置 |
| width:600 | 描画領域の横幅 |
| height:480 | 描画領域の縦幅 |
これで折れ線グラフを描画することができます。
まとめ
手軽にJavaScriptで豊富なグラフやチャート描画を選ぶことができる「Google Charts」のご紹介でした。
あわせて読みたい記事
あわせて読みたい書籍
リンク
リンク
リンク
リンク